【JavaScript】ページネーションの基礎知識と便利なプラグイン5選

ページネーションはユーザビリティを考える上で外すことができない要素です。これからページネーションについて理解を深めていきたいという方は、本記事を参考にページネーションのユーザビリティを考えてみてください。
前半はページネーションを決める上で考慮しておくポイントの解説、後半はページネーションの実装に役立つjQueryプラグインを5つご紹介します
目次
ページネーションのポイント
まずはページネーションを考えるときのポイントについて確認しましょう。
1ページは長すぎず短すぎず
1ページが長すぎるものや、画像が多い記事は読み込み速度が遅くなります。読み込み時間が長くなるとページが表示される前に離脱するユーザーが増えるため、長い記事は分割を考えるもひとつの手。読込時間の遅延はSEOにもネガティブな影響を与えます。
しかし、ページスピードを意識するあまり、短く分割しすぎると今度はページ送りのストレスが増えてしまう問題も。そのため、ユーザーが読み込み待ちで離脱せず、かつページ送りでストレスがかからないようにちょうどよい長さに調整しましょう。
ページを分割するとPVが増えますが、PV稼ぎのためにページを分割するのは本末転倒です。ユーザーの利便性を考えてページネーションを実装し、PVではなく滞在時間や読了率を重視しましょう。
表示するページ数を制限する

ユーザーが一気に数ページ前後に飛べるようにしたり、検索エンジンのクローラーが巡回しやすくしたりするために、各ページへのリンクを設置するのはページネーションの常套テクニックです。
このとき、数ページであればすべてを表示させればよいですが、数十ページにも及ぶような場合は、ページ数の表示を制限するのが一般的です。たとえば、Googleの検索結果画面では10ページまでページネーションが表示されており、最後尾の数字をクリックすると4ページずつページネーションのリンクが増えていきます。
画面サイズが小さいスマートフォンでは、10ページ分のページネーションでも多すぎるケースがあるため、デザインも考慮しながら適切な件数に調整するとよいでしょう。再びGoogleの検索結果画面を例に挙げると、スマートフォン版では前後のページヘのリンクが表示されるだけになっているのがわかります。
要素をクリック・タップしやすい大きさにして間隔を空ける
ページネーションのボタンやリンクなどの要素が小さいと、誤タップや誤クリックの原因になります。特にスマートフォンやタブレットなどのモバイル端末は画面サイズが小さいため、誤タップが起こりやすいです。
誤クリックや誤タップをしてしまわないように、クリック、タップできる要素は大きめに設定しましょう。
また、ページネーションの要素の間隔を詰めすぎていると、意図しないページを開いてしまい、ユーザーにストレスがかかります。特にモバイルサイトでページネーションを実装する場合は、誤タップしないように要素同士の間隔を十分に空けましょう。
前後のページに遷移できるボタンを配置する

数字のみ表示するページネーションだと、一ページずつページ送りしたいユーザーにとって不便なため、数字に加えて前後のページに遷移できるボタンも配置した方が親切です。日本語なら「前へ」「次へ」、英語なら「Prev」「Next」などで表示します。
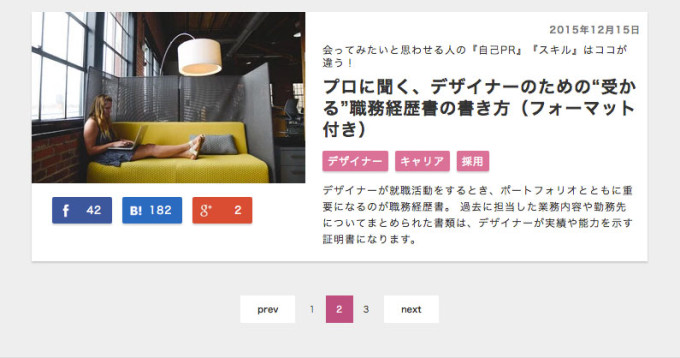
現在ページが一目でわかるようにデザインする

2ページ以上ある場合、ユーザーがいま見ているページを一目で認識できるようなデザインにしましょう。「数字に背景色をつける」「数字の色を変える」「数字を大きく表示する」といった方法があります。
rel=”next” と rel=”prev” の指定
Googleは、複数ページにまたがる記事やコンテンツ向けに「rel=”next”」 と「rel=”prev”」というHTML属性をサポートしています。
記事やコンテンツが複数ページにまたがる場合、検索エンジンはどのページが最優先であるかの判断を誤ることがあり、ユーザーにとって最適なページが表示されない場合があるためです。
「rel=”next”」 と「rel=”prev”」を指定することにより、最も重要性・利便性の高いページ、通常は最初のページを表示させることができます。実装方法や注意点は、Googleウェブマスター公式ブログに掲載されています。
ページネーションのおすすめプラグイン5選
ここからはページネーションのおすすめプラグインを紹介します。
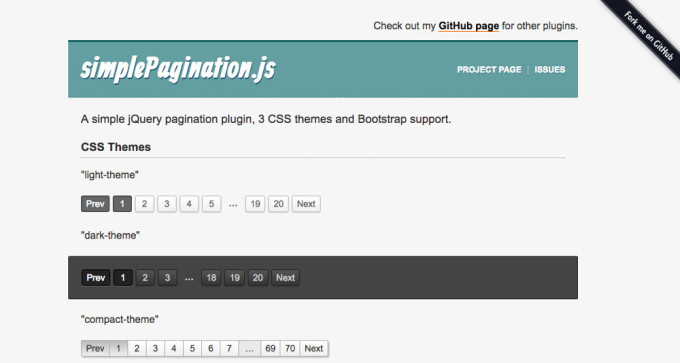
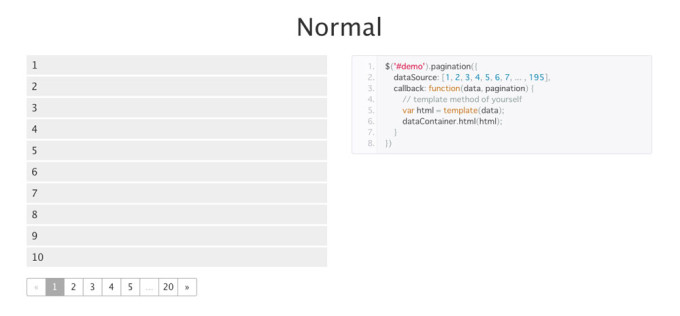
simplePagination.js

http://flaviusmatis.github.io/simplePagination.js/
名前の通り、シンプルなページネーションが実装できるJQueryプラグインです。デザインは「light-theme」「dark-theme」「compact-theme」の3種類から選べます。
オプションが充実しているためカスタマイズしやすいですよ。Bootstrapにも対応しています。
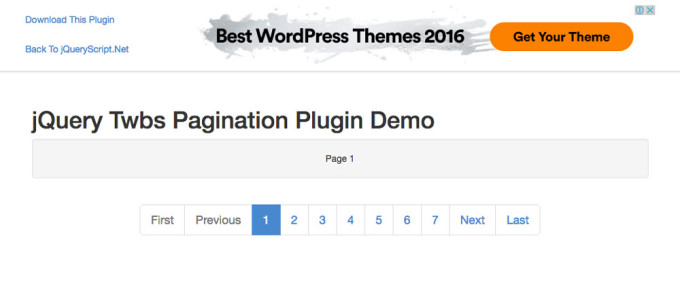
jQuery Twbs Pagination Plugin

http://www.jqueryscript.net/other/Simple-Customizable-Pagination-Plugin-with-jQuery-Bootstrap-Twbs-Pagination.html
こちらもシンプルなデザインのページネーションプラグインです。Bootstrapにも対応しています。
Pagination.js

http://paginationjs.com/
シンプルながらカスタマイズがしやすいページネーションプラグインです。サンプルがたくさんありますので、サイトに合ったページネーションを探してみてください。
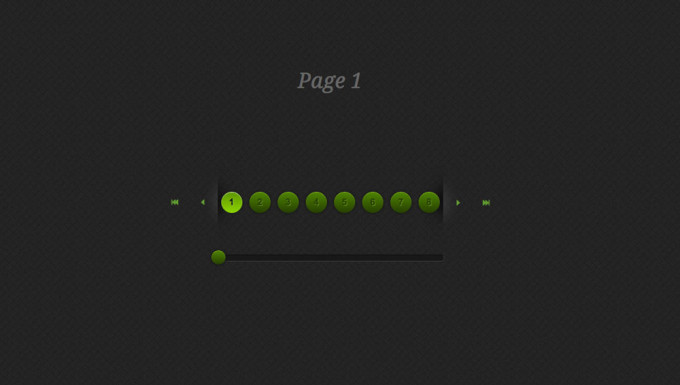
Extreme Makeover: jPaginator CSS3 Edition

http://webdesign.tutsplus.com/tutorials/extreme-makeover-jpaginator-css3-edition--webdesign-3620
CSS3でリッチに装飾したページネーションプラグインです。スライダーでページ数の表示範囲をコントロールできる機能や、「前へ」「次へ」ボタンがマウスオーバーで動く機能が備わっています。
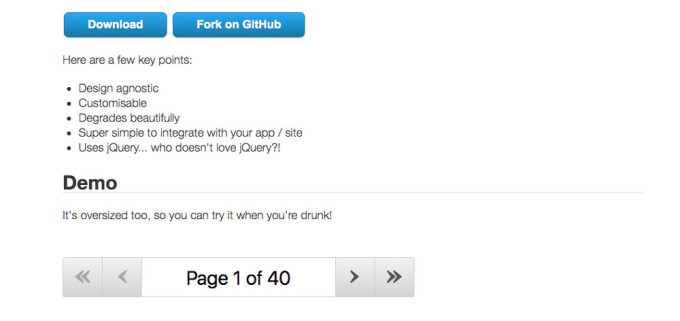
jqPagination

http://beneverard.github.io/jqPagination/
トータルページ数と現在のページ数で表示するプラグインです。順番にページ遷移しなければならないのが長所でもあり短所でもあります。
ページを飛ばさず順番に読んで欲しい記事に使えそうです。
まとめ
ページネーションを実装する際、ユーザーの利便性を考えることを疎かにしてはいけません。デザインや開発上の都合があると思いますが、ユーザーがストレスなく操作できるページネーションであることがベストです。たかがページネーションと軽視せず、可能な限り使いやすいUIを実現しましょう。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


