
スマートフォンの普及と、Googleが導入している検索エンジンのアルゴリズム「モバイルフレンドリー」により、多くのサイトにおいてモバイル対応が必須となりました。その際、レスポンシブデザインはモバイル対応の有力な選択肢であり、事実、レスポンシブデザインを導入しているサイトは無数にあります。
そこで本記事ではレスポンシブデザインの基本5つの解説と、レスポンシブデザインに役立つツールをご紹介します。これからレスポンシブデザインについて学ぶ方、または改めてレスポンシブデザインを学び直したい方は、ぜひ参考にしてください。
<この記事に関連する記事>
レスポンシブデザインの基本
レスポンシブデザインに役立ツールを紹介する前に、レスポンシブデザインの基本をおさらいしましょう。
レスポンシブデザインの概要
レスポンシブデザインとは、PC、スマートフォン、タブレットなどの異なるデバイスに、単一のファイルで対応する手法です。レイアウトや各要素のサイズを可変にすることで、どんな画面サイズでも快適に閲覧できることを目指しています。
PCやスマートフォンなどデバイスごとにHTMLファイルを用意する方法に比べると、制作・開発コストを抑えられる場合が多く、メンテナンスがしやすいという利点があります。レスポンシブデザインが登場した当初は知見も少なく、デザイナー個々人による試行錯誤が繰り返されましたが、現在はレスポンシブデザインに対応したCSSフレームワークが一般化するなど、導入しやすい環境が整いました。
viewportを設定する
レスポンシブ対応するには、meta要素の「viewport」を設定する必要があります。「viewport」とは「表示領域」のことで、スマートフォンやタブレットでのサイトの表示のされ方を指定するメタタグです。
例:meta name="viewport" content="width=device-width,initial-scale=1.0"
【width】
- viewportの横幅の指定
- 初期値:980px
- 許容範囲:200px〜10000px
- 「device-width」を指定するとデバイスの画面幅に合わせて表示される
【height】
- viewportの縦幅の指定
- 初期値:横幅とのアスペスト比から計算される値
- 許容範囲:200px〜10000px「device-height」を指定するとデバイスの表示領域に合わせて表示される
【initial-scale】
- 倍率の初期値の設定
- 初期値:表示範囲から計算される値
- 許容範囲:「minimum-scale」「maximum-scale]の範囲
【minimum-scale】
- 最小縮小比率の設定
- 初期値: 0.25
- 許容範囲:0〜10
【maximum-scale】
- 最小拡大比率の設定
- 初期値:1.6
- 許容範囲:0〜10
【user-scalable】
- ユーザーがズーム可能かどうかの設定
- 初期値:yes
- yesでズーム可能、noでズーム不可(yes=1、no=0でも指定可)
メディアクエリを設定する
メディアクエリとはCSS3で追加されたフィルタであり、閲覧環境に応じてデバイスの解像度、画面サイズなどを適用するスタイルに切り替える機能のことです。メディアクエリを指定すれば、単一のファイルでもデバイスごとの表示の切り替えが可能になります。
たとえば以下のように「max-width: 320px」と指定すると、画面サイズが320px以下の場合にのみ中のCSSが適用されます。
320pxより大きい場合は適用されません。
【例】
@media screen and (max-width: 320px) {
p {font-size: 1.1em;}
}
以下のように「min-width: 640px」と指定した場合は、画面サイズが640px以上の場合にのみ中のCSSが適用されます。
640pxより小さい場合は適用されません。
【例】
@media screen and (min-width: 640px) {
p {font-size: 0.9em;}
}
メディアクエリは以下の属性の指定が可能です。
【max-width】
表示領域の横幅の最大幅
指定したサイズ以下の場合に適用
【min-width】
表示領域の横幅の最小幅
指定したサイズ以上の場合に適用
【max-height】
表示領域の高さの最大値
指定した高さ以下の場合に適用
【min-height】
表示領域の高さの最小値
指定した高さ以上の場合に適用
【max-device-width】
デバイス画面の横幅の最大幅
指定したサイズ以下の場合に適用
【min-device-width】
デバイス画面の横幅の最小幅
指定したサイズ以上の場合に適用
【max-device-height】
デバイス画面の高さの最大幅
指定したサイズ以下の場合に適用
【min-device-height】
デバイス画面の高さの最小値
指定したサイズ以上の場合に適用
【orientation】
端末の向きを条件にCSSを適用させる
縦置き(縦長)か横置き(横長)で指定
縦置きの場合は「orientation= portrait」
横置きの場合は「orientation=landscape」
【device-pixel-ratio】
Retinaや高解像度に対応させるためのプロパティ
デバイスが示す比率にのみ適用される
「1」は標準ディスプレイ、「2」はRetinaディスプレイを示す
例:@media screen and (-webkit-min-device-pixel-ratio: 2)
Retina対応のために2倍のサイズの画像を用意する
iPhone 4で初めて高精細ディスプレイである「Retinaディスプレイ」が採用されました。「Retinaディスプレイ」は従来のディスプレイより画面解像度が高いため、そのままのサイズだとスマートフォンやタブレットで表示される画像がぼやけてしまいます。
Retina対応の高解像度デバイスに対応するには、2倍のサイズの画像を用意し、「width」と「height」で画面上に表示する画像サイズを指定。モバイル端末のみに対応させるには、メディアクエリを使います。
【例】
@media screen (max-width: 640px;){
header {
background-image: url("logo@2x.png");
}
}
HTML5で「img」の属性に追加された「srcset」を使い、Retinaディスプレイのみ2倍サイズの画像を適用させる方法もあります。
以下の例だと、「srcset」で指定した「logo@2x.png」がRetinaディスプレイで読み込まれ、その他のディスプレイでは通常通り「src」で指定した画像が読み込まれます。
【例】
img src="logo.png"
srcset="logo@2x.png 2x"
alt="logo"
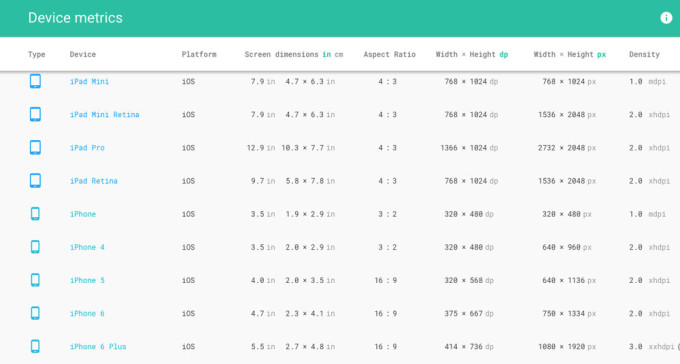
デバイスサイズを確認する

https://design.google.com/devices/
iPhone、iPad、Nexsus、Samsung Galaxy、Sony Xperiaなど、モバイル端末によってデバイスサイズが異なります。同じiPhoneでもiPhone 4は320 × 480dp、iPhone 6 Plusは414 × 736dpとデバイスサイズが異なるため、レスポンシブデザインをするなら各端末のデバイスサイズを確認しておかなければなりません。
そのほか、Androidは種類が多いですし、機種によって普及台数に差があるのでどこまで対応するか考える必要があります。現在レスポンシブデザインに対応しているサイトでも、最新機種がリリースされたらデバイスサイズを確認しておきましょう。
各端末のデバイスサイズは、上記サイトが見やすいです。アスペクト比も確認できます。
レスポンシブデザインに役立つツール3選
ここからはレスポンシブデザインに役立つツールをご紹介します。
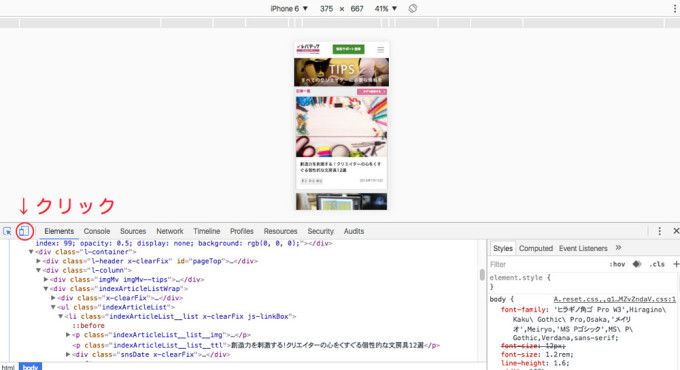
Google Chrome デベロッパーツール

Google Chromeの「デベロッパーツール」には、デフォルトでモバイル端末の表示画面を確認できる機能が備わっています。
メニューから「デベロッパーツール」を開き、左上にあるスマートフォンとタブレットを表したアイコンをクリックし。そうすると上記のような画面になり、モバイル端末に応じて表示の切り替えができるようになります。
※表示が切り替わらない場合はリロードしてください。
ResponsiveTest

http://responsivetest.net/
サイズを指定して表示確認ができるツールです。ヘッダー右側のアイコンからスマートフォン、タブレット、MacBook、iMacの指定ができます。
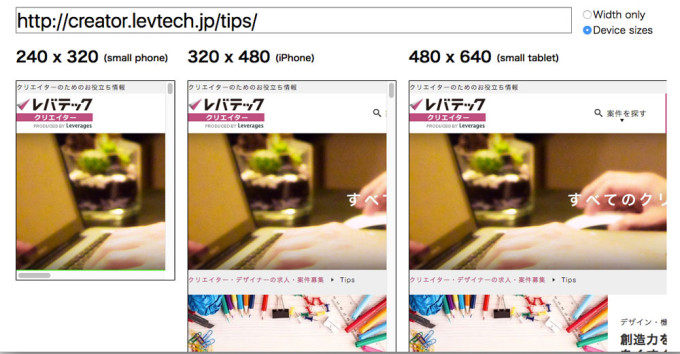
Responsive Design Testing

http://mattkersley.com/responsive/
幅、またはデバイスサイズを選ぶと、複数の画面サイズを一覧表示してくれるツール。表示が横並びになっているため少しわかりにくいですが、表示に従って横スクロールしていくと他のサイズが表示されます。
まとめ
スマートフォンからサイトを閲覧するユーザーが急増しているため、デザイナーやコーダーにはレスポンシブデザインのスキルが求められるようになっています。レスポンシブデザインに関する情報はネット上に豊富にあるので、取り組みやすいです。
これまでなんとなく避けてきてしまったという方は、この機会にレスポンシブデザインを習得してはどうでしょう。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


