
デザイナーが就職・転職活動をする際、ポートフォリオの提出は必要不可欠といえます。しかし、「紙も用意すべき?」「そもそも作り方が不安」という方もいるのではないでしょうか。
本記事では、ポートフォリオの作り方や職種別のポイントのほか、デザイナーのポートフォリオサイトもご紹介。ぜひ参考にしてみてください。
採用面接時において、ポートフォリオの質は評価に大きく関わるものであると認識しておきましょう。以下では、デザイナーがポートフォリオを作成する際に知っておきたいポイントについて解説します。
また、機材トラブルが発生してしまい、ポートフォリオがスムーズに見せられないとなると、ただでさえ緊張する面接にて、さらに焦りが大きくなってしまうのは誰しも予測できるはず。自身の安心材料としても、スクリーンショットを印刷し、冊子としてまとめたものをWebのポートフォリオとは別に作成しておくと良いでしょう。
なお、紙のポートフォリオを作成する際に適切なサイズについては、以下の記事を参考にしてみてください。
関連記事:ポートフォリオのサイズはどれが最適?知っておきたいポイントについて解説!
しかし、ポートフォリオには決まったフォーマットがないため、「そもそもどんな項目があったら良いのか」と悩む方もいるのではないでしょうか。以下では、デザイナーがポートフォリオを作成する際、抑えておきたい項目についてご紹介します。
目次を作る際は、「ポートフォリオにどのような作品が入っているのか」「どのようなコンセプトで、なにを伝えたいのか」が一目でわかるようにするのがポイント。文字だけでなく、画像やイラストを用いることで、視覚的に見やすくする工夫をしてみるのもおすすめです。
自己紹介ページの書き方については、以下の記事でも紹介しています。
関連記事:ポートフォリオの自己紹介はどう書く?必要な項目や職種別の書き方を解説
本記事では、ポートフォリオの作り方や職種別のポイントのほか、デザイナーのポートフォリオサイトもご紹介。ぜひ参考にしてみてください。
目次
- デザイナーの就職・転職に必須のポートフォリオとは
- ポートフォリオはWebだけでなく、紙でも作成しておくと安心
- デザイナーのポートフォリオに載せたい項目
- 職種ごとのポートフォリオ作成時のポイント
- ポートフォリオに載せられる作品がない、少ない場合
- 参考にしたいデザイナーのポートフォリオサイト
- まとめ
デザイナーの就職・転職に必須のポートフォリオとは
ポートフォリオは、言葉だけでは表すのが難しいデザイナーとしてのスキルを、しっかりと相手に伝えるためのツールです。そのため、「ポートフォリオはただの作品集」と考えるのではなく、しっかりと要点を抑えて作り込む必要があります。採用面接時において、ポートフォリオの質は評価に大きく関わるものであると認識しておきましょう。以下では、デザイナーがポートフォリオを作成する際に知っておきたいポイントについて解説します。
ポートフォリオはWebだけでなく、紙でも作成しておくと安心
ポートフォリオを面接で使用する場合、Webと紙の両方を用意しておくことをおすすめします。面接会場にWebのポートフォリオを確認できる環境がなくても、紙であればその場ですぐに内容を伝えることができるためです。また、機材トラブルが発生してしまい、ポートフォリオがスムーズに見せられないとなると、ただでさえ緊張する面接にて、さらに焦りが大きくなってしまうのは誰しも予測できるはず。自身の安心材料としても、スクリーンショットを印刷し、冊子としてまとめたものをWebのポートフォリオとは別に作成しておくと良いでしょう。
なお、紙のポートフォリオを作成する際に適切なサイズについては、以下の記事を参考にしてみてください。
関連記事:ポートフォリオのサイズはどれが最適?知っておきたいポイントについて解説!
デザイナーのポートフォリオに載せたい項目
ポートフォリオにおいて、載せる作品のクオリティはもちろん大切ですが、「あなた自身がどのような人か」「どのような人が作ったポートフォリオか」をしっかり表現することも重要です。しかし、ポートフォリオには決まったフォーマットがないため、「そもそもどんな項目があったら良いのか」と悩む方もいるのではないでしょうか。以下では、デザイナーがポートフォリオを作成する際、抑えておきたい項目についてご紹介します。
目次
まず、紙のポートフォリオには、目次を設け、全体の見やすさをアップできると良いでしょう。ポートフォリオの内容はもちろん大切ですが、そもそも見やすくなければ、その魅力を十分に伝えることができないためです。目次を作る際は、「ポートフォリオにどのような作品が入っているのか」「どのようなコンセプトで、なにを伝えたいのか」が一目でわかるようにするのがポイント。文字だけでなく、画像やイラストを用いることで、視覚的に見やすくする工夫をしてみるのもおすすめです。
自己紹介
ポートフォリオには、自己紹介を載せるのが一般的です。項目については、以下を参考にしてみてください。- ・プロフィール:名前や連絡先、顔写真など
- ・職務経歴:担当していた業務やこれまでの実績などをアピール
- ・活用できる技術やツール、保有資格:経験年数や熟練度なども記載
- ・特技や趣味:あなたらしさや人となりを伝える
- ・自己PR:自身の強みにまつわるエピソード(200~300文字程度)で印象付ける
自己紹介ページの書き方については、以下の記事でも紹介しています。
関連記事:ポートフォリオの自己紹介はどう書く?必要な項目や職種別の書き方を解説
作品紹介
作品紹介はポートフォリオの要です。前職での制作物や情報をポートフォリオに記載する場合は、守秘義務に注意しましょう。載せたい項目については、以下の通りです。- ・作品のタイトル(Webサイトの場合はURLを記載)
・制作期間、制作時期 - クライアント名、プロダクト名
- ・作品の意図、コンセプト
- ・使用ツール、技術
- ・制作時の担当領域
- ・作品の説明文
- ・作品によって得られた成果(可能であれば定量的な成果)
- 上記のような項目のなかから、自身の職種に合ったものを選択すると良いでしょう。作品数は、Web・紙のポートフォリオ問わず、10~20程度にするのがベターです。
また、作品を載せる順番やレイアウトもしっかりと考える必要があります。たとえば、紙のポートフォリオの場合、特に自信がある作品やクオリティーが高い作品、インパクトが強い作品などは、見る相手の目に留まりやすい前半に持ってくるとよいでしょう。得意分野や対応領域
ポートフォリオには、得意な分野や領域、仕事の進め方なども記載し、「どの領域で活躍できるか」を見る相手に伝えられるようにします。その際、文字のみで記載しても問題ありませんが、図を用いると見やすさがアップするのでおすすめ。伝えたい情報をわかりやすく伝えられるようにポートフォリオを設計することが大切です。将来のビジョン
就職・転職の際は、今後どのように成長していきたいか、将来像を記載することで採用担当者にアピールします。企業が求める人物像にマッチしていると、好印象を得やすくなるでしょう。
反対に、企業が求める方向性と、自身の将来像が大きく異なってしまうと、お見送りになる可能性が生じます。大前提として、「応募企業の方向性に合っているか」「ビジョンに共感できるか」といった点はしっかりとチェックしておくようにしましょう。
ポートフォリオの作り方について、より詳しく知りたい方は以下の記事もチェックしてみてください。
関連記事:ポートフォリオの作り方をわかりやすく解説【おすすめツールの紹介も】職種ごとのポートフォリオ作成時のポイント
デザイナーには、Webデザイナーやグラフィックデザイナー、CGデザイナー、UI/UXデザイナーなど、さまざまな職種があります。ここでは、ポートフォリオを作成する際のポイントについて、職種別に紹介していきます。Webデザイナーのポートフォリオ
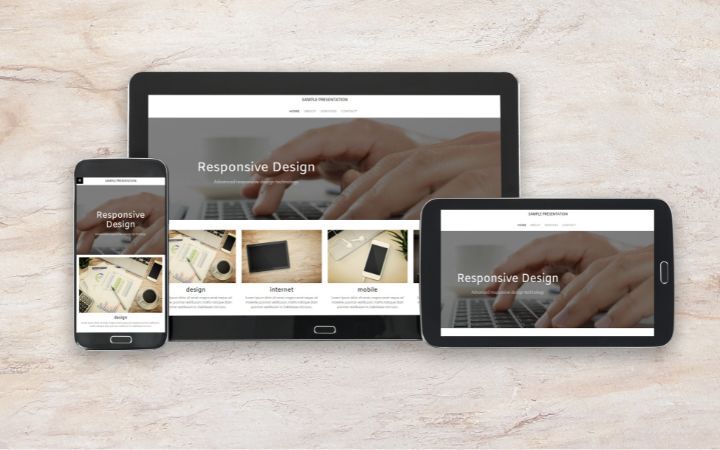
Webデザイナーのポートフォリオでは、制作にあたる背景やデザインの意図をわかりやすく示すことが大切です。全体のデザインやレイアウトを工夫しており、見やすいポートフォリオサイトであることは、前提であると考えておきましょう。
また、Webデザイナーであればコーディングに関する知識も問われます。ポートフォリオ作成用のサービスを利用しても問題ありませんが、作れる方は、自身のポートフォリオサイトを用意してみるとよりオリジナリティーをアピールできるでしょう。
Webデザイナーのポートフォリオの作り方について、より詳しく知りたい方は以下の記事もチェックしてみてください。
関連記事:【プロが解説】Webデザイナー必見!評価されるポートフォリオの作り方グラフィックデザイナーのポートフォリオ
グラフィックデザイナーのポートフォリオでは、作品のクオリティーやビジュアルが問われます。そのため、作品がポートフォリオ上でも見やすいか、見せたい箇所が見やすいか、という点を重視できるとよいでしょう。
もちろん、作品の背景を示すことも大切です。制作にあたりこだわったポイントをしっかりとアピールできるようにポートフォリオを設計してみてください。CGデザイナーのポートフォリオ
CGデザイナーの作品には、2次元・3次元、静止画・動画の4種類があります。作品の迫力や繊細な表現など、アピールしたいポイントを存分に伝えられるようにポートフォリオの構図を考えられると良いでしょう。
3次元のCGデザインをしている場合は、1つの作品に対し、アングルを変えたカットも載せると、より作品の魅力が細部まで伝わりやすくなります。また、CGデザイナーは細かく担当が分かれているケースも多いため、ポートフォリオ上で自身の担当領域を明確に示しておくことも大切です。
3DCGデザイナーのポートフォリオの作り方について、より詳しく知りたい方は以下の記事もチェックしてみてください。
関連記事:3DCGデザイナー向けポートフォリオの作り方を徹底解説!UI/UXデザイナーのポートフォリオ
UI/UXデザイナーのポートフォリオでは、ロジカルな観点が求められます。作品を載せるだけでなく、ユーザーがどのように遷移するのかを示したり、改善のための取り組みやその結果を載せたりするのも有効といえるでしょう。
UIデザイナーのポートフォリオの作り方について、より詳しく知りたい方は以下の記事もチェックしてみてください。
関連記事:見せ方が重要!UIデザイナー向けポートフォリオの作り方ポートフォリオに載せられる作品がない、少ない場合
いざポートフォリオを作成しようと思っても、「そもそも作品が足りないかも…」とお悩みの方もいるのではないでしょうか。ここでは、ポートフォリオに載せられる作品がない、少ない場合の対処方法について紹介します。まずは本当に載せられる作品がないか疑ってみる
「ポートフォリオに載せられる作品がまったくない」という方は、本当になさそうか、再度確認するところから始めましょう。学校の課題や趣味で制作したもの、友人や知り合いに依頼を受けてデザインしたものなども含めて考えてみてください。
「過去の作品はあったけどこれをそのままポートフォリオに載せるのは自信がない…」という方は、作品をブラッシュアップする方法もあります。ひとつの手段として覚えておきましょう。クラウドソーシングを活用し、実績を作る
ポートフォリオに載せる作品が足りない場合は、クラウドソーシングで受注して、実績を増やす方法があります。案件数が多く、難易度も幅広くあるのがポイントで、職種を問わず有効な手段といえるでしょう。
また、コンペ式の案件もあるので、気軽に提案することもできます。なお、クライアントとスムーズにコミュニケーションがとれないケースも発生する可能性があるため、できるだけ多くの案件に応募しておくと安心です。
以下の記事でも、実績がない場合の対処法について解説しています。ぜひ参考にしてみてください。
関連記事:ポートフォリオに載せる作品がない…。実績がない場合の対処法を解説一つひとつの作品を深掘りする
ポートフォリオに載せられる作品が少ない場合は、作品の一つひとつの背景を深掘りして記載するようにしましょう。ポートフォリオを見る相手が重視しているのは、作品そのもののクオリティーだけでなく、「どのようにして作品と向き合い、作り上げたか」という姿勢です。
つまり、結果だけでなくプロセスも大切ということ。成功したものだけでなく、失敗した過程も載せてしまって問題ありません。作品数が少なくても、作品の裏側における部分を深掘りし、工夫することで十分魅力的なポートフォリオになるでしょう。
ポートフォリオに載せられる作品数が少ないときの対処法については、以下の記事でも詳しく紹介しています。ぜひ参考にしてみてください。
関連記事:ポートフォリオのページ数はどれくらいが理想?気になるポイントを徹底解説参考にしたいデザイナーのポートフォリオサイト
ここでは、実際にデザイナーが作成した魅力的なポートフォリオサイトについてご紹介します。「どのようなデザインにしようか悩んでいる…」という方は、ぜひ参考にしてみてください。UNDERLINE

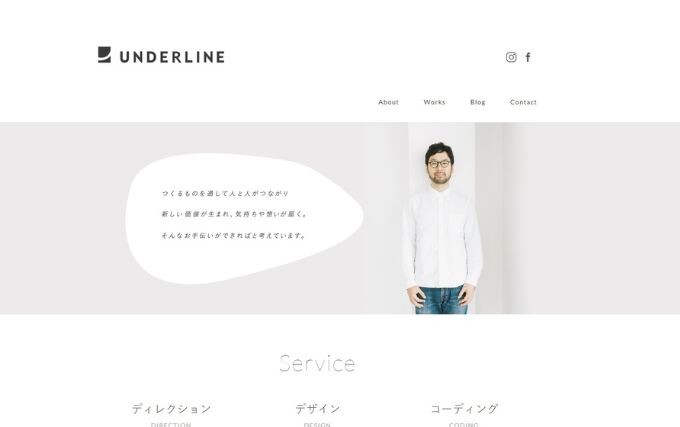
UNDERLINEは、フリーランスとしてWeb制作を行っている徳田優一さんのポートフォリオサイト。白を基調としたシンプルなデザインでありながら、ファーストビューにはご自身の写真を載せることで、しっかりとインパクトも与えています。
また、サービス内容やこれまでの作品が一目でわかるデザインも魅力的。初めて見る方でも「どこになにがあるのか」がすぐに把握できる、余白を活かした見やすいポートフォリオサイトです。
UNDERLINENAOKI FUKUSHIMA

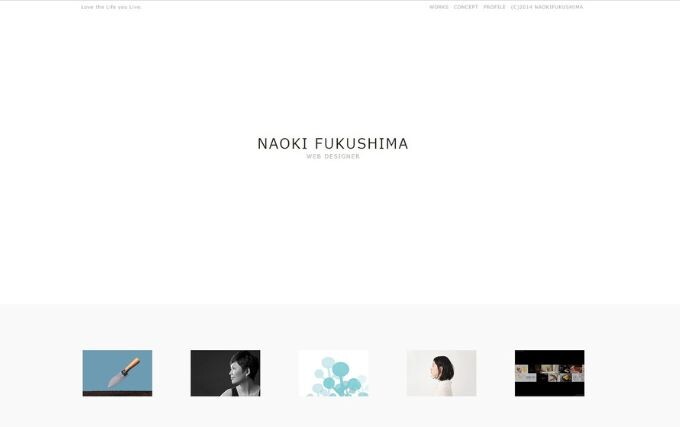
NAOKI FUKUSHIMAは、フリーランスとして活躍するWebデザイナー、フクシマナオキさんのポートフォリオサイト。余白が多めの1ページ構成が特徴で、シンプルでありながらセンスが光る洗練されたデザインになっています。
また、Web制作におけるフクシマさんの思いがテキストで書かれているのも、このポートフォリオサイトのポイント。高いデザイン力だけでなく、人となりも伝わるポートフォリオサイトです。
NAOKI FUKUSHIMAMakoto Hirao

Makoto Hiraoは、Webデザインを起点としたコンサルティング会社ARUTEGAを経営する、平尾誠さんのポートフォリオサイト。ファーストビューには「Code is Design」という文字を画面右側に大きくはみ出るかたちで大きく載せており、目線を横に誘導させるデザインが特徴的です。
構成は、過去の実績をまとめたものがメインで、「そのデザインにした意図」もしっかりと書かれているため、ポートフォリオサイトを作るうえで、大変参考になるでしょう。
Makoto Hiraomouf design

mouf designは、Web、グラフィック、ゲームUIデザイン制作などを中心に行っている勘村洋和さんのポートフォリオサイト。グレーを基調に、黄色やピンク、水色などの色も使っており、大人らしくも遊び心のあるデザインが印象的です。
1ページ構成のデザインで、過去実績をクリックすると詳細が確認できる仕組みになっています。可変グリッドレイアウトなので、PCでもスマートフォンでも閲覧しやすいのがポイントです。
mouf designTAIKI KATO

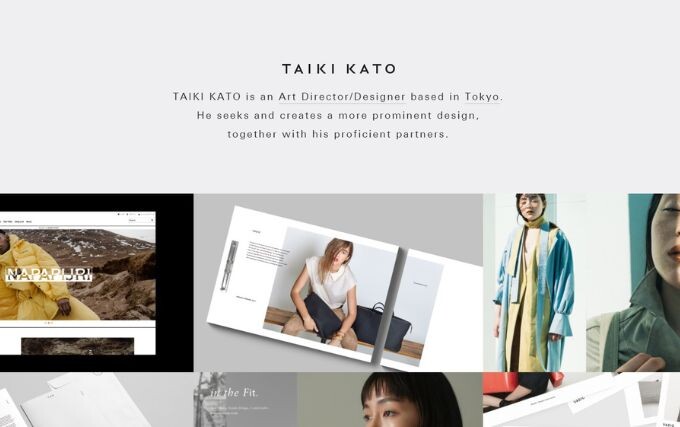
TAIKI KATOは、デザイナー、アートディレクターとして活躍する、加藤タイキさんが運営しているクリエイティブスタジオのWebサイト。過去実績の一部がトップページに並んでおり、一目で「どのようなデザインに強みを持っているのか」といった情報がわかります。
また、質の高い画像を大きく載せているのも特徴。作品との向き合い方がしっかりと伝わる、丁寧さに心惹かれるポートフォリオサイトです。
TAIKI KATOまとめ
ポートフォリオは作品そのものだけでなく、ポートフォリオ全体の見やすさや制作過程なども大切です。紹介したデザイナーのポートフォリオサイトも参考に、何度もブラッシュアップを重ねながら、理想のポートフォリオを作ってみてください。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


