Webサイトの定番レイアウトパターン6選【サイドバーデザインも!】

Webサイトのレイアウトの種類はたくさんありますが、定番のレイアウトはだいたい決まっています。昔から2カラム、固定サイドバー、固定ヘッダーなどがよく使われていて、最近は1カラムを採用するサイトが増えてきました。
そこで今回は、Webデザイナーがサイトのレイアウトを考える上で、最低限押さえておきたい代表的な6つのパターンについて、それぞれの特徴とメリット・デメリットを解説します。
目次
- すっきり見せられる1カラムデザイン
- 回遊率を上げやすい2カラムデザイン
- 3カラムデザインなら情報量を増やせる
- 画像メインのサイトに!カード型デザイン
- 見せたいコンテンツが決まっているときは固定サイドバー
- 固定ヘッダーで直帰率を改善
- まとめ
すっきり見せられる1カラムデザイン

画像引用元:http://pas-pol.jp/
1カラムはサイドバーのないレイアウトです。スマートフォンサイトではサイドバーを配置しにくいため、1カラムが主流となっています。縦長のランディングページでは、1カラムを採用している場合がほとんどです。
1カラムのメリット
1カラムはサイドバーを配置しないため、メインコンテンツに集中してもらいやすいという点が大きなメリットです。サイドバーのメニューや広告に気を取られないため、コンテンツをじっくり読んでもらいたいサイトに向いています。
トップ画面に画像を大きく配置して印象を深めることができるため、ビジュアルでインパクトを与えたいサイトとの相性もよいでしょう。商品サイト、ティザーサイト、プロモーションサイト、キャンペーンサイトなどがその代表例であり、非常に適しています。
最近では画像ではなく動画を埋め込む1カラムサイトもよく見かけるようになってきました。動画を上手に使えば、より強烈な印象をユーザーに与えられるでしょう。
PCサイトを2カラム、スマホサイトを1カラムにするとデバイスで見た目が変わりますし、構築やメンテナンスの手間がかかります。1カラムはサイドバーがない分、レスポンシブデザインに対応しやすく、メンテナンスがしやすいという点もメリットに挙げられます。
1カラムのデメリット
サイドバーを配置しない1カラムのレイアウトは他のページへの誘導がしにくいため、直帰率が上がりやすい点がデメリットとして懸念されます。
ただ、メインコンテンツに集中してもらえるためアピールポイントが伝わりやすく、ターゲットにアピールしやすいという点では問い合わせや商品購入などのコンバージョンにつながりやすいとされています。
回遊率を重視するサイトには向いていませんが、コンバージョン重視のサイトには1カラムの強みが活きます。
回遊率を上げやすい2カラムデザイン

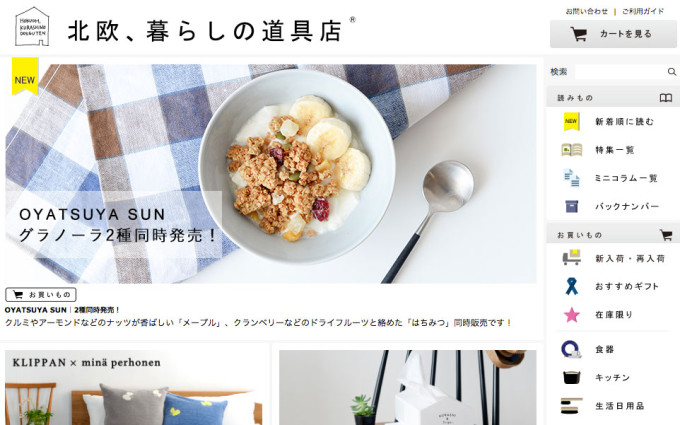
画像引用元:http://hokuohkurashi.com/
2カラムは現在最も広く使われているレイアウトです。ニュースサイトやブログでは、少し前まで左側にサイドバーを配置するのが主流でしたが、いまは右側に配置するサイトが増えています。これは、視線はF字やZ字に流れる傾向があるため、左側にメインコンテンツを配置する方が、コンテンツに目がいきやすくなるからです。
反対に、ECサイトや通販サイトでは回遊率を高めるため、カテゴリや他の商品が目につきやすい左側にサイドバーを配置しているところが多いです。このように、サイドバーの配置はサイトの種類によって変わります。
2カラムのメリット
2カラムは1カラムと違ってサイドバーを配置できるため、カテゴリや他の記事も見てもらいやすいというメリットがあります。F字やZ字に視線が動くときにサイドバーが目に入るので、他のコンテンツに気づいてもらいやすいためです。
メインコンテンツを読ませつつ直帰率を下げるなら、サイドバーにカテゴリや他の記事を置く2カラムが有利で、ニュースサイトやブログメディアに向いています。
2カラムのデメリット
2カラムはF字やZ字に視線が動くときにサイドバーが目に入るため、少なからずメインコンテンツへの集中力が奪われます。メインコンテンツに集中してもらいたいサイトには不向きです。
3カラムデザインなら情報量を増やせる

画像引用元:http://okayamaeki-sc.jp/
3カラムはサイドバーを両サイドに配置するレイアウトです。メインコンテンツがサイドバーに挟まれる形になります。
3カラムのメリット
3カラムはサイドバーを両サイドに配置できるため、2カラムよりも情報量を増やすことができます。片方にカテゴリや他の記事、片方に広告を配置するなどの工夫ができる点がメリットといえるでしょう。
また、サイドバーからの誘導がしやすく、できるだけ多くの情報を提供し回遊率を上げたいポータルサイト、まとめサイトなどに向いています。
3カラムのデメリット
3カラムは2つサイドバーを設置する分、どうしてもメインコンテンツの幅が狭くなります。サイドバーに視線を奪われてメインコンテンツへの集中が妨げられますし、情報が多くて見づらくなってしまいます。
画像メインのサイトに!カード型デザイン

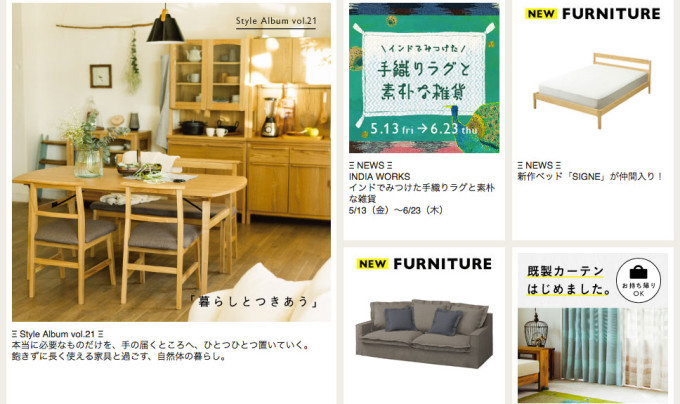
画像引用元:http://unico-lifestyle.com/
カードのような四角形を並べたレイアウトで、各要素の中に画像やテキストを配置します。各記事や商品ページのリンクになっていて、マウスオーバーで画像が拡大表示されるサイトもあります。
カード型デザインのメリット
1ページで多くのコンテンツを見せることができると同時に、カードを並べることがひとつのデザインとなります。「Pinterest」のような画像がメインのサイトと相性が良く、ビジュアルでアピールしやすい点がメリットです。
ECサイトなら商品画像、商品名、価格、簡単な説明を入れるなど、ひとつの要素でユーザーに伝える情報量を増やすことができます。特に注目してほしい商品やコンテンツのカードだけサイズを大きくしたり、大きさの異なるカードを並べたり、工夫次第で見栄えが変わります。
カード型デザインのデメリット
大きさの異なるカードを配置する場合、視線の動きが横一直線にならないので、ユーザーによっては見難く感じます。また、小さいカードは埋もれてしまうため、見逃される可能性が高くなります。
注目して欲しい商品やコンテンツには「新商品」「注目」「人気」などのタグを入れるなど、目につきやすくする工夫が必要です。
見せたいコンテンツが決まっているときは固定サイドバー

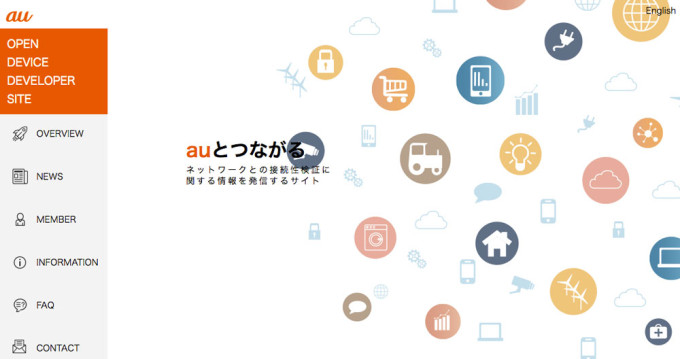
画像引用元:https://open-dev.kddi.com/home
文字通り、サイドバーを動かないように固定したレイアウトです。メインコンテンツはスクロール可能ですが、サイドバーは固定されているため常に表示された状態になります。
固定サイドバーのレイアウトはいくつか種類があり、最初から動かないように固定したタイプ、一定の箇所までスクロールするとサイドバーが固定されるタイプ、スクロールに合わせて追尾するタイプがあります。
固定サイドバーのメリット
サイドバーが固定されているため、次のアクションを促しやすいという点がメリットになります。ユーザーのアクションを限定したい、アピールしたいコンテンツがある場合は、固定サイドバーが効果的です。
たとえば、問い合わせの件数を増やしたい場合、ページ下部に配置するよりも固定サイドバーに配置した方が目につきやすくなります。固定サイドバーは、コーポレートサイトのように見てもらいたいコンテンツが決まっているサイトに向いています。
固定サイドバーのデメリット
固定サイドバーにすると画面の一部が常に固定された状態になるため、ユーザーに伝わる情報量が少なくなってしまいます。商品サイトやプロモーションサイトなど、情報量が限られているサイトなら固定サイドバーもアリですが、情報量が多いサイトには向いていません。
固定ヘッダーで直帰率を改善

画像引用元:http://cbchintai.com/singlehack/
固定ヘッダーもまた、固定サイドバーのようにいくつか種類があります。最初からヘッダーが固定されているタイプ、スクロールした後に別のヘッダーが現れて固定されるタイプなどです。たとえば上記の参考サイトでは、ファーストビューに表示されているヘッダーは固定されていませんが、少しスクロールすると別のヘッダーが現れて固定されます。
また、その他の代表例ではFacebookやTwitterなどのSNSでも固定ヘッダーが採用されています。
固定ヘッダーのメリット
ナビゲーションがわかりやすく、次のアクションを促しやすい点がメリットとなります。ページ下部まで見た後、別のページを見るときに先頭までスクロールする手間が省けるため、直帰率改善の効果が期待できます。
たとえば検索窓を固定ヘッダーに設置しておくと、コンテンツを見終わった後にサイト内検索で別のコンテンツを探してもらえますし、人気のカテゴリを設置しておくと他のコンテンツも見てもらいやすくなります。商品サイトなら、固定ヘッダーに「購入」ボタンを設定しておくことで、ユーザーが「購入」ボタンを探す手間が省けるため、購入意欲にすぐ応えることができます。
固定サイドバーと違って画面を圧迫しにくく、コンテンツを読んでいるときは画面の真ん中あたりに視線がいっていますので、ヘッダーが固定されていてもあまり気にならない点もメリットです。コーポレートサイトなどナビゲーションが限定されているサイトや、検索でコンテンツを探すサイトなどに向いています。
固定ヘッダーのデメリット
PCサイトの場合はストレスになりにくいですが、スマホサイトでは画面領域が狭くなるためユーザーがストレスを感じてしまう恐れがあります。
スマホサイトでは固定ヘッダーが邪魔してコンテンツが見えにくくなるため、ユーザーの立場で考えて実装しましょう。
まとめ
どのレイアウトが適しているかはWebサイトの種類やコンテンツの内容によります。レイアウトを変えることで直帰率やコンバージョンが改善されることがありますし、反対に悪化してしまうこともあります。
デザインとのバランスを考えつつ、ユーザーの利便性を考えてレイアウトを決めることが大切です。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


