アイデアに詰まったら!イケてる事例が見つかるWebデザインのギャラリーサイト38選

Webデザインをしていると、アイデアに行き詰まってしまうことってありますよね。そんなときにギャラリーサイトを見てみると、インスピレーションが刺激されて行き詰った状況を打破できるかもしれません。
本記事では日本と海外の海外ギャラリーサイトを全38個まとめてご紹介したいと思います。日本と海外のギャラリーサイトをWebサイトとパーツ別にそれぞれ分けているので、4部構成でお送りします。
<この記事に関連する記事>
目次
日本のギャラリーサイト(Webサイト)
最初に日本のWebサイトを集めているギャラリーサイトを11個ご紹介します。ギャラリーサイトによってカテゴリの分け方や表示の仕方が違うので、自分が見やすいと思うサイトを見つけていただければと思います。
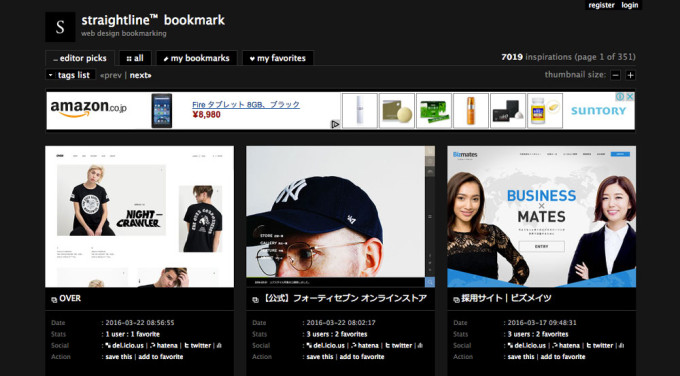
1.straightline bookmark

http://bm.straightline.jp/
国内に限らず、海外のイケてるデザインのWebサイトを集めているギャラリーサイトです。ブックマークとお気に入り機能がついているので、気に入ったWebサイトをチェックしておけば後で見返すのにも便利です。
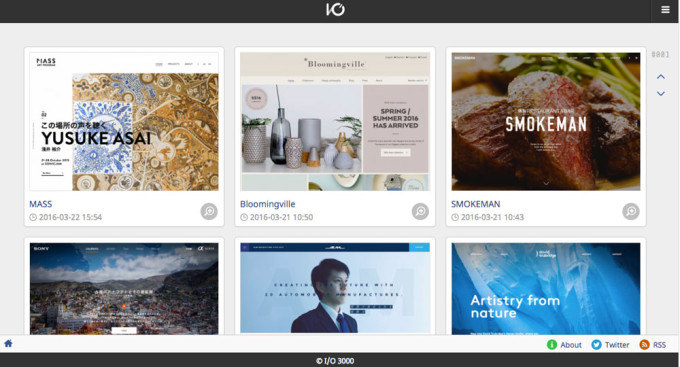
2.I/O 3000

http://io3000.com/
国内外問わずクオリティの高いデザインのWebサイトを集めているギャラリーサイトです。各サイトは「abstract」「carousel」「cool」「graphic」「handmade」といったさまざまなタグで整理されています。
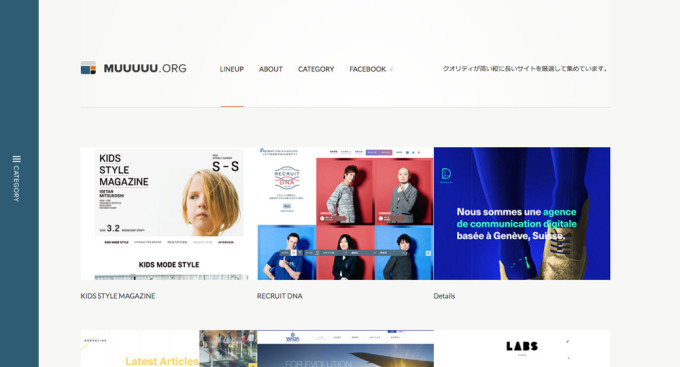
3.MUUUUU.ORG

http://muuuuu.org/
縦に長いレイアウト、かつデザインの質が高いサイトを集めているギャラリーサイトです。カテゴリは「業種」「デザイン」「タイプ」「色」に大別されていて、細かくジャンル分けされています。
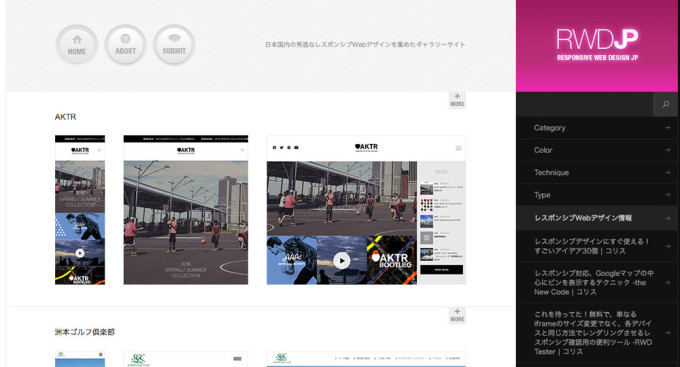
4.Responsive Web Design JP

http://responsive-jp.com/
レスポンシブWebデザインに対応しているWebサイトを集めているギャラリーサイトです。レスポンシブの制作案件はかなり増えていると思われますので、Webデザイナーには非常に役に立つサイトでしょう。
5.WEBデザインの見本帳

http://www.web-mihon.com/
「色」と「ジャンル」に加え、「印象」でも探せるようになっています。「カッコいい・クール」「かわいい・ポップ」「美しい・アート・芸術的」「信頼・安心・清潔」といった印象で絞り込めます。
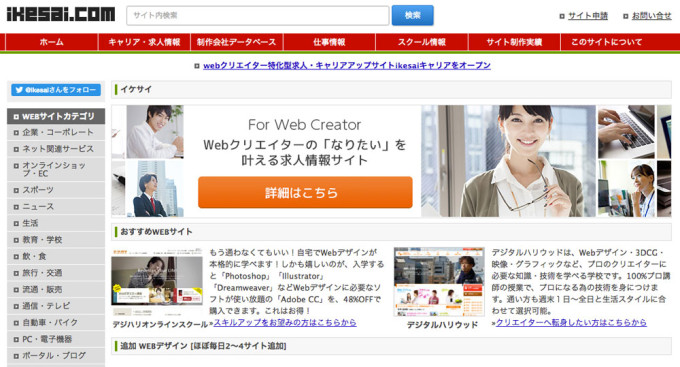
6.イケサイ

http://www.ikesai.com/
「イケサイ」=「イケてるサイト」を収集しているギャラリーサイトです。サムネイルが小さめなので、さくさく見ることができます。
7.ズロック

http://www.zzrock.net/
「業種」「レイアウト」「カラー・イメージ」「種類」の4種のカテゴリから検索することができます。「種類」の中には「企画がおもしろい」「UIがすばらしい」というちょっと変わったカテゴリもあります。
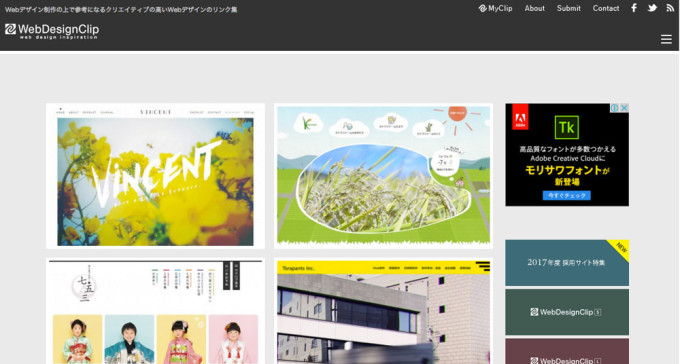
8.Web Design Clip

http://www.webdesignclip.com/
クリエイティブ性の高い、イケてるデザインのサイトを集めているギャラリーサイトです。クリップ機能は登録なしですぐ使えます。
※ブラウザのcookieとjavascriptを有効にする必要があります。
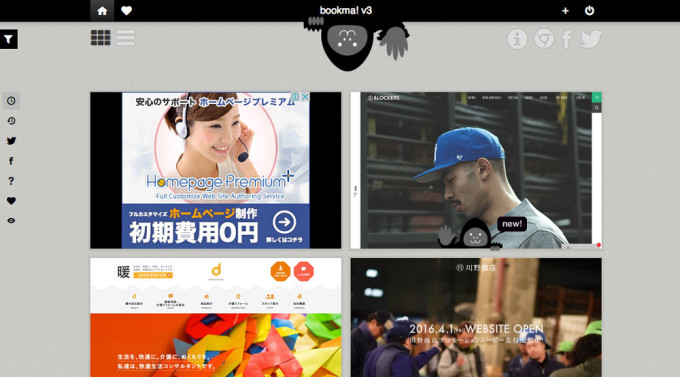
9.bookma!

http://bookma.org/
ゴリラのキャラクターが出迎えてくれるギャラリーサイト。右側のボタンで「新しい順」「古い順」「ツイート順」「いいね順」「はてブ順」「コレクト順」「閲覧数順」の切り替えができるのが特徴です。
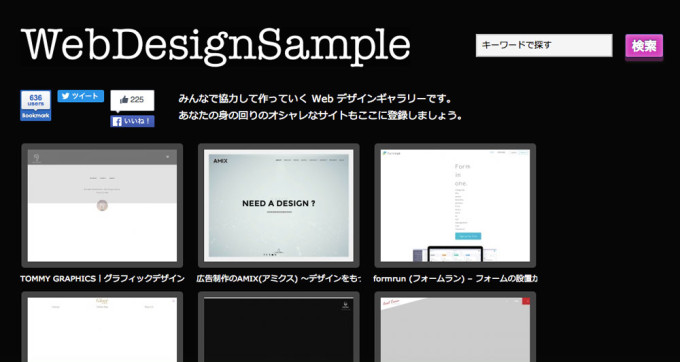
10.Webデザインサンプル

http://webdesignsample.net/
ユーザーがサイトを追加していくタイプのギャラリーサイトです。ページ下部のフォームからサイトを登録できます。
11.日本全国フリーランスWebデザイナーHP集

http://webdesignerjapan.com/
フリーランスWebデザイナーのWebサイトに特化したギャラリーサイトです。Webデザイナーがポートフォリオサイトを作成するときの参考になります。
日本のギャラリーサイト(パーツ別)
次は日本のギャラリーサイトの中で、パーツ別に分類している、または特定のパーツに特化したサイトを9個ご紹介したいと思います。ボタン、ヘッダー、フッターなど、パーツ別にデザインを参考にしたいときに重宝します。
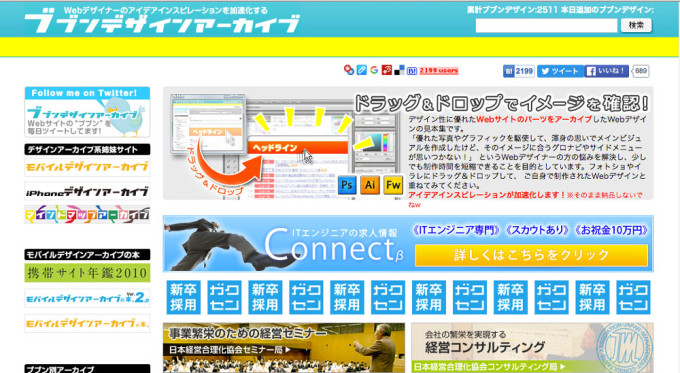
12.ブブンデザインアーカイブ

http://bubundesignarchive.jp/
「ブブンデザインアーカイブ」はWebデザイナー向けのWebパーツデザインを集めたギャラリーサイトです。タイトルロゴ、プライマリナビゲーション、グローバルナビゲーション、サイドメニュー、ログインフォーム、Twitterアイコンなど、パーツ別にまとめてあります。
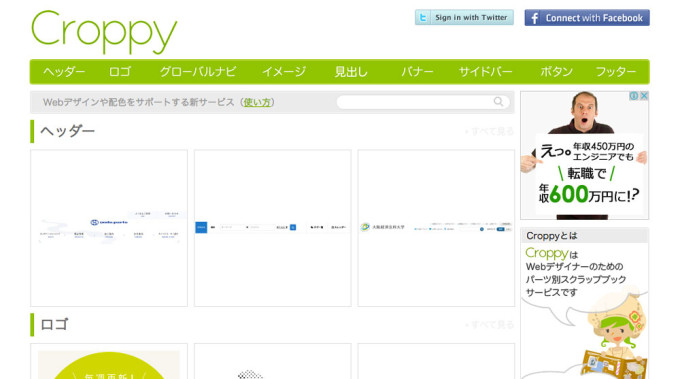
13.Croppy(クロッピィ)

http://croppy.org/
ヘッダー、ロゴ、グローバルナビ、イメージ、見出し、フッターなど、パーツごとに検索&投稿できるソーシャルスクラップブックサービスです。
「Croppy」のURLからブックマークレットから見ているサイトの一部を切り抜けるので、気になったサイトを投稿しておけば自分だけのギャラリーサイトが出来上がります。
14.見出しデザイン.com

http://midashi-design.com/
さまざまなWebサイトの見出しだけを集めたギャラリーサイトです。グラデーション、テキストのみ、テキスト非画像、上線、下線、四角などでカテゴリわけされています。
15.フッターデザイン.com

http://footer-design.com/
さきほどの「見出しデザイン.com」の姉妹サイトで、こちらはフッターデザインに特化したギャラリーサイトになっています。
16.ファビコンギャラリー.com

http://favicon-gallery.com/
上記2つと同じ作者によるギャラリーサイトで、ファビコンを集めています。
17.ロゴストック

http://logostock.jp/
企業や商品に使われているさまざまなロゴを集めているポータルサイト / ギャラリーサイトです。「グクル」という独自の評価システムを設けていて、他のユーザーがどうデザインを評価しているのかが一目でわかります。
※5グクルが最高、0.5グクルが最低
18.週刊ロゴデザイン

http://www.dailywebdesign.com/logo/
ロゴに特化したギャラリーサイトです。収録数はそれほど多くありませんが、有名企業のロゴが一覧で見ることができます。
19.レトロバナー

http://retrobanner.net/
バナーを専門としたギャラリーサイトです。ベージ下部にカテゴリが設置されていて、「サイズ」「色」「業種」「テイスト」の4カテゴリから探すことができます。
20.iconDorp
![]()
http://icondrop.net/
iPhone・iPadアプリのアイコンを集めているギャラリーサイトです。各アイコンのページではデザインの特徴が解説されていて、細かい部分まで見て解説しているのでとても参考になります。
海外のギャラリーサイト(Webサイト)
ここからは海外のギャラリーサイトの紹介です。まずWebサイト全般を扱っているギャラリーサイトを10個ご紹介します。
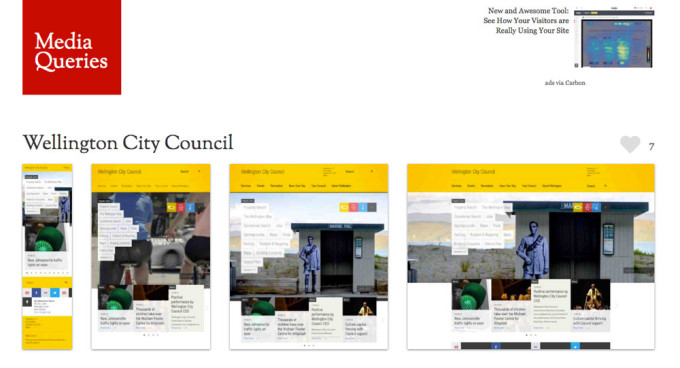
21.Media Queries

http://mediaqueri.es/
レスポンシブWebデザインを採用しているサイトを集めているギャラリーサイトです。スマホ、タブレット、ブラウザの各デバイスでの表示を横一列に並べてあるので、デバイスに応じてどのようにレイアウトを変えているのかが一目でわかります。
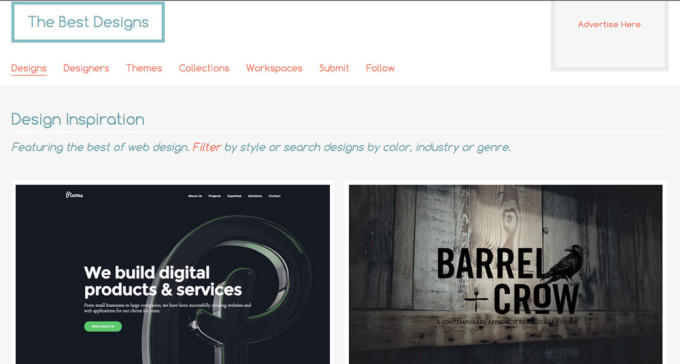
22.The Best Designs

https://www.thebestdesigns.com/
サムネイルが大きめで見やすいギャラリーサイトです。ヘッダー下にある赤文字の「Filter」をクリックすると、検索フォームとカテゴリ一覧が現れます。
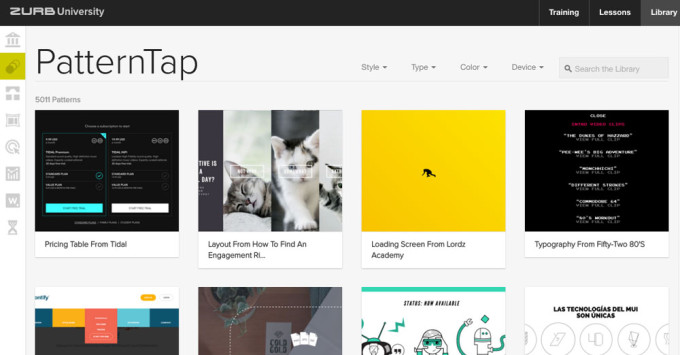
23.PatternTap

http://zurb.com/patterntap
左側のメニューはマウスオーバーで開き、「Responsive」「Building Blocks」「Triggers」などの表示に切り替えられます。海外サイトなので当然メニューも全部英語ですが、わかりやすいレイアウトなので英語が苦手でもすぐに慣れると思います。
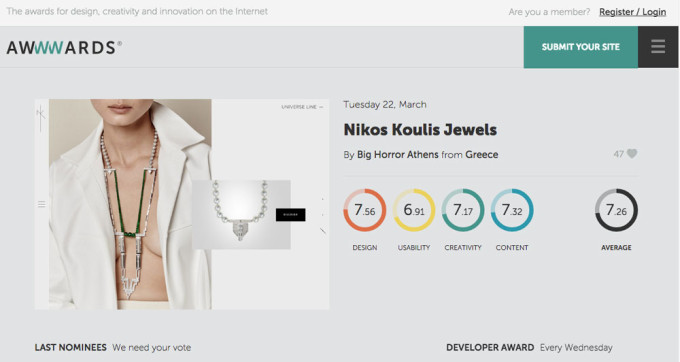
24.AWWWARDS

http://www.awwwards.com/
アワードサイトなので厳密にはギャラリーサイトではないのですが、優れたWebデザインが多数掲載されているので非常に参考になります。
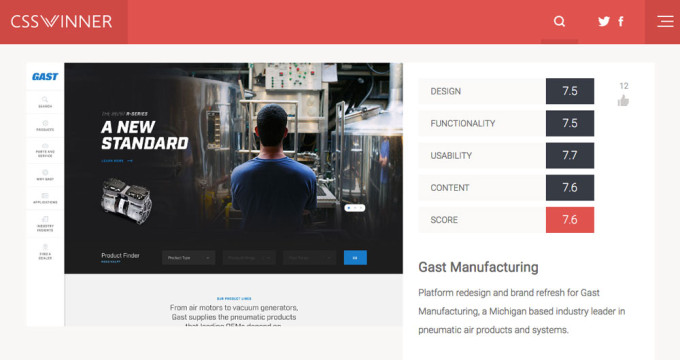
25.CSS Winner

http://www.csswinner.com/
こちらもアワーズサイトですが、ギャラリーサイトとしても活用できます。各サイトに「DESIGN」「FUNCTIONALITY」「USABILITY」「CONTENT」の項目ごとのスコアが表示されていて、どんな要素が評価されたのかがわかりやすいです。
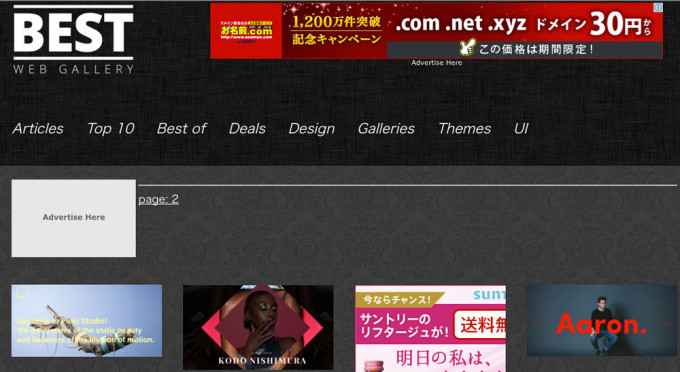
26.BEST WEB GALLERY

http://bestwebgallery.com/
「☆」の数で評価できるギャラリーサイトです。評価数がわからないのが残念ですが、ユーザーの評価を参考にしながら閲覧できます。
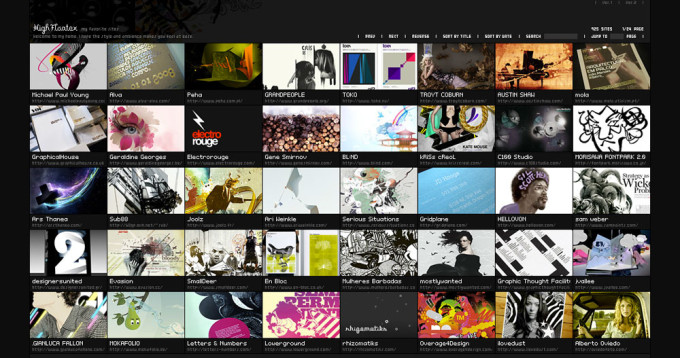
27.High Floater

http://www.highfloater.com/
小さめのサムネイルでサイトを一覧表示してくれるギャラリーサイト。「PREV」「NEXT」のボタンが小さくてクリックしにくいのが難点ですが、1ページでたくさんのサイトが見られるのでさくさく見たい方におすすめです。
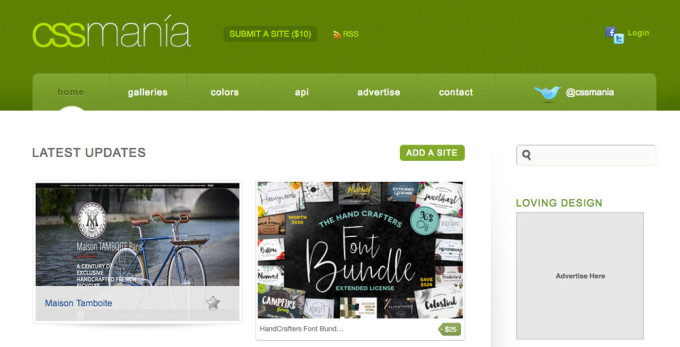
28.CSS mania

http://www.cssmania.com/
シンプルで見やすいギャラリーサイトです。ヘッダーメニューの「galleries」をクリックすると月別一覧が表示されるので、最新の投稿に絞って見ることもできます。
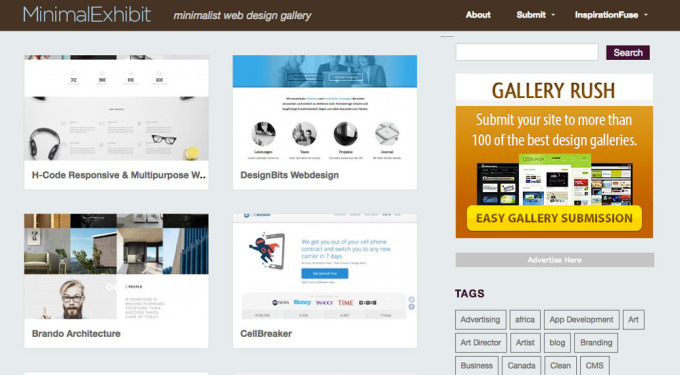
29.Minimal Exhibit

http://minimalexhibit.com/
ミニマルデザインを取り入れたサイトを集めているギャラリーサイトです。シンプルなデザインを求められたときの参考になります。
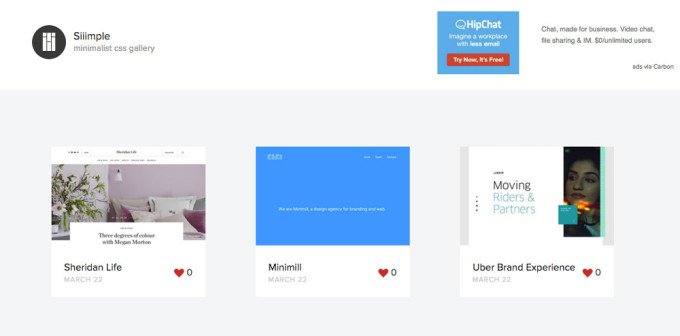
30.Siiimple

http://www.siiimple.com/
同じくミニマルデザインを中心としたギャラリーサイトです。「ハート」のクリック数でサイトの人気度が表示されています。誰でもクリックできるので、気に入ったサイトがあればハートを押してみましょう。
海外のギャラリーサイト(パーツ別)
最後にパーツ別に紹介している海外のギャラリーサイトを8個ご紹介したいと思います。「海外サイトは英語だから使いにくそう」というイメージがあるかもしれませんが、使ってみれば案外すぐ慣れるものです。
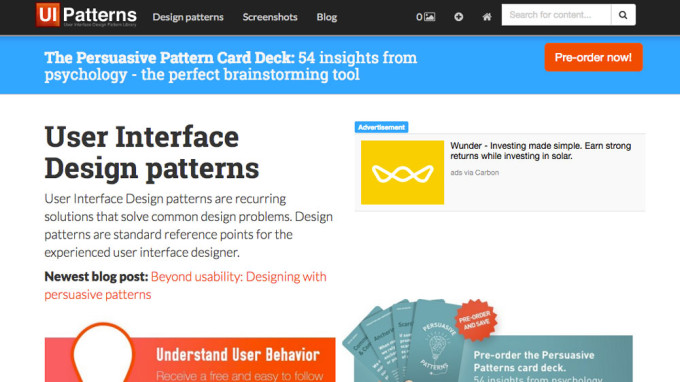
31.UI-Patterns

http://ui-patterns.com/
UIデザインをまとめたギャラリーサイトで、入力フォーム、検索フォーム、ナビゲーションなどのパーツを検索できます。各パーツでさらに分類されているので、目的のパーツが見つけやすいです。
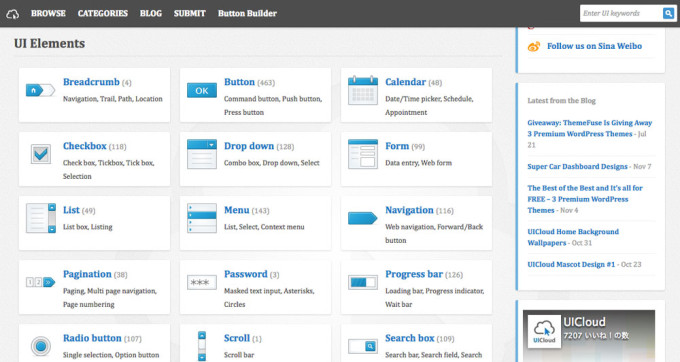
32.UICloud

http://ui-cloud.com/
クオリティの高いUIデザインを集めているギャラリーサイトで、収録数は46,000(2016年3月現在)を超えています。パンくずリスト、ボタン、チェックボックス、フォーム、ナビゲーション、メニュー、ページネーションなど、パーツの種類が非常に豊富です。
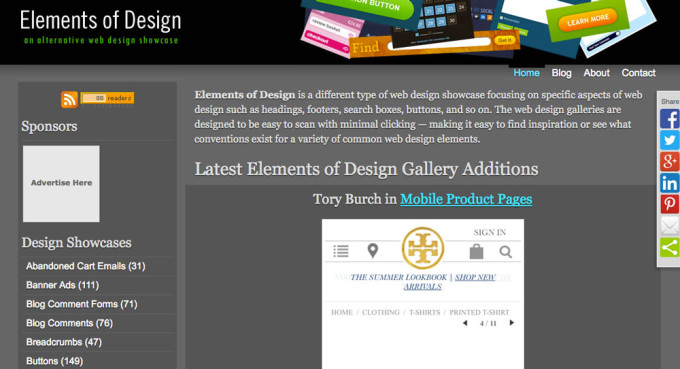
33.Elements of Design

http://www.smileycat.com/design_elements/
パーツの種類が豊富で、カテゴリは45種類もあります。ボタン、ヘッダー、フッター、フォーム、アイコン、ページネーション、検索ボックスなど、さまざまなパーツが探せます。
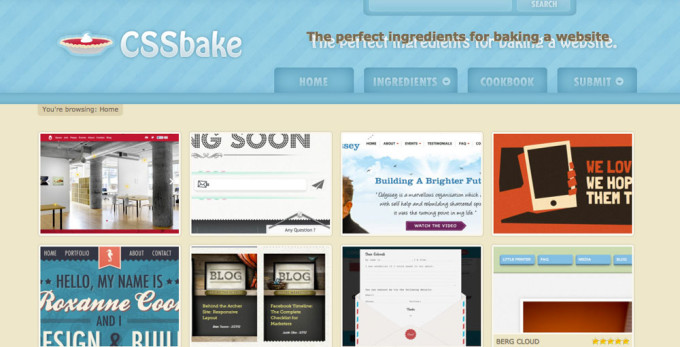
34.CSSbake

http://www.cssbake.com/
ボタン、ヘッダー、フッター、ナビゲーション、ページネーションといったパーツだけでなく、404ページも収録しているのがユニークです。404ページの一覧を見てみると、各サイトの遊び心が伝わってきます。
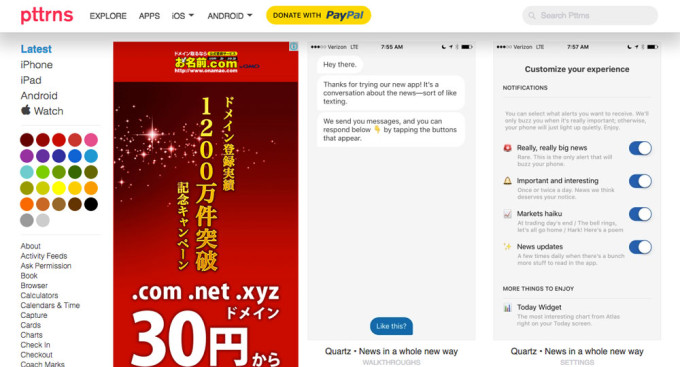
35.pttrns

http://pttrns.com/
iPhone、iPad、Apple Watch、Androidといったモバイル端末のUIデザインを集めているギャラリーサイトです。チェックイン、チェックアウト、マップ、タイムラインなどでカテゴリ分けされています。
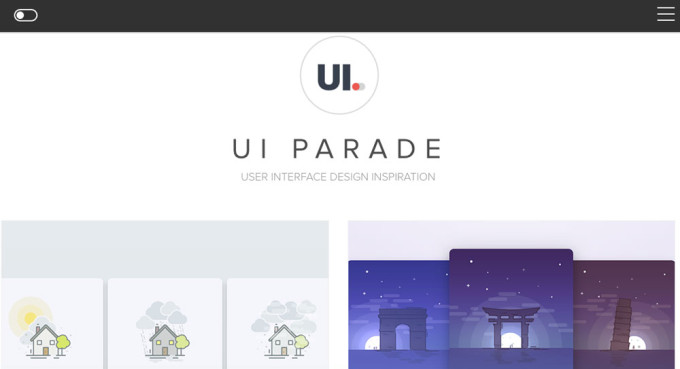
36.Ui Parade

http://www.uiparade.com/
ボタン、フォーム、UIキット、アイコン、プレイヤーなどでカテゴリ分けしたギャラリーサイトです。
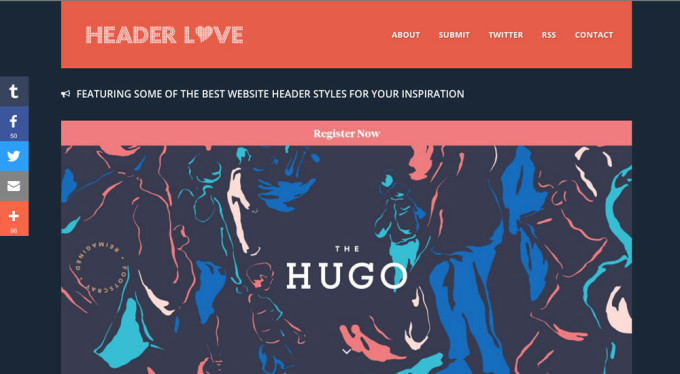
37.Header Love

http://www.headerlove.com/
タイトルからもわかるように、ヘッダーに特化したギャラリーサイトです。
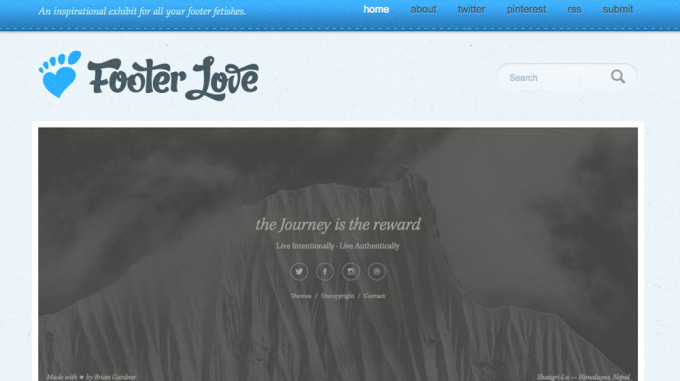
38.Footer Love

http://footerlove.com/
対して、こちらはフッターに特化したギャラリーサイトです。
まとめ
いかがでしたでしょうか?一口にギャラリーサイトといってもサイトごとに個性がありますので、目的に応じて使い分けるとよいでしょう。息抜きがてらに眺めるだけでも、多くの発見があると思います
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


