
ポートフォリオサイトを作ろうと思っても、なかなか1から考えるのは大変なもの。おしゃれでかっこいいものにしたいとは思いつつ、どんな構成やレイアウトにするかなど迷うことがたくさんあるため、参考になるものがあればいいのにと思う人は少なくないはずです。
本記事では、作り方も参考になるようなおしゃれポートフォリオサイトを20選紹介します。ポートフォリオサイト作りが進まないという人は、ぜひ参考にしてみてくださいね。
<この記事に関連する記事>
目次
成功者を真似よう!プロのポートフォリオサイトを参考にするメリット
ポートフォリオサイトの作成に限らず、何事も成功者の真似をすることはビジネスにおいて非常に重要なポイントです。誰かのポートフォリオサイトを参考にして作成するとパクリになってしまうのでは、と懸念する人もいるかもしれませんが、何事も成功の大部分が真似から始まるとも言われています。
もちろん、完全に同じものを作ったり、自分らしさを加えてよりよくする努力が施されていなかったりする模倣は、意味がない上に著作権などにも触れてしまいますが、参考にする分には全く問題ありません。
ポートフォリオサイト作成においても、一流クリエイターたちのものを見て参考にすることで、新たなアイディアや技術、自分らしい演出が思いつくかもしれません。特にポートフォリオサイトを作成するのが初めてという人は、センスのいいものをたくさん見て刺激を受けるところから始めてみることをおすすめします。
おすすめのおしゃれなポートフォリオサイト20選
それでは早速、参考にしてほしいおすすめのポートフォリオサイトを20選紹介します。
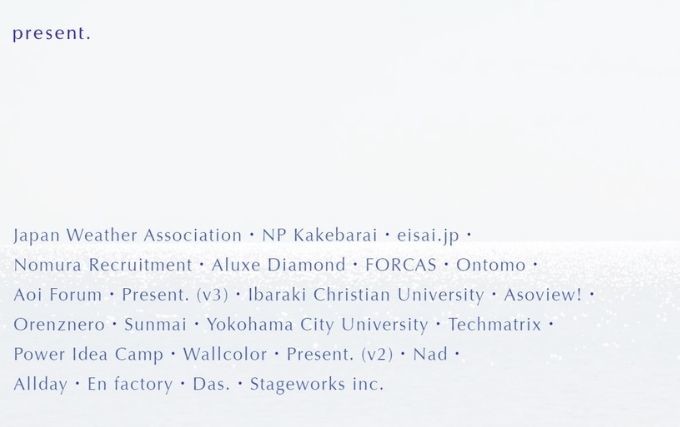
宇都宮勝晃氏:シンプルおしゃれ系サイト

ネイビー寄りのブルーがアクセントになったシンプルでおしゃれなデザインのポートフォリオサイトです。ほどよくシンプルな動きならではの見やすさが魅力。見ていて疲れず、メニューの位置もわかりやすいのが特徴です。
各作品紹介も、画像を豊富に使っていてわかりやすくまとめられています。シンプルで上品なサイトが好きな人は参考にしてみてください。
http://presnt.jp/
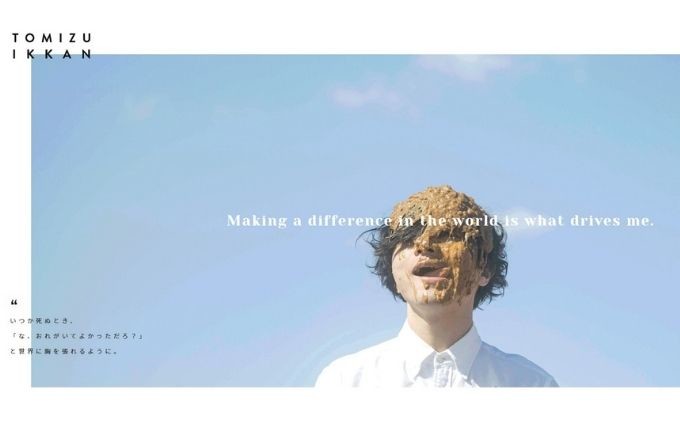
速水イッカン氏:アーティスティックな画像が目を惹くデザイン

カレーを頭からかぶった本人が動く、アーティスティックな画像に目が惹かれるポートフォリオサイト。この撮影に使ったカレーに関する小話が書かれているなど、ユーモアあふれる人柄が伝わるのがポイントです。
自分の好きなカレーを紹介するなど、個性あふれるポートフォリオサイトを作りたい人には参考になりそうなアイディアが詰まっています。
https://ikkaaannnn.com/
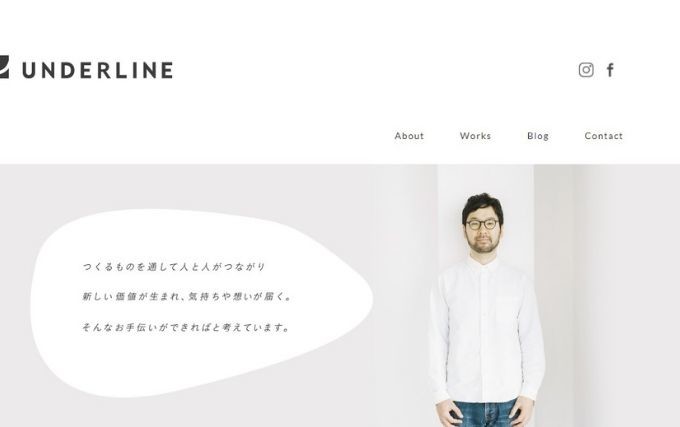
徳田優一氏:白基調なのにインパクトのある本人画像がポイント

白基調ですっきりとまとめられているのが特徴のポートフォリオサイトです。全く派手ではないのに、トップに本人の画像を持ってくることでインパクトをはっきりと与えています。
各メニューのサムネイル画像を正方形でキレイに並べあげており、快適に見進められる繊細な作りが美しい印象です。各メニューの概要が短文で添えてあるのが、さらに見やすさを底上げしているポイントと言えるでしょう。
https://u-d-l.jp/
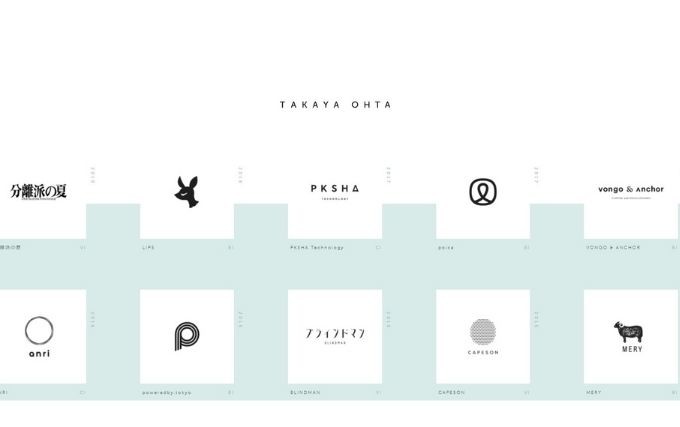
TAKAYA OHTA氏:有名コスメメディアを手掛けたおしゃれディレクター

LIPSやMERYなど、有名な女性向けメディアを手掛けたディレクターのポートフォリオサイトです。各作品ではどんなことを意識したのか、どんなプロジェクトだったのかがしっかり記載されており、それぞれ画像も豊富でわかりやすいのがポイント。
各作品をクリックするとアイコンが浮き上がるのもかわいらしく、見る人の心を惹きつけますね。
https://takayaohta.com/
西村沙羊子氏:モノクロレトロなおしゃれさ

モノクロでまとめあげることで、どこか懐かしいレトロな雰囲気を感じつつもおしゃれさを演出しているポートフォリオサイト。一色しか使っていないのに、はっきりと見やすいフォントや配置を選んでいることから、とてもわかりやすいUIに仕上がっています。
まるで新聞を読んでいるかのような雰囲気が演出でき、誰にでも親しみやすいデザインが魅力。画像にカーソルを合わせると色づくのもおしゃれです。
https://www.oniguili.jp/
MEGURU MURAMOTO氏:トレンドが詰まった魅力的な動き

マウスストーカーや動きに合わせて飛んで散らばる羽など、トレンドがたっぷり詰まったおしゃれサイトです。操作しているだけで楽しい気持ちにしてくれますね。
見た目のインパクトで勝負しているサイトなので、説明書きは少なめ。かなりハイレベルな人向けのサイトと言えるでしょう。
https://m-meguru.com/
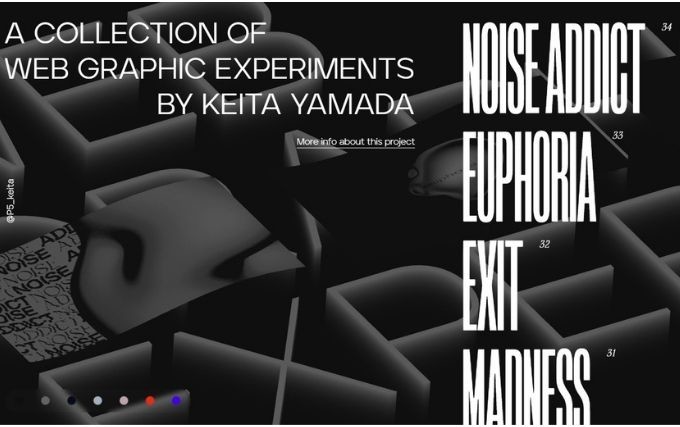
Keita Yamada氏:海外サイトのようなおしゃれデザイン

まるで海外のおしゃれ雑誌を見ているかのような感覚になるポートフォリオサイト。メニューをスクロールすると背景で紙のようなイラストがどんどん動いていくのも目を惹きます。
コーディングスキルやアートセンスを磨くのがゴールだと書かれているとおり、新しくてレベルの高い技術ばかり。ハイレベルなものに興味がある人は、参考にしてみてください。
https://experiments.p5aholic.me/
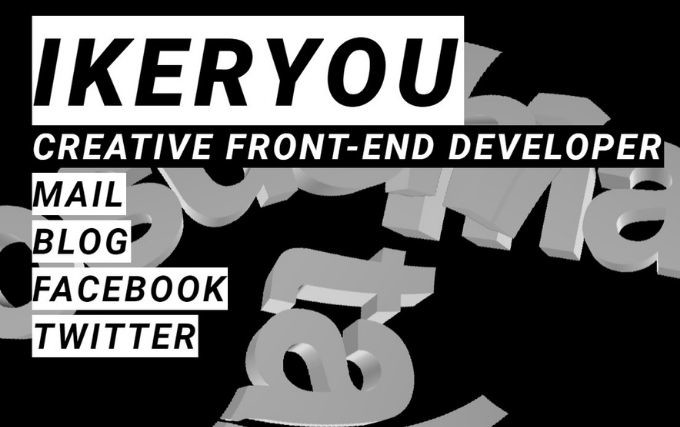
IKERYOU:個性の塊!動く文字が目を惹くデザイン

文字がくるくる、ぐにゃぐにゃとまるで生き物かのように動くデザインが目を惹くポートフォリオサイト。制作実績を見てもどれも個性的で、自分がどんな仕事をするのかがよく伝えられている内容です。
個性の詰まったポートフォリオサイトにしたい人には、いい刺激になりそうですね。
http://ikeryou.jp/
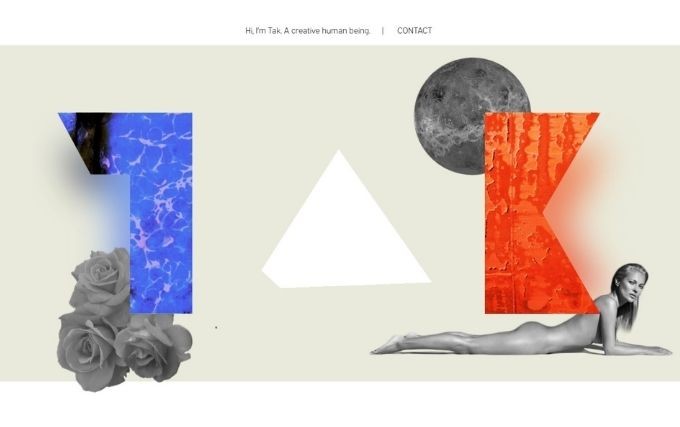
Takeshi Oide氏:まさに記載どおりのcreative human being

トップにHi, I’m Tak. A creative human being.と書かれているとおり、まさにクリエイティブな人柄だということが伝わるデザイン。自己紹介の写真も、ユニークな人であることが伝わるデザインです。
裸の女性と、自分の名前であるTAKのデザインがゆらゆらとしているのがとても目を惹きます。メニューをクリックするとサクサク動くグラフィックがなんとも爽快感を与えてくれるのも魅力です。
http://takeshioide.com/
Kuroda Manato氏:見やすくポップな明るいデザインがキュート

カナダで活動しているのが頷けるような、まるで海外のアイスクリームショップやティーン向けファッション雑誌を見ている気持ちにさせるポートフォリオサイトです。
スキル部分はスクロールすると数字が増えていく仕様で、視覚的に見やすい上に楽しませる工夫も施されています。1ページ構成だからこその見やすさも魅力です。
http://manato.ca/
OBANA DAISUKE氏:まるで美術館を見ているような楽しさ

白基調でシンプルにまとめつつも、スクロールしていくだけでサクサクとたくさんの作品が出てくる仕様は、まるで美術館を見ているよう。穏やかな気持ちで作品と向き合うことができるデザインです。
左上にある自己紹介ボタンをクリックすると、上からシンプルな情報だけ出てくるのもポイント。人柄や作品の方向性がよく伝わるレイアウトです。
http://d-obana.com/
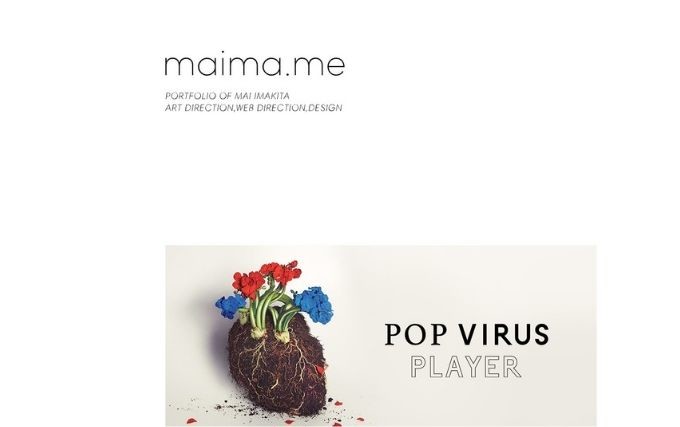
ImakitaMai氏:わかりやすさと見やすさを兼ね備えたおしゃれさ

1ページ構成で見やすいのに、インパクトのある作品画像が目を惹くポートフォリオサイトです。手がかからない構成で、うまくおしゃれさやわかりやすさを表現できているのがポイント。
各作品をクリックすると、別ページへ飛ばずに詳細が見られるのもわかりやすいですね。
http://maima.me/
カワセタケヒロ氏:老若男女誰でも見やすいシンプル&レトロ

老若男女誰にとっても見やすく、誰にでも好まれるシンプルレトロなデザインのポートフォリオサイトです。自分の考え方がトップにしっかりと書かれているのも、人柄を感じさせるポイント。
1ページ構成で見やすく、端的に情報が伝わります。画像も大きくて見やすいのが魅力です。
http://www.musubime.jp/
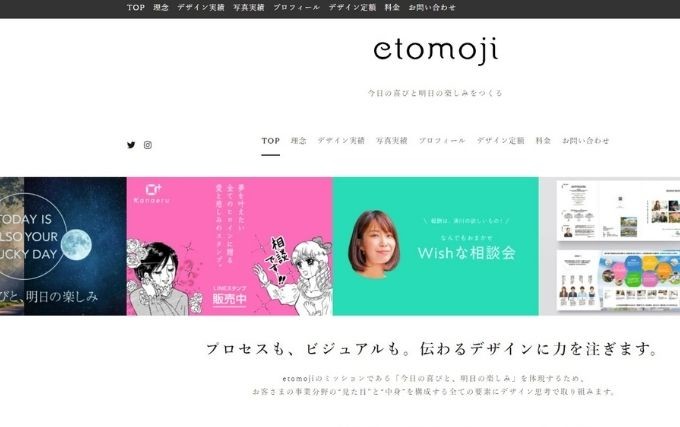
eomoji:わかりやすい構成が親切

etomojiというデザイン事務所のポートフォリオサイト。白背景に黒文字、トップにあるメニューなど、誰にでもわかりやすい王道の構成が親切です。
文字での説明も十分に入っていますが、その分画像も豊富に掲載されていて、どんな事務所なのか、どんな理念なのかがじっくりと理解できる構成で作られています。
https://etomoji.com/
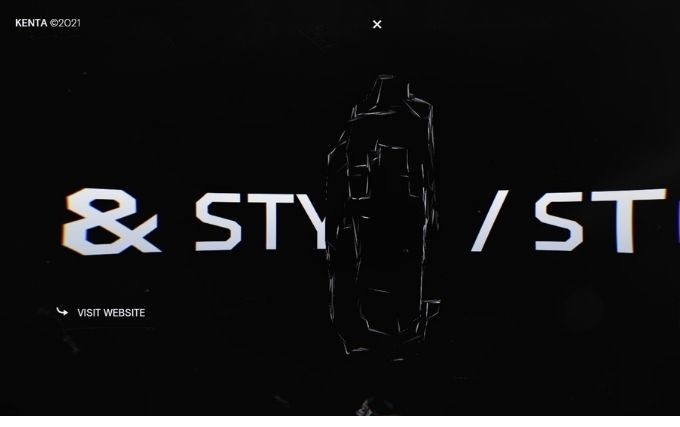
Kenta氏:立体的な作品が動くエンターテインメント性が魅力

画面に出てくる画像がぽよぽよと絶妙な動きをするポートフォリオサイトです。トップを開いただけでエンターテインメント性にあふれていて、見ている人を楽しませてくれます。
作品ページに飛ぶと、まるでオブジェクトが生きているかのように立体的で360度方向に動くのもポイント。トレンドがしっかりと詰まっているアーティスティックなサイトですね。
https://kentatoshikura.com/
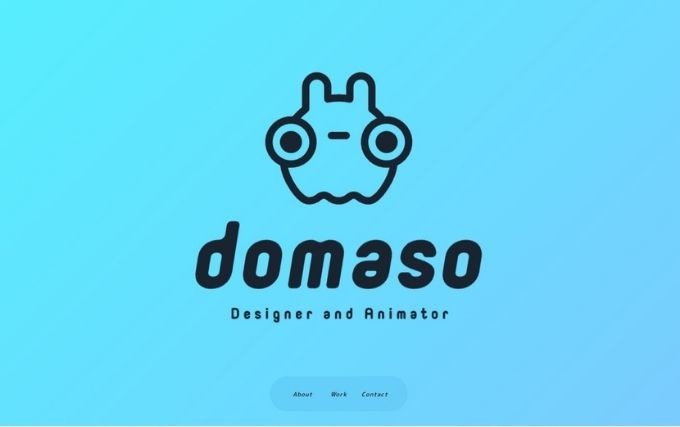
どまそ氏:自分をいきものに捉えたキャッチーなデザイン

かわいらしいキャラクターアイコンが出迎えてくれるポートフォリオサイトです。自己紹介ページでは、自分を「いきものです」と紹介しているのがキャッチーですね。
キャラクターが本当にしゃべっているかのような感覚にするために、ところどころ言葉にあえてひらがなを使っているのもポイント。まるでゲームの紹介ページのようなかわいさが目を惹きます。
https://doma.solutions/
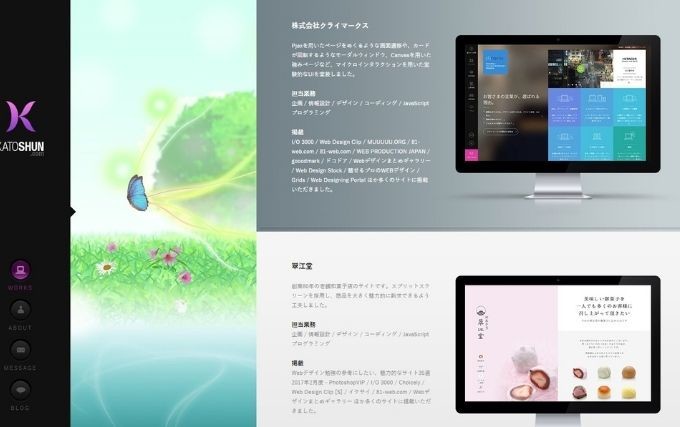
KATOSHUN氏:無駄のないデザインに遊び心をプラス

無駄のない1ページ構成で、誰でも見やすいポートフォリオサイト。スクロールすることでメニューバーや情報の間にある画像が動いていくのがキャッチーです。
各作品の説明も端的でシンプル。派手さのないシンプル構成でも、遊び心を忘れないところが魅力です。
http://katoshun.com/
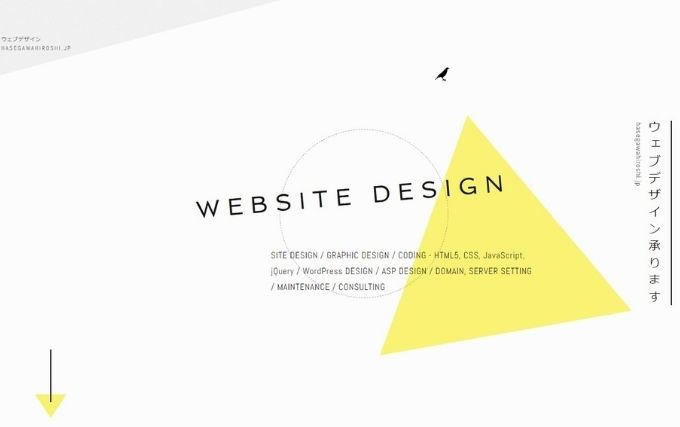
長谷川寛氏:ポップ&シンプルで誰でも見やすいキレイな構成

シンプルなのにポップな色使いで、誰でも見やすいキレイな構成が親しみ深いポートフォリオサイトです。王道の構成でメニューが並んでいて、見る側を迷わせない配慮が伺えます。
デザイナーらしいおしゃれさを兼ね備えつつも、決して見る側が困らないレイアウトは、仕事をたくさん受けられる要因にもなりそうです。
https://hasegawahiroshi.jp/
RYO TSUCHIDA氏:フォトグラファーらしいグラフィックの美しさ

美しいグラフィックが並んだ、フォトグラファーらしいポートフォリオサイトです。写真集を見ているような感覚で楽しめます。
自己紹介ページは決して派手ではないシンプルな内容ですが、笑顔の写真で人柄が十分に伝わるのがポイントです。
https://www.ryotsuchida.com/
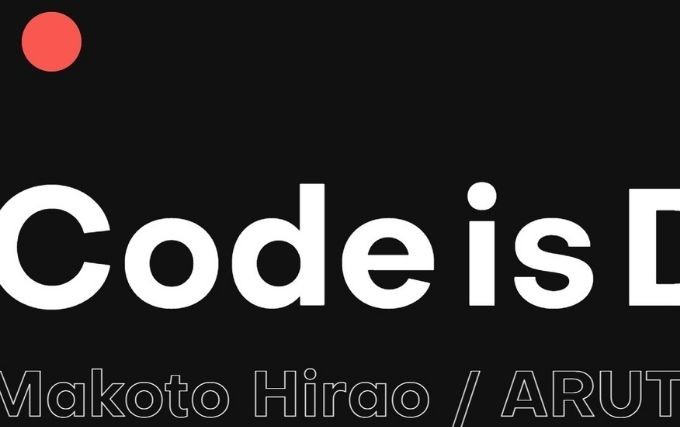
Makoto Hirao氏:黒基調でスタイリッシュ

黒基調でスタイリッシュにまとめたポートフォリオサイト。スクロールすると横向きにメニューが流れていくのが特徴です。画像が横だけでなく上下にぼよんっと動くのも見ていて楽しいですね。
PromiseやPolicyとして書かれている自分自身の考え方は、短くまとめているもののしっかりと個性や信念が伝わってきます。
https://hiraomakoto.jp/
職種別!ポートフォリオの作り方も要チェック
これからポートフォリオを作ろうと思っているクリエイターの人は、ぜひ作り方の解説記事もチェックしてみてください。イラストレーターやCGデザイナーなど、さまざまなクリエイター向けにポートフォリオの作り方を解説しています。- 【イラストレーター向け】ゲーム会社に参画するためのポートフォリオの作り方
- グラフィックデザイナー向けポートフォリオの作り方!未経験でも簡単に作れる
- 3DCGデザイナー向けポートフォリオの作り方を徹底解説!
- 見せ方が重要!UIデザイナー向けポートフォリオの作り方
- エフェクトデザイナー向けポートフォリオの作り方を解説
- アニメーターのポートフォリオを作る際のポイントは?構成や注意点も紹介
まとめ
おしゃれで参考になるポートフォリオサイトを20選紹介しました。どれも違ったよさがあり、自分がどんな方向性で活動したいのかによって参考になるポイントは異なります。気に入ったサイトをじっくり見て、自分のポートフォリオサイト作りに役立ててくださいね。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


