2016年に流行る7つの「Webデザイントレンド」を予想してみた!

マルチデバイス化が進むなか、Webデザインの潮流は目まぐるしく変化しています。マテリアルデザイン、フラットデザイン、パララックスエフェクトなど、数々のトレンドが生まれては、世界中のWEBページを彩りました。今回は、2016年に流行りそうな7つのWebデザイントレンドを大予想。最先端のデザイン技術・情報をおさえて、ウェブデザイントレンドの波に乗りましょう。
目次
- 1.ストーリーテリング
- 2.インフォグラフィックス
- 3.使いやすさ優先。ユーザーファーストのデザイン
- 4.アプリチックなWebデザイン
- 5.多様化する動画の使い方
- 6.カード型デザイン
- 7.タイポグラフィーの進化
1.ストーリーテリング
「ストーリーテリング」とは一般的に、考えや概念を伝える場合、それらを思い起こさせるエピソードや体験談などの物語を引用することによって、聞く人に強く印象づける方法のこと。マーケティングの手法としても有名ですが、2016年にはWebデザインでも活躍しそうです。
ファーストビューでユーザーの興味を引き、以降はストーリー仕立てで読み進んでもらえるように構成。そんなストーリーテリングの手法は、スクロールが長いシングルページデザインにぴったり。離脱率を抑えるのに役立つほか、近ごろ注目度が上がっているGIFアニメや動画などと併せて取り入れれば、さらにユーザーを魅了する演出に。思わずチェックしたくなるビジュアルコンテンツの完成です。
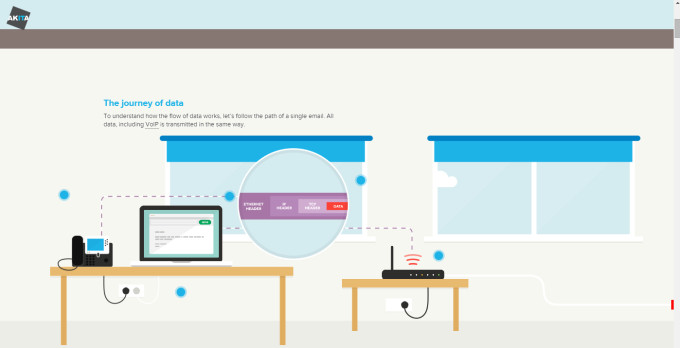
movement-of-data

Movement of Data | How Email Works | Akita
\ネットワーク上のデータがどのように移動していくかが、スクロールしていくことでストーリー仕立てで表現されています。
2.インフォグラフィックス
情報を視覚的に表現する「インフォグラフィックス」。数値や専門的なデータも、ビジュアル化することで分かりやすく魅力的に伝える手法は、ここ数年、デザイナーだけでなくマーケティング担当者や企画職のユーザーなどからも、注目を集めています。
アニメーションを用いたインタラクティブなものもあり、インフォグラフィクスを作成できる無料ツールも複数提供されています。現状、PCでの閲覧を前提に作られることが多いですが、今後はスマートフォンやタブレットなどのモバイル端末でも見やすい形態へと、進化していくことが考えられます。
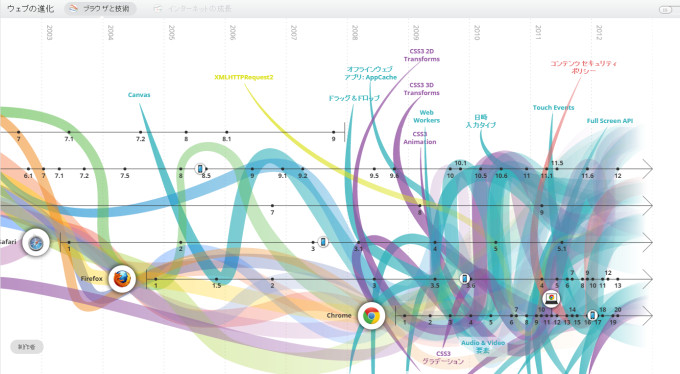
ウェブの進化

The Evolution of the Web
webの進化をグラフィックで表現。オープニングの流れるような美しいアニメーションは圧巻です。
3.使いやすさ優先。ユーザーファーストのデザイン
UI・UXの重要性は昨年以前から叫ばれていますが、2016年のウェブデザイントレンドの現場では、さらに“使いやすさ”を重視する傾向が強くなることが予想されます。
例えば、ユーザーがそのページで何をできるのか、ひと目でわかるような設計であったり、ワンカラムで情報をシンプルに見せて、ユーザーが迷子にならないように配慮することも一つの方法でしょう。
また、ユーザーがストレスを感じないようなパフォーマンスのサイトにすることも、必須条件です。どんなに優れたUIを実現していても、表示速度が遅くてコンテンツがなかなか表示されない、などという状態では、ユーザーにすぐ見切りをつけてられてしまうからです。

GoogleのTOPページも、使いやすさを追求した好例。ひと目でページの目的が分かり、訪問時には検索窓がアクティブになっているので、検索窓をクリックする手間なしでキーワードを入力できます。
MUUUUU.ORG

縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
webデザイナーには知られたページ。サムネールで参考サイトを探すというアクションと無限スクロールとの相性がよく、ユーザーはストレスなく目的にたどり着けます。
4.アプリチックなWebデザイン
ネイティブアプリが普及したことにより、ユーザーの多くはスマートフォンやタブレットでのスムーズで直感的なアプリUIを経験しています。そのため、Webサイトにもそれらの条件を求める傾向にあります。
アプリ並みの優れたUX、UIを持ち、アプリのようにサクサク、快適に動作する、そんなWebサイトがユーザーに歓迎されることは間違いありません。Webサイトの軽量化、高速化によって実現されるアプリチックなWebサイトのデザインが、2016年もきっと求められるはずです。
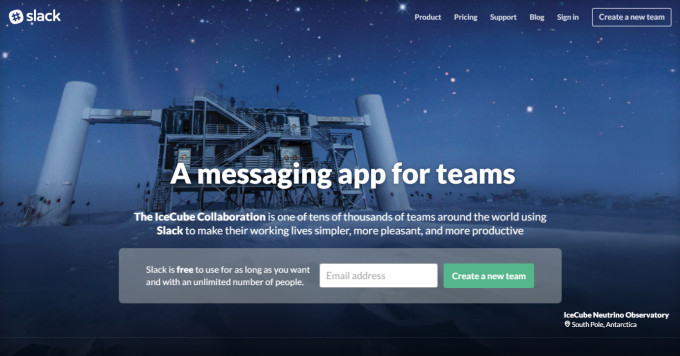
slack

Slack: Where work happens
アプリも配信されていますが、Webサービスもわかりやすく直感的でスマートなUIがアプリのようです
5.多様化する動画の使い方
ここ数年、Webサイトの背景いっぱいに動画を用いるスタイリッシュなデザインがよく見られるようになりました。しかし2016年には、動画をページの背景だけでなく、それ以外の用途に用いることによって、よりリッチな体験をユーザーに提供するケースが増えるかもしれません。
ボトルネックになっていた重さの問題も、YouTubeなどの動画共有サービスを利用したり、Vineのように短い動画をループさせたりすることによって、改善を図る動きが見られます。
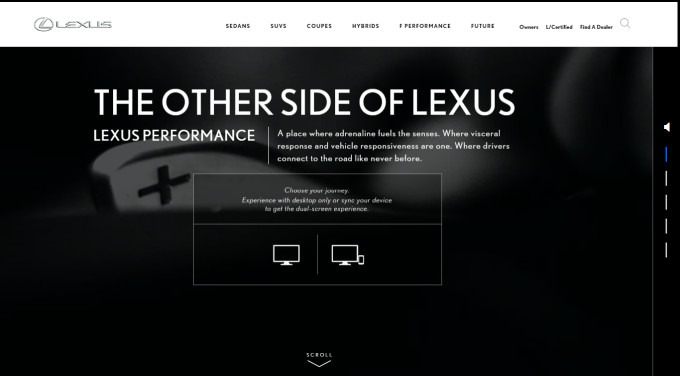
例えば下記『Zoff』サイトのように背景を静止画にして、その上で幾つもの動画や画像をアニメーションさせたり、『LEXUS』サイトのように動画をパララックス・エフェクトと組み合わせてデザインに取り入れたり。2016年は、動画を利用したウェブデザイントレンドの幅がより拡がりそうです。
Zoff

Zoff SMART(ゾフ・スマート) | メガネ通販のZoff[ゾフ]オンラインストア【眼鏡・めがねブランド】
LEXUS

Lexus High Performance Cars | Lexus.com
6.カード型デザイン
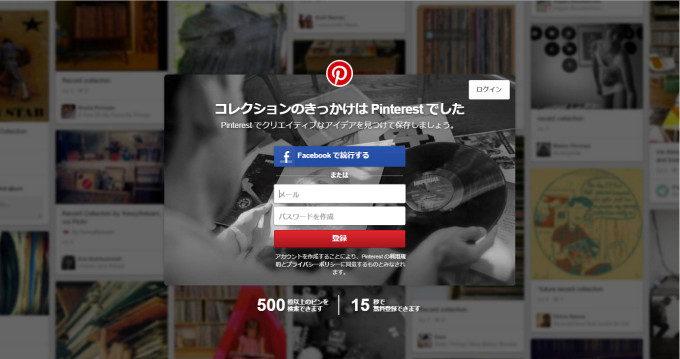
その名の通り、カード型のグリッドレイアウトを用いたデザイン手法。PinterestやFacebookを始め多くのサービスで採用されているほか、最近はECサイトやコーポレートサイトなどでも頻繁に見かけるようになりました。
カード単位に情報をまとめることで、ユーザーへ分かりやすく内容を伝えられるほか、イメージ写真を多く使用することにより、ユーザーを惹きつけることが可能です。また、カード型デザインでは、カードの位置をずらしたり、積み重ねたりすることなどによって、レスポンシブデザインに対応しやすいという特徴も。
それが、さらなるモバイル化が予想される2016年にも、カード型デザインが多く使われると推測する理由の一つです。

7.タイポグラフィーの進化
Google Fonts や Adobe Typekit など、この数年間でWebフォントの技術が発展したことによって、以前はグラフィックでのみ用いられていたタイポグラフィーの概念が、Webデザインの領域にも適用されるようになりました。
それによって、豊富なコレクションのなかからページデザインにマッチした書体を選べるようになったほか、デバイスフォントでキービジュアルのコピーをデザインすることも可能に。
現状、字詰めはjsとcssを使って個々に詰めるしかなく、キャッチの内容を変えるとブラウザごとに調整が必要になることも。そのため日本語だと使いづらいという側面もありますが、今後、さらなる技術の進化にともなって、そうした問題の改善が期待されます。
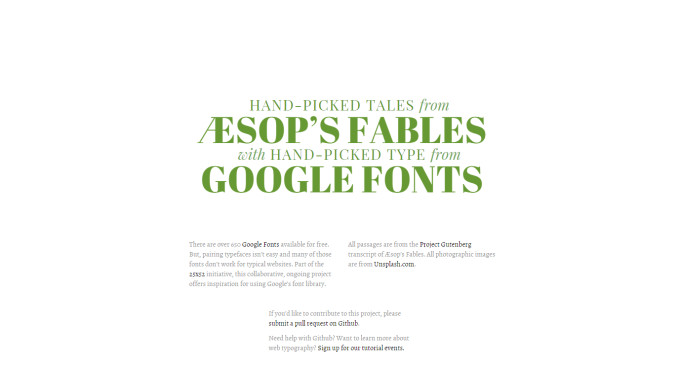
Google Web Fonts Typographic Project

Google Web Fonts Typographic Project
Google Fontsを使ったタイポグラフィ-コレクション。美しい写真にレイアウトされた多彩なGoogle Fontsの使用例が見らます。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


