プログラミングなしで使えるHTML/CSSテクニック10選【ハンバーガーメニューも!】

HTML5 / CSS3の登場によって、JavaScriptなどでプログラミングをしなくても実装できるケースが増えてきました。そこで今回は、プログラミングなしで使えるHTML/CSSテクニック記事を10個厳選してご紹介します。
「えっ、これプログラミングなしで動かしてるの?」という驚きのテクニックや、「ちょっと使ってみようかな」と自サイトで取り入れてみたくなるテクニックなどなど、いろいろなテクニックを集めました。
目次
- 1.かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技 / Webクリエイターボックス
- 2.これからのCSSレイアウトはFlexboxで決まり! / Webクリエイターボックス
- 3.CSSのすごいアイデアが満載!実用的なものからスゴ技までスタイルシートのテクニックのまとめ / コリス
- 4.CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックのまとめ
- 5.ディズニー社に学ぶ!HTML/CSSで12個のアニメーション基本原則を完全再現! / PHOTOSHOP VIP
- 6.HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ / PHOTOSHOP VIP
- 7.保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた / WEBデザインファン
- 8.CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ / NxWorld
- 9.アイデアの宝庫!CSS3を使ったUI表現・テクニック集 / W3Q
- 10.真似したい!使いたい!オシャレなCSSテキストエフェクト31個 / Rakuten Tips
- まとめ
1.かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技 / Webクリエイターボックス

http://www.webcreatorbox.com/tech/js-to-css/
従来はJavaScriptを使う必要があった表現が、CSSで実装できることが増えてきました。本記事では「Div全体をクリックできるようにする」「スライドパネル」「アコーディオン」など、CSSの小技をサンプル付きで10個紹介しています。
スライドパネルやアコーディオンをJQueryで作っているサイトは多いと思いますが、CSSでの実装もぜひトライしてみてください。
2.これからのCSSレイアウトはFlexboxで決まり! / Webクリエイターボックス

http://www.webcreatorbox.com/tech/flexbox/
続けて「Webクリエイターボックス」さんの記事です。Flexboxはサイズが不明な要素群をフレキシブルにレイアウトできる手法で、CSS3で導入されて簡単に実装できるようになりました。
本記事はサンプル付きでFlexboxを丁寧に解説しているので、どういったことができるのか、どう実装するのか気になっている方はぜひ参考にしてください。
3.CSSのすごいアイデアが満載!実用的なものからスゴ技までスタイルシートのテクニックのまとめ / コリス

http://coliss.com/articles/build-websites/operation/css/awesome-css-techniques-2015-mar.html
「マウスホバーすると下からニュッと3本の木が現れるボタン」「横からスライドでアニメーションするナビゲーション」「スクリプトを使わずにモーダルウィンドウを表示するアニメーション」など、CSSを使ったテクニックをまとめた記事です。各サンプルのコードはWebエディタの「CodePen(http://codepen.io/)」で見ることができます。
4.CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックのまとめ

http://coliss.com/articles/build-websites/operation/css/css-most-awesome-techniques-of-2015.html
同じく「コリス」さんの記事です。ページの背景にアニメーションで動く霧をかけたり、マウスを動かすと幾何学模様がCanvasで描かれたり、「CSSでこんなことまでできるの!?」という驚きがたくさんあります。
「CodePen」でコードを閲覧できますので、どういう風に動かしているのか気になったテクニックがあればチェックしてみてください。
5.ディズニー社に学ぶ!HTML/CSSで12個のアニメーション基本原則を完全再現! / PHOTOSHOP VIP

http://photoshopvip.net/archives/75004
ディズニー社のアニメーター、フランク・トーマス氏とオーリー・ジョンストン氏の著書「The Illusion of Life(邦題:ディズニーアニメーション 生命を吹き込む魔法 )」の中で紹介された「12 basic principles of animation(アニメーションの基本原則12個)」をHTMLとCSSで再現した記事です。
12個の原則それぞれをHTMLとCSSだけで表現するという興味深い内容となっています。ちなみに「The Illusion of Life 」の日本語版の編集には、スタジオジブリの高畑 勲氏が携わっています。
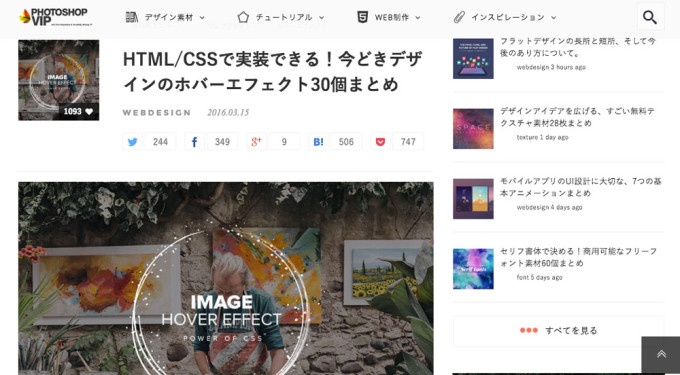
6.HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ / PHOTOSHOP VIP

http://photoshopvip.net/archives/88174
本記事では「モザイク状に表示」「ポップダウン表示」「アイコンを回転させて表示」といった30個のホバーエフェクトを紹介。一口にホバーエフェクトといっても表現の幅が広く、本記事で紹介しているサンプルのように使い方次第でいろいろなデザインができます。
7.保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた / WEBデザインファン

http://www.webdesign-fan.com/css3-matome
「アコーディオンメニュー」「モーダルウィンドウ」「ホバー効果」「ローディング」といったCSS3を使ったアニメーションの実装方法をまとめた記事です。使いどころがあるのか疑問が残りますが、映画風の「エンドロール」を実装する方法も紹介しています。
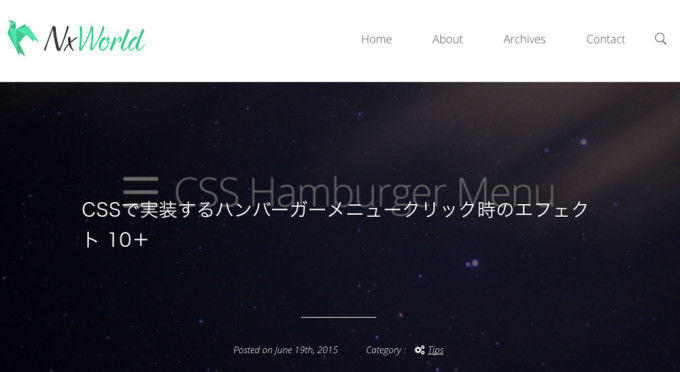
8.CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ / NxWorld

http://www.nxworld.net/tips/12-css-hamburger-menu-active-effect.html
ハンバーガーメニューとは、スマートフォンサイトやアプリなどでよく使われている「三」の形のアイコンのことです。本記事では、CSSでハンバーガーメニューにクリック / タップしたときに動きをつける12種類の実装方法を紹介しています。
9.アイデアの宝庫!CSS3を使ったUI表現・テクニック集 / W3Q

http://w3q.jp/t/4458
Web制作に関するQ&Aサイト「W3Q」の投稿記事です。「レスポンシブな円形メニュー」「曇りガラス風に背景をぼかす」「リッタ汽笛に回転するボタン」など、CSS3を使ったテクニックを11個紹介しています
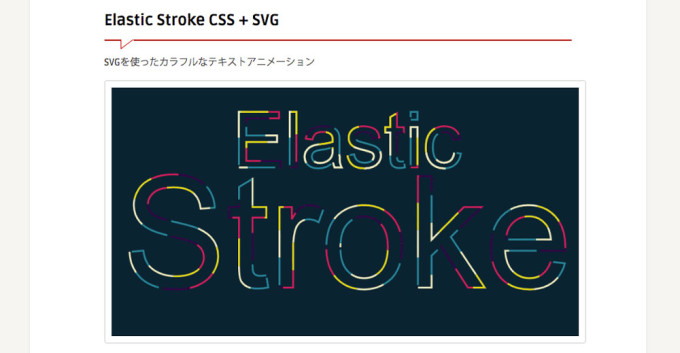
10.真似したい!使いたい!オシャレなCSSテキストエフェクト31個 / Rakuten Tips

http://rakuten-tips.com/htmlcss/text-effect/
本記事では「カラフルなテキストアニメーション」「文字を重ねるテキストエフェクト」「CSSで作るロゴアニメーション」など、CSSを使ったテキストエフェクトの例を31個紹介しています。テキストをオシャレに見せたいときは、CSSを使ってエフェクトをかけてみましょう。
まとめ
ご覧いただいたように、これまでJavaScriptを使わなければ表現できなかったこともCSS3で実装できるようになりました。上手に使えば開発工数の削減などのメリットがありますので、気になったテクニックは積極的に取り入れてみましょう。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


