
Webデザインに欠かせないPhotoshop。Photoshopには便利なプラグインがたくさんあり、作業に応じて使いわけることでWeb制作が爆速化します!プラグインを使えばガイド引き、レイヤー編集、レイアウト作成などを助けてくれるので、作業が通常の何倍も捗るでしょう。
そこで今回は、Web制作を爆速化して作業時間を短縮してくれる、無料のPhotoshopプラグインを16個まとめてご紹介します。使ってみて損があるどころか、使わないと人生の時間を損するレベルのプラグインたちです!
目次
- 1.ツールボックスにショートカットを表示する
- 2.1クリックでガイド引き
- 3.細かいガイド引きをする
- 4.黄金比でレイアウトを作成する
- 5.デザイン情報を表示する
- 6.指定箇所のサイズを書き出してくれる
- 7.長い影を一瞬で作成
- 8.Photoshop上でアイコン素材が検索&使用できる
- 9.ビットマップをベクター化
- 10.オブジェクトをCSS3で書き出す
- 11.スポイトツールにカラーコードのコピー機能を加える
- 12.たった4回のクリックでWEBサイトのレイアウトができる
- 13.複数パターンのデザインを書き出す
- 14.レイヤー編集が捗る
- 15.適当に文章を作成する
- 16.適当にサンプル画像を拾ってきてくれる
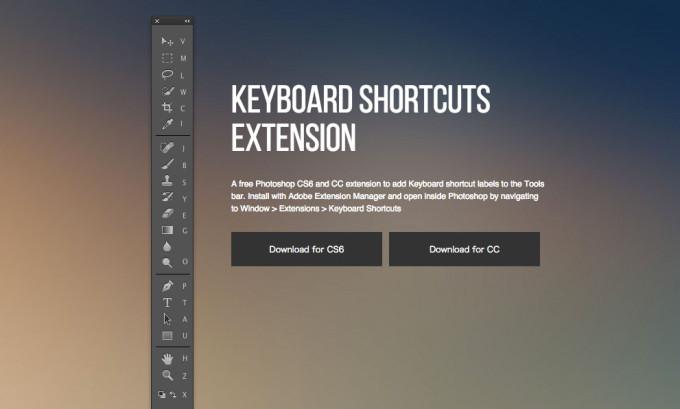
1.ツールボックスにショートカットを表示する

配布サイト:http://arronhunt.com/extensions/keyboard-shortcuts/
こちらはツールボックスにショートカットを表示するプラグインです。各ツールを長押しすればショートカットが表示されますが、ショートカットをおぼえるまでいちいちクリックして確認するのは面倒です。このプラグインでショートカットを表示しておけば、スムーズにおぼえられますね。
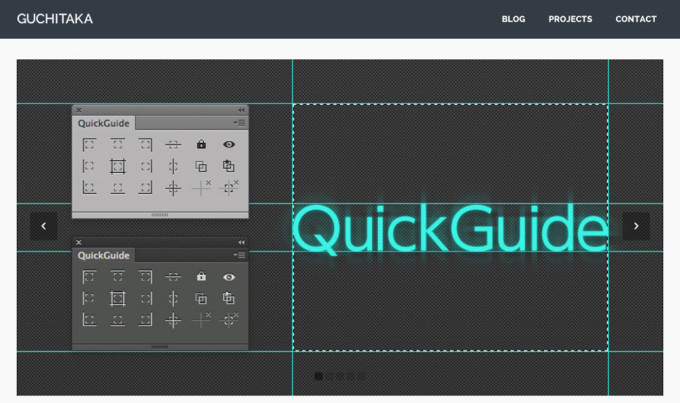
2.1クリックでガイド引き

配布サイト:http://guchitaka.com/project-view/quickguidepro/
「QuickGuide」は面倒なガイド引きを簡単にしてくれるプラグインです。使い方はとても簡単で、オブジェクト、または選択範囲に沿ってクリックするだけでガイドが引けてしまいます。ガイドの種類は上・下・左・右・左上・左下・右上・右下・全方向の9種類です。
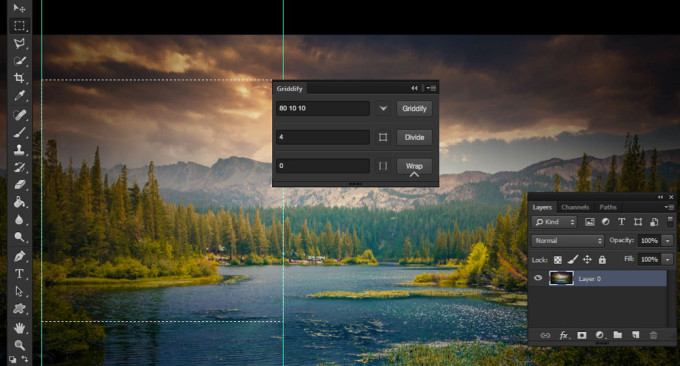
3.細かいガイド引きをする

配布サイト:http://gelobi.org/griddify/
こちらも同じくガイド引きをサポートするプラグインですが、ピクセルを入力して細かいガイド引きができます。たとえば左から100pxごとにガイドを引いたり、100px・50px・25pxなど不等間隔でガイドを引いたり、より細かくガイド引きしたいとき重宝します。
分割する機能も備わっているので、4分割、8分割などのガイドを一瞬で引けて超便利!
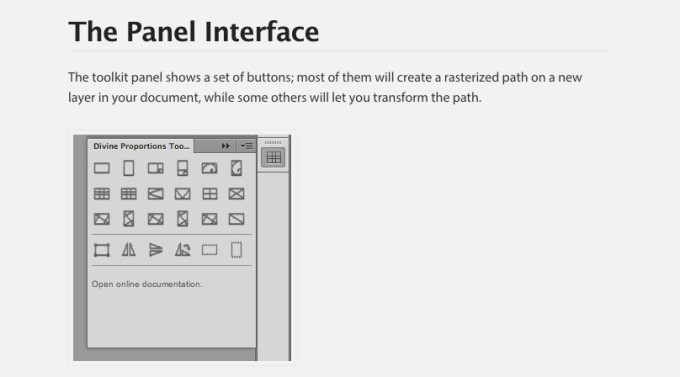
4.黄金比でレイアウトを作成する

配布サイト:Divine Proportions Toolkit
黄金比、黄金三角形、黄金分割、黄金螺旋、対角線、1/3ルールなど、レイアウト作成に使えるパスを作成してくれるプラグインです。使いたい図を選択するだけで黄金比などをあてがうことができるので、美しいレイアウトの作成に役立ちます。
今までそうした比率を意識したことがなかった方は、ぜひ使ってみてください。レイアウトのまとまりがぐっとよくなりますよ。
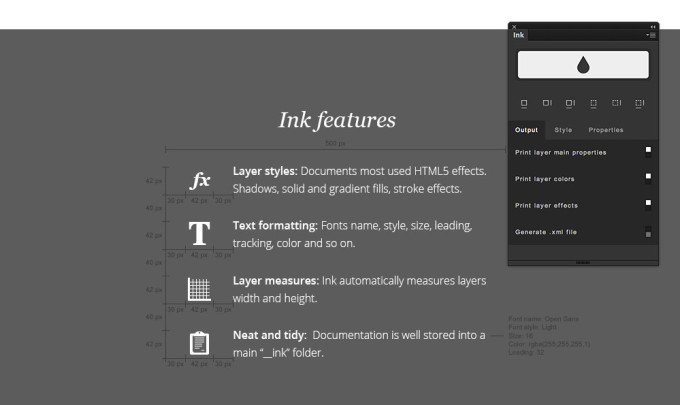
5.デザイン情報を表示する

配布サイト:Ink. A Photoshop documentor plugin
作成した要素のレイヤースタイル、フォント、サイズなどのデザイン情報をまとめて表示してくれるプラグインです。レイヤーを選択してボタンを押すと情報が表示されます。
日本語版はありませんが、使い方が簡単なので英語が苦手な方でも問題ないと思います。スタイルガイドを作成するときなどに重宝するでしょう。
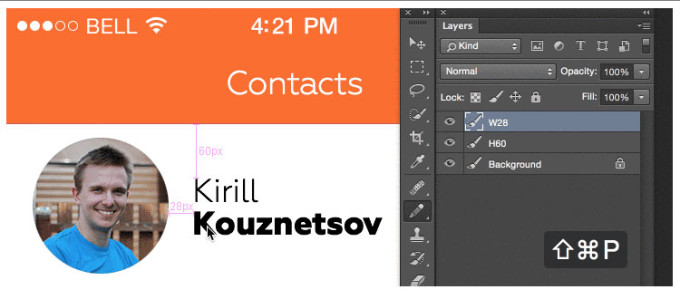
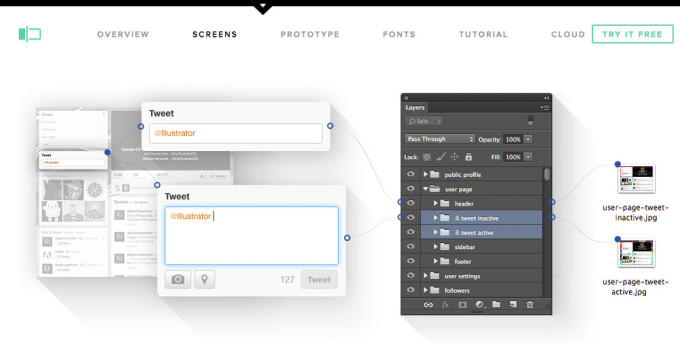
6.指定箇所のサイズを書き出してくれる

配布サイト:Size-Marks-PS/images at master · romashamin/Size-Marks-PS · GitHub
オブジェクトのサイズ、オブジェクト間の距離など、指定した箇所のサイズを書き出してくれるスクリプトです。計測した箇所には計測結果がレイヤーとして追加されるので、スタイルガイド作成が爆速化します。
「Ink」も便利ですが、サイズを計測するなら「Size Marks PS」があった方が捗ります。
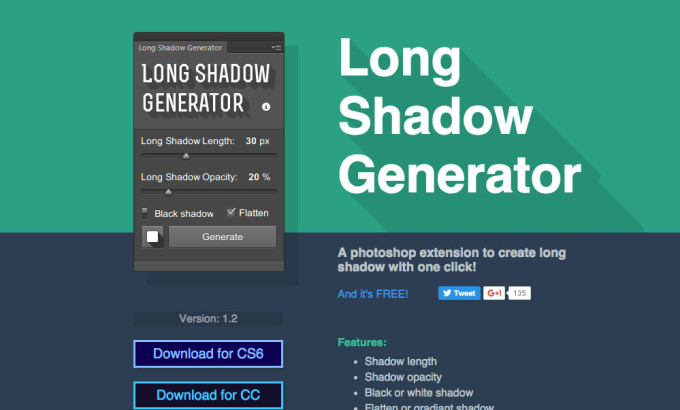
7.長い影を一瞬で作成

配布サイト:Long Shadow Generator for Photoshop - A PS extension to create long shadow with one click!
「Long Shadow Generator」、その名前の通り、長い影を簡単に作れます。作るとなると意外と面倒なシャドウを一瞬で作れるので、まさにWeb制作を爆速化するプラグインです。かゆいところに手が届く、便利で使えるヤツ。
8.Photoshop上でアイコン素材が検索&使用できる
![]()
配布サイト:Free Adobe Extension | Flaticon
Photoshop上でベクターアイコン素材を検索し、そのまま使えてしまう非常に便利なプラグイン。ただ、フリープランはページあたり使えるアイコンは10個までとなっています。それ以上使用したい場合は、有料プラン($9.99)が必要です。
9.ビットマップをベクター化
![]()
配布サイト:Watch and Download Full Movie Before I Fall (2017) – Orange Box
ビットマップのオブジェクトをベクター化してくれるプラグインです。ベクターは拡大・縮小しても画質が低下しないので、Photoshopで描いたオブジェクトをIllustratorのようにベクター化したいときに使えます。Photoshopメインでデザインしている方はきっと助かるでしょう。
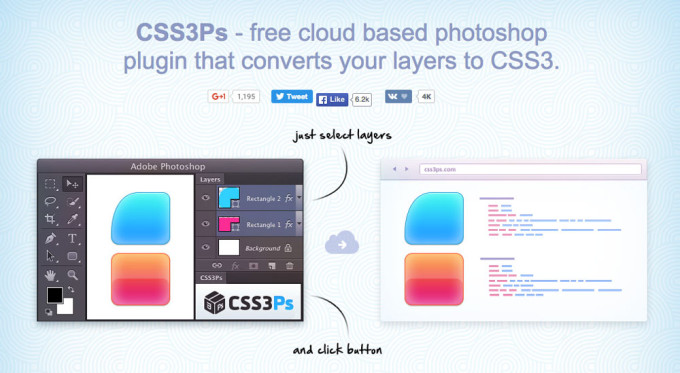
10.オブジェクトをCSS3で書き出す

配布サイト:CSS3Ps - free cloud based photoshop plugin that converts layers to CSS3 styles.
Photoshopで作成したオブジェクトをCSS3で書きだしてくれるプラグインです。たとえば、Photoshopで作成した角丸やグラーデーションのボタンをCSS3で書き出せるので、なるべく画像を使わずサイトを軽量化したいときなどに使えます。書き出されたコードをコピペするだけなので、Web制作が捗ること間違いなし!
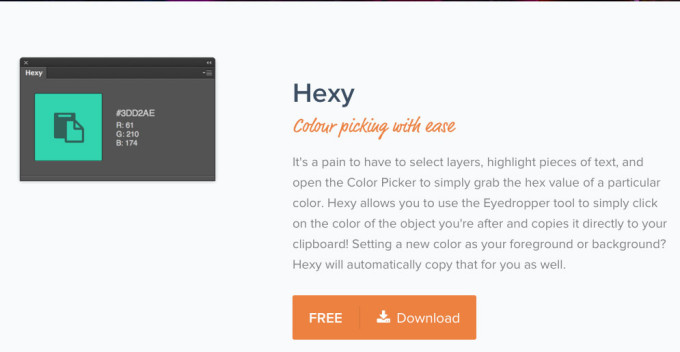
11.スポイトツールにカラーコードのコピー機能を加える

配布サイト:missingpixels.io
スポイトツールでカラーをクリックすると、カラーコードをコピーしてくれます。わざわざコピーする手間が省けるのでWeb制作が捗ります。機能的にはとても地味なのですが、結構助かる機能です。デフォルトで備わっていて欲しい機能といえます。
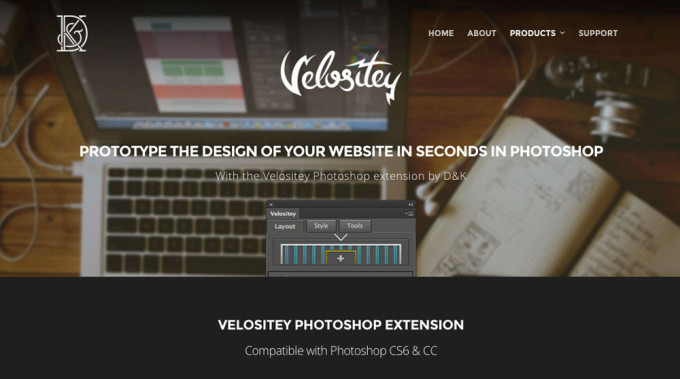
12.たった4回のクリックでWEBサイトのレイアウトができる

配布サイト:Velositey - Photoshop Extension for CS6 & CC by D&K
「Velositey」は4回クリックするだけでWEBサイトのレイアウトが出来上がるプラグインです。ポチポチポチポチッとクリックするだけでいいので、ワイヤーフレームの作成が驚くほど簡単にできてしまいます。まさにWEB制作の爆速化!
13.複数パターンのデザインを書き出す

配布サイト:render.ly
レイヤーを組み合わせて複数パターンのデザインを書き出してくれるプラグインです。複数パターンのデザインをひとつひとつ書き出す手間を省けます。利用には無料の会員登録が必要です。使い方はこちらのサイトの解説がわかりやすいので参考にしてみてください。
参考:複数パーツを爆速で書き出す無料Photoshopプラグインがスゴい – 東北起業・イノベーション塾
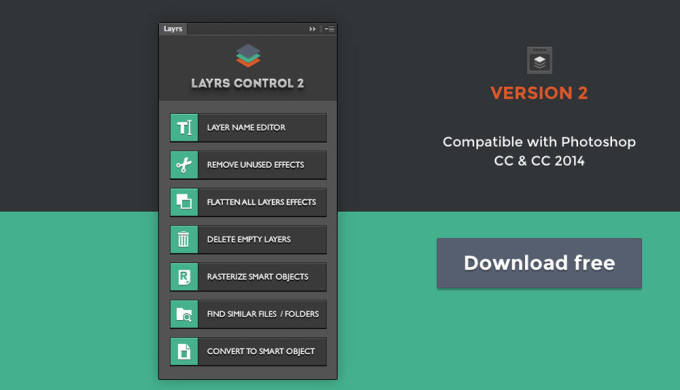
14.レイヤー編集が捗る

配布サイト:Layrs Control 2 - free PS extension
複数のレイヤー名をまとめて変更したり、未使用のレイヤー効果を削除するなど、レイヤー編集を効率化する機能を5つ備えているプラグインです。
使える機能は以下の5つ。
・複数のレイヤー名を一括変更
・未使用のレイヤー効果を削除
・レイヤーのエフェクトをフラット化
・空のレイヤーを削除
・スマートオブジェクトを一括でラスタライズ
15.適当に文章を作成する

配布サイト:Free Adobe Lorem Ipsum Generator - Layerhero Software
適当に文章を作ってくれるプラグインです。ワイヤーフレームやサンプルを作るときに、テキスト部分に「テストテスト…」というのではイメージが湧きにくいですよね。ネットで適当なサイトからコピーしてくるのも、消し忘れたときのリスクを考えると問題があります。地味ですが意外と便利なプラグインです。
16.適当にサンプル画像を拾ってきてくれる

配布サイト:LoremPicsum
こちらは先ほどのプラグインの画像版といった感じです。適当に画像を差し込んでくれるので、カンプ画像などを拾ってくる手間が省けます。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


