知らなきゃ損! Webデザインの作業効率がアップするチートシート13選

Web制作をしていて、「あれ?あのショートカットなんだっけ?」「どのタグを使うんだっけ?」とうっかり忘れてしまうことはないでしょうか。そんなときにチートシートを活用すると、目的のショートカットやタグなどを素早く見つけられるので、いちいち検索する手間と時間が省けて効率的です。
そこで今回は、持っておくと役立つWebデザイン関連のチートシートを13個ピックアップしてご紹介します。
目次
Photoshop / Illustratorのチートシート
まずはWeb制作に必須のPhotoshopとIllustratorのショートカットをまとめたチートシートをご紹介します。持っておくと、まだ覚えていないショートカットや忘れてしまったショートカットを確認できて便利です。
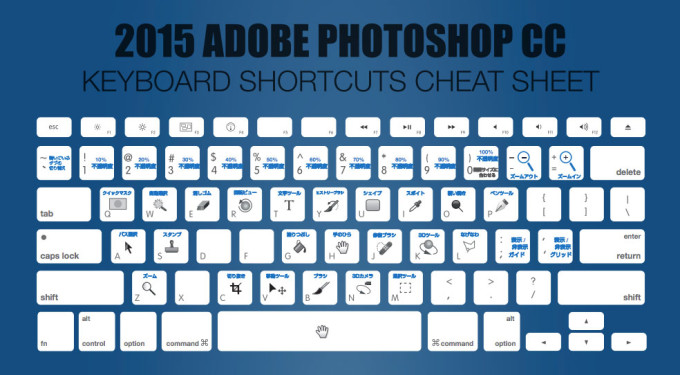
1.2015 Adobe Photoshop Keyboard Shortcuts Cheat Sheet(日本語版)

http://im5769.com/post-1095/
Photoshopショートカットの英語版チートシートを日本語訳したものです。オリジナルでも充分見やすいのですが、日本語に訳してくれているのでさらに見やすくなっています。作者に許可をとって翻訳されているそうなので、本家公式の日本語版ということになります。
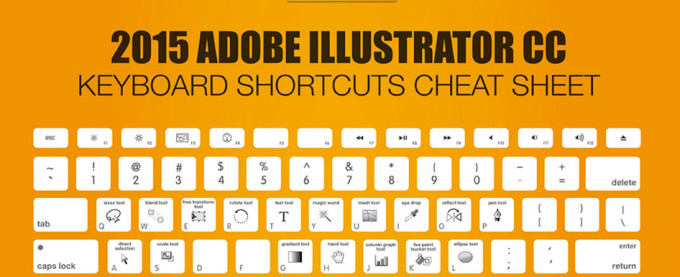
2.2015 Adobe Illustrator Keyboard Shortcuts Cheat Sheet

http://www.setupablogtoday.com/adobe-illustrator-keyboard-shortcuts/
先ほどのPhotoshopショートカットのチートシート(英語版)と同じ方が作成しています。残念ながらIllustrator版の日本語訳はないのですが、非常に見やすいので重宝しますよ。この方は他にDreamweaver、InDesign、After Effectsなど、Adobe製品のチートシートを多数公開しています。
参考:CHEAT SHEETS / makeawebsitehub.com
コーディング関連のチートシート
コーディングをしていると、タグがわからなくなったり、忘れてしまったりすることってよくありますよね。HTMLやCSSなど、コーディング関連のチートシートを手元に置いておくと作業が捗ります。
3.HTML5タグ★チートシート

http://www.atmarkit.co.jp/fdotnet/chushin/cheatsheet_02/cheatsheet_02_01.html
「@IT」さんが提供しているHTML5タグのチートシートです。手元に置いておけば、ふとタグを忘れてしまったときの検索の手間が省けます。
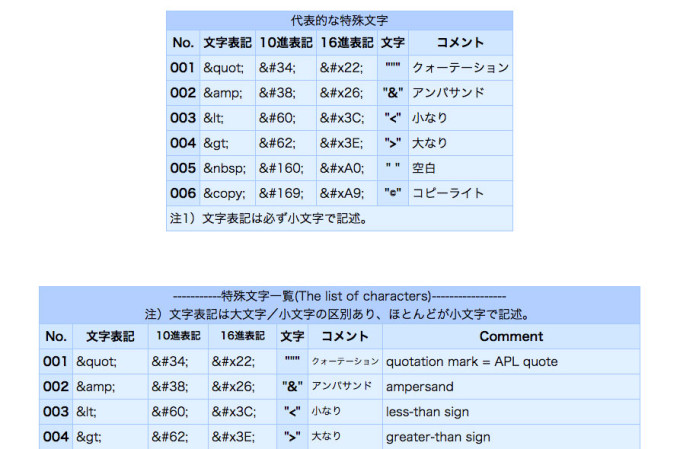
4.HTML-特殊文字

http://pst.co.jp/powersoft/html/index.php?f=3401
特殊文字を一覧にまとめたチートシートです。頻繁には使わない特殊文字も多いので、なかなか重宝します。
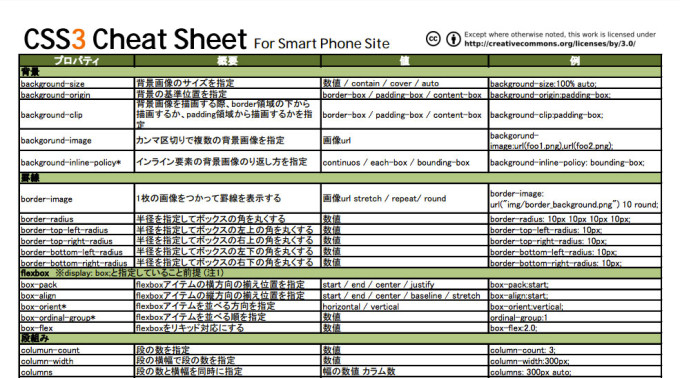
5.CSS3 Cheat Sheet For Smart Phone Site

http://tech.furyu.jp/blog/?p=1428
スマートフォンサイト用のCSS3をまとめたチートシートです。いまやPCよりもスマホからのアクセスが多いサイトも珍しくありませんので、活用の機会は少なくないでしょう。
6.CSS2 / CSS3セレクタ一覧

http://zero.css-happylife.com/selectors/
CSS2.1までのセレクタ一覧とCSS3セレクタを一覧でまとめてあります。各セレクタの具体的な説明とサンプルも見られます。
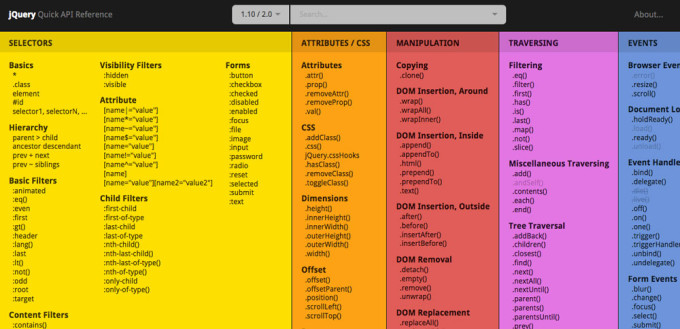
7.jQuery Quick API Reference

https://oscarotero.com/jquery/
カラフルに色分けされたjQueryのリファレンスです。厳密にはチートシートではありませんが、jQueryで迷ったときに役立ちます。
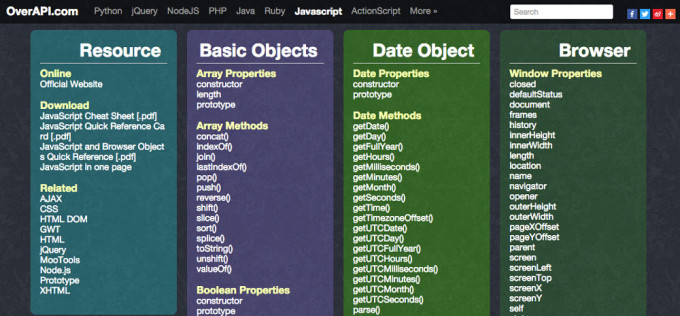
8.Javascript Cheat Sheet

http://overapi.com/javascript
こちらはJavascriptのチートシートです。jQuery、PHP、Node.JSなどのチートシートもあります。
WordPress関連のチートシート
世界で最も普及しているCMSのひとつであるWordPress。Webデザイナーやコーダーも関わることが多いWordPress関連のチートシートをまとめました。
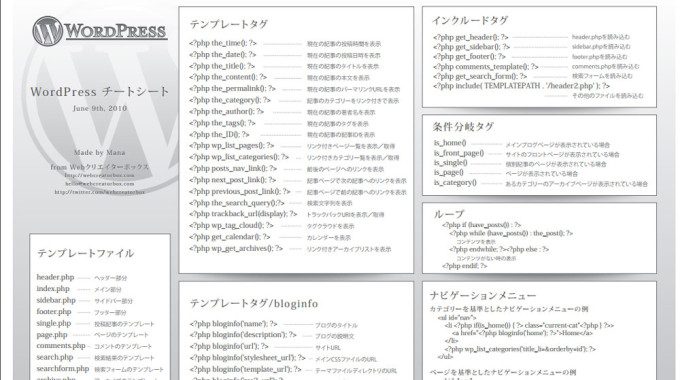
9.WordPressチートシート

http://www.webcreatorbox.com/tech/japanese-wordpress-cheat-sheet/
人気ブログの「Webクリエイターボックス」さんが作成したWordPressのチートシートです。印刷用にA4サイズのPDFで作られているので、印刷してデスクに置いておけばテンプレートタグなどをど忘れしてもすぐに確認できます。
10.WordPressテンプレートタグチートシート

http://mignonstyle.com/wordpress-cheat-sheet/
WordPressのインクルードタグ、テンプレートタグ、条件分岐タグをまとめたチートシートです。簡単な使い方や注意点も書いてあります。
11.WordPress品質・納品チェックシート

http://commte.net/blog/archives/4990
WordPressで作成したサイトを納品する前に、品質チェックすべき項目をまとめたチートシートです。「機能」「コーディング」「ドメイン」「UX」「表記とレイアウト」「ブログ」「WP管理画面」「管理マニュアル」「Google Analytics」「SEO」の各項目に分けてあり、チェックしやすくなっています。
Git関連のチートシート
「Git(ギット)」はオープンソースのバージョン管理システムです。Webサイトの修正を繰り返しているとファイルが増え、いつ誰が何を変更したのかが管理しにくくなります。「Git」は修正履歴を保存しておくことができるので、バージョン管理が捗ります。
Git初心者に役立つ、Git関連のチートシートをご紹介します。
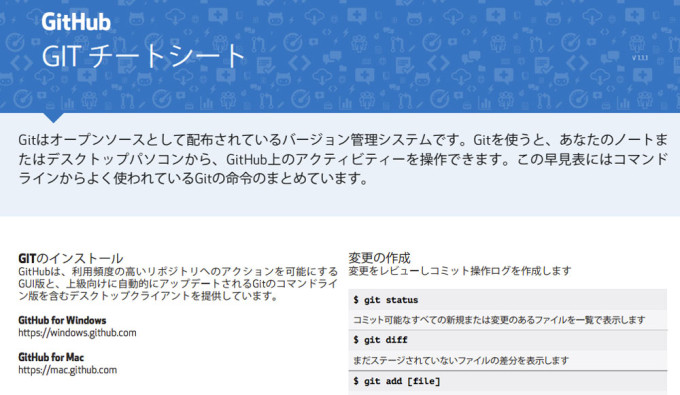
12.GitHub Git チートシート

https://training.github.com/kit/downloads/ja/github-git-cheat-sheet.pdf
GitHubトレーニングチームが作成した、「Git」のチートシートです。コマンドラインからよく使われているGitの命令までを2枚にまとめています。
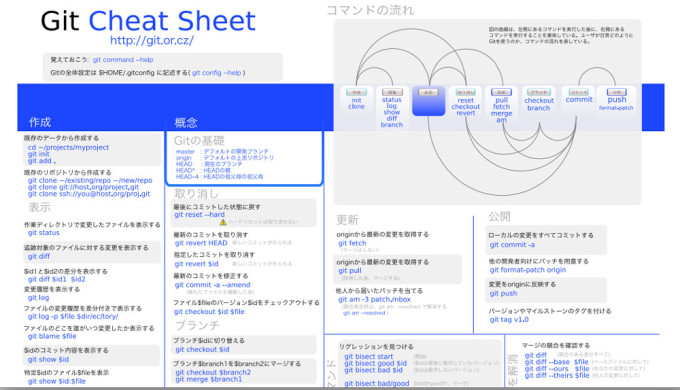
13.Git Cheat Sheet 日本語版

http://textdrop.net/doc/git-cheat-sheet-ja/
こちらも「Git」のチートシートです。作成方法からコマンドの流れまで1枚にまとめてあるので、GitHubが作成したチートシートとは違った見やすさがあります。
まとめ
Web制作をしているといろいろなショートカットやタグを使うので、頻繁に使わないのものはうっかり忘れてしまうことが少なくないと思います。チートシートを保存しておくと、そんなときに素早く目的の情報を探せるので、作業が捗りますよ。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


