
転職や独立を考えているWebデザイナーにとって、ポートフォリオは必須の資料。スキルをアピールするためには欠かせません。しかし、いざ作ろうと思ったときに、どのような内容を盛り込むべきか、作品はいくつ載せればよいのかなど気になることは多いはず。
そこで本記事では、Webデザイナーのためにポートフォリオサイトの作り方を解説します。例を交えながら詳しく解説するので、実務未経験でこれからポートフォリオを作る方はもちろん、すでにポートフォリオを持っている方も参考にしてみてください。
<この記事に関連する記事>
- おしゃれなポートフォリオサイトのおすすめ20選!参考にしてかっこよく作ろう
- ポートフォリオ作成ツールのおすすめ5選!作り方のコツも紹介!
- 【プロが教える】Webデザイナー必見!受かる職務経歴書の書き方【フォーマット付き】
目次
Webデザイナーにとってポートフォリオが重要な理由とは?

ポートフォリオとは?
転職・独立を考えているWebデザイナーなら、当然「ポートフォリオ」という言葉を聞いたことがあるはずです。
ポートフォリオとは、もともとは英語で「紙挟み」という意味があります。しかし、Webデザイナーにとっては作品集を指す言葉。コンテンツがアナログだった時代には、紙にプリントアウトした作品をファイルなどに挟んでポートフォリオとして持ち歩いていました。
しかし、Webサイトや動画などのデジタルコンテンツが当たり前となった現在では、ポートフォリオサイトという形でWeb上に公開することが主流になっています。
本記事ではWeb上に公開するポートフォリオサイトについて詳しく解説しますが、紙のポートフォリオについて知りたいという方は、以下の記事を参考にしてみてください。
関連記事:Webデザイナーには紙のポートフォリオも必要?その理由や作り方を解説!
ポートフォリオはWebデザイナーの顔であり、資産の一覧表
転職で成功したり、フリーランス案件を受注したりするには、実力を磨き実績を積むことが重要であることは言うまでもありません。しかし、せっかくスキルや実績があっても、それをうまくアピールできなければ、宝の持ち腐れということになってしまいます。
ポートフォリオは、Webデザイナーのスキルを的確に示すためのツールです。ポートフォリオがあれば、自分がどんな作品を作ってきたのか、どんな仕事をしてきたのか、さらにはどの程度の実力があるのかまで一目瞭然。そのため、Webデザイナーの転職やフリーランスとして営業をするときには、ポートフォリオの提出を求められる場合がほとんどでしょう。
フリーランスのWebデザイナーとして独立を検討している方はこちらの記事も参考にしてみてください。高収入Webデザイナーになるためには、ポートフォリオの作りこみはもちろん、それ以外にも工夫すべきポイントがあります。
関連記事:【プロが語る】高収入フリーランスWebデザイナーに共通する5つのポイント
Webデザイナー必見!選ばれるポートフォリオサイトの作り方
ここからは実践編です。実際に、数多くのWebデザイナーのポートフォリオを見てきた、レバテックのテクニカルカウンセラー・高橋亜矢さんにインタビュー。Webデザイナーの採用担当者は、ポートフォリオのどこに注目しているのでしょうか?具体的な例を挙げながら、評価されるポートフォリオサイトの作り方についてアドバイスをしてもらいました。

レバテック テクニカルカウンセラー
高橋 亜矢(たかはし あや)
求職者(クリエイター)へのヒアリングから案件提案、契約までを手がける、レバテックの人気テクニカルカウンセラー。Webデザイナーからコーダー、Flashクリエイターまで、日ごろ数多くのWeb系クリエイターのポートフォリオをチェック。ポートフォリオサイトのデザインやレイアウト、内容の改善の指導も行っている。
ポートフォリオサイトで、最低限押さえるべきポイント

担当作業、制作期間まで表記。採用側はポートフォリオの見た目以外も重視する
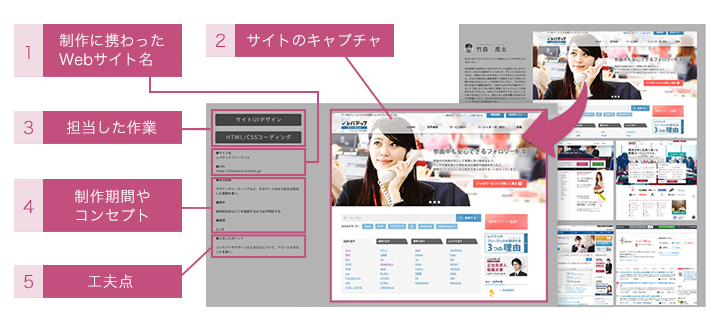
ポートフォリオに最低限必要となる内容は、以下の通りです。
- 制作に携わったWebサイト名
- サイトのキャプチャ
- 制作体制と自分の担当した作業
- 制作期間やコンセプト
- 課題や背景の解説
- なぜそのデザインにしたのか(工夫点)
- 制作した結果や反応
採用する側がチェックするのは、ポートフォリオの見た目だけではありません。具体的にどんなスキルがあるのか、どの程度のサイトをどのくらいの期間で作れるのか。Webサイトを作る上でどのような思考をしたかについても確認しています。ですから、ポートフォリオでは作品の背景も含めて、なるべく丁寧に作品の情報を提供するようにしましょう。
たとえば、ネットショッピングでなにかを買うときを想像してみるといいでしょう。商品名だけしか書かれていない場合と、詳細な説明が書かれている場合、どちらが多くのユーザーに選ばれるかは言うまでもありませんよね。
もし、すでにポートフォリオサイトを持っている場合でも、上述の内容で抜けているものがあれば、ぜひ見直してみてください。
バリエーション豊かに掲載し、案件内容の幅を見せる。作品数は最低5点を目安に
次に注意していただきたいのは、ポートフォリオサイトにはできるだけ幅広く作品を掲載するということ。採用側としては、ポートフォリオサイトにさまざまなテイストの作品見本がある方が選びやすくなりますので、作例が多くて困るということはありません。たとえば、法律事務所や税理士事務所といった固いデザインのもの、女性向けの柔らかいもの、子ども向けの賑やかなものなど、なるべくバリエーションを増やす方がいいですね。
未経験で実績が少ない人であっても、最低でも5点程度テイストが違うものを掲載するように心がけてください。掲載できる作品がない場合は、ダミーサイトを作るなど、自主制作でも構わないので、掲載できる作品を増やすようにしましょう。載せる作品が少ない場合の対処法は以下の記事を参考にしてみてください。
関連記事:ポートフォリオに載せる作品がない…。実績がない場合の対処法を解説
テイスト・業種・時系列で分類し、メリハリをつけてレイアウト
幅広く掲載することが望ましい反面、件数が多くなれば見にくくなるのも事実です。その場合はデザインテイストや業種、時系列などポートフォリオサイト内でカテゴリー分けすることをおすすめします。
その際にはデザインの4原則(近接・整列・反復・強弱)に注意してレイアウトしましょう。単にグリッドで並べるだけでなく、自信がある作品を大きく扱うなど、メリハリをつけてレイアウトすることも効果的です。大企業のキャンペーンサイトやランディングページなどを担当したことがあるなら、その作品を目立たせるのもよいでしょう。
説明文は100~300字程度、情報の伝え方も評価されている
ポートフォリオの説明文の文字数は、少なすぎても必要な情報を押さえることが難しいですし、長すぎても採用担当者が最後まで読んでくれません。ですから100~300字程度を目安に、必要なことを的確にまとめるようにしましょう。
説明文を作成する際に気をつけたいのは、どの作業を担当したのかをわかりやすくしておくことです。Webデザインは、不特定多数に向けて情報を発信する仕事です。ポートフォリオでの見せ方や情報の伝え方がうまいと、それだけで採用担当者の評価が高くなりますよ。
ワンランク上を目指す!選ばれるポートフォリオサイトの作り方
ポートフォリオサイトの基本は上述の通りですが、採用担当者が選びたくなるポートフォリオサイトに仕上げるためには、さらなる工夫が必要です。Webデザイナーとして持っているテクニックは、ポートフォリオサイトで見本としてしっかり示すようにしましょう。例えば、JavaScriptを使った動的なサイトを作ったことがある方は、ぜひポートフォリオサイトでもその経験を生かして、動的なものを作ってみるとよいでしょう。
コードディングも見られている!裏も表もきれいに無駄なくデザインする
採用担当者がポートフォリオサイトのコーディングをチェックするケースもあるので、きれいで無駄のないコードを書いておくと、評価が高くなる可能性があります。
先に触れた通り、採用側はポートフォリオサイト自体を作品見本として見ています。Webサイト作成サービスを利用する際にも、ポートフォリオのレイアウトやフォントなど、細かい点にまでこだわりたいですね。
どれだけ事業に貢献できたのか、定量的に測れるKPIも書く
Webデザイナーの役割はデザインをして終わりではありません。たとえばキャンペーンサイトのデザインなら、どの程度集客数を増やせたかといったことが重要です。どの企業もデザインによる課題解決を求めているので、数値的な事業貢献をアピールできると評価のポイントになります。
PV(ページビュー)・CV(コンバージョン)・離脱率・リピート率など、KPIとなる数字について書けることがあればぜひ書くようにしましょう。具体的な数字を出すことができない場合は、前年同月比○○%改善など、改善率で表す方法で回避するのがおすすめです。
ポートフォリオはコミュニケーションツール。相手に配慮した見せ方を
ポートフォリオは、Webデザイナーの顔であり、資産一覧でもあることを紹介しましたが、採用担当者に伝えるためのコミュニケーションツールでもあるのです。
人と接するときには、親切な対応を心がければ印象が良くなりますよね。ポートフォリオサイトを作るときも同じです。「見る相手がいる」ということを忘れずに、親切な見せ方を工夫してみてください。友人など第三者からの意見をもらうのもよいでしょう。
ポートフォリオサイトを作ることは時間や手間がかかるものです。しかし、それだけにポートフォリオサイトの内容がしっかりしていれば、採用担当者は熱意や本気度を読み取ってくれます。ポートフォリオサイトは自分を表現する大切なツールのひとつですので、手を抜かずに作りこみましょう。
ポートフォリオサイトを作る際は、活躍しているクリエイターのサイトを参考にするのもおすすめです。以下の記事では、おしゃれなポートフォリオサイトをまとめているので、ぜひ参考にしてみてください。
関連記事:おしゃれなポートフォリオサイトのおすすめ20選!参考にしてかっこよく作ろう
ポートフォリオ作成に特化したサービスを利用する
ここまではポートフォリオサイトに盛り込むべき内容についてお伝えしました。盛り込む内容は理解したが、どのように作ればよいかわからない、どのツールを使うか迷っているという人もいるでしょう。
ポートフォリオサイト作りにおすすめなのが、Webサイトを簡単に作成できるサービスです。ドメインを取得したり、サーバーを用意したりする手間がかからないほか、テンプレートが複数用意されていて、デザインに自由度があるので簡単にポートフォリオサイトを作成することができます。また、コーディング経験のある人ならサイトを作り込むことができるという点も、大きなポイント。
ここでは無料で利用できるWebサイト作成サービスの中から、おすすめのものをいくつか紹介します。
SNSアカウントから簡単にログインできる「JAYPEG」
TwitterやFacebookのアカウントからアクセスできるため、気軽にポートフォリオサイトの作成が可能。Webデザイナー同士でポートフォリオを評価し合えるソーシャル機能も付いており、他のWebデザイナーの作品を見本にしたり、お気に入りのクリエイターの作品をまとめて共有したりすることもできます。
https://jypg.net/「salon.io」ならグリッド配置で見やすいサイト作成が可能
ドラッグ&ドロップで簡単にポートフォリオやWebサイトを作成できるWebサービス。直感的に操作できるので、コードに関する知識のない人でも抵抗なくポートフォリオを作ることができます。写真を自動でグリッド配置してくれるので、ポートフォリオサイト作成には最適。HTMLとCSSによるカスタマイズも可能で、3ページ・画像 150 枚まで無料です。
http://salon.io/世界のトップクリエイターが利用する「Dribbble」
アメリカ発のデザイナー専用SNS。招待制なので誰でも利用できるわけではありませんが、世界中のWebデザイナーが制作した高レベルなポートフォリオが揃っています。お気に入りのWebデザイナーや作品をフォローして参考として閲覧するだけでも、デザインセンスを磨くことができるでしょう。
https://dribbble.com/その他のポートフォリオサイト作成ツールは以下の記事でも紹介しています。作成ツールに悩んでいる方は、こちらの記事も参考にしてみてください。
関連記事:ポートフォリオ作成ツールのおすすめ5選!作り方のコツも紹介!
まとめ
本記事ではWebデザイナーに向けたポートフォリオ制作のコツをお伝えしました。実務未経験であっても、ポートフォリオのクオリティによっては採用されることもあります。ポートフォリオをしっかり作りこむことで、スキルや実力を示すことが可能。妥協せずにしっかり作りこんでいくのがおすすめです。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


