
Webデザインを行うさいに注意したい配色。膨大にある色の中からどれを組み合わせるべきか、どこにどの色を配置すべきかなど、迷ってしまう方も多いでしょう。この記事ではWebデザインの配色手順や注意すべきポイントに加えて、おすすめのカラーツールを語義紹介します。
<この記事に関連する記事>
- カラー配色テクニックまとめ【ブログのデザインにも!】
- おしゃれ!ランディングページのギャラリーサイト7選【LP製作びコツも!】
- アイデアに詰まったら!イケてる事例が見つかるWebデザインのギャラリーサイト38選
目次
色の組み合わせの基本
色の組み合わせを決める際には、色相を環状に並べた「色相環」を利用するのが基本です。色相環には、赤・黄・緑・青・紫の5色を基準としたマンセル色相環や、赤・黄・緑・青の4色を基準としたPCCS色相環など、いくつかの種類が存在します。
色相とは、赤・青・緑といった色合いのこと。各色相は明るさを表す明度、鮮やかさを表す彩度によって見え方が変化します。以下では、色相環を軸にした基本的な色の組み合わせについて確認していきましょう。
同系色
最も無難な組み合わせが、同系色です。分かりやすいものだと、赤とオレンジ、青と緑など、色相環で隣接・近接している色相は同系色と言えます。また、同一の色相で明度や彩度(トーン)のみが異なる色同士もそうです。同系色は似たような色を組み合わせるため、デザインに統一感を持たせることができます。一方、単調でつまらない印象を与える可能性もあるため、注意が必要です。
反対色
反対色とは、色相・彩度・明度などの要素が対照的な色のことです。色相環でちょうど反対側(180°ずらしたところ)に位置する色相を補色と呼びますが、その周辺の色を反対色と呼ぶこともあります。反対色は互いの色を鮮やかに見せたり、全体にメリハリをつけたり、単調な配色を脱したいときに効果的な組み合わせです。
トーン
「トーン」とは、明度と彩度が類似した色のグループです。彩度が低く明度が高い「ペールトーン」や、彩度も明度も低い「ダークグレイッシュトーン」、彩度が最も高い「ビビッドトーン」など、さまざまな種類があります。色相が離れていても、トーンを揃えることでまとまった印象を与えられるため、デザインにおいてはよく使用されている概念です。
Webデザインの配色を決める手順
色の組み合わせについて理解できたら、具体的に配色を考えていきます。バランスのよいデザインにするため、「ベースカラー70%:メインカラー25%:アクセントカラー5%」の比率で色を配分するのがコツ。
ベースカラーは背景や余白部分に使われる色で、画面の半分以上を占めています。メインカラーはベースカラーよりも狭い範囲に使われますが、Webサイトなどの印象を決定づける大切な色。アクセントカラーはその名の通りアクセントとして使われており、少量取り入れるだけで画面全体が引き締まった印象になります。
この色配分を基本として、以下では配色を決める具体的な手順を紹介します。
方向性とメインカラーを設定する
まずはWebコンテンツの方向性を定めましょう。Webサイトを利用するユーザー像もはっきりさせ、「清涼感」「高級感」など、雰囲気をイメージしておくことが大切です。各色に対して抱く印象は、年齢や趣味、国や文化によって異なります。訴求したいターゲットを明確にし、適切な色を選択できるようにしましょう。
方向性が定まったら、メインカラーを設定します。メインカラーは見出しやキャッチコピーなど目立つところに使用されており、画面の印象を決定づける大切な要素です。Webサイトやバナーで紹介されている企業・商品・サービスのイメージに近い色を選ぶとよいでしょう。企業ロゴなどがある場合、ロゴの色とメインカラーを合わせることで統一感を生むことができます。
メインカラーに合うベースカラーを選ぶ
次に、全体の70%を占めるベースカラーを決めましょう。メインカラーの邪魔にならないよう、コントラストを考えて選ぶ必要があります。また使用範囲が広いため、白・黒・グレーの無彩色など落ち着いた色を選択するとよいでしょう。パステルカラーなど、明度が高く淡い色も適しています。
全体を見てアクセントカラーを決める
最後に、全体を見てアクセントカラーを決めましょう。ベース・メインカラーだけでは単調になりがちですが、そこにアクセントカラーを加えることでメリハリが生まれます。
具体的には、メインカラーの反対色や、明度差・彩度差の大きい色だと目立ちやすいでしょう。アクセントカラーは1色でなくてもよいですが、あまり多すぎるとごちゃごちゃした印象を与えてしまうため、注意してください。
また、アクセントカラーは全体の5%のみなので、使う場所は慎重に選ぶ必要があります。お問い合わせボタンやキャンペーンページへのリンクボタンなど、特に注目してほしいところに配色するとよいでしょう。
Webデザインの配色で注意すべきポイント
Webデザインの配色は、単純に色合いが綺麗であればよいというものではありません。ユーザーにとっての見やすさや使いやすさ、企業イメージとの適合性など、あらゆる要素を考慮して決定することが大切です。ここではWebデザインの配色で注意すべきポイントについて解説します。
ユーザーの見やすさを考慮する
テキストをメインとするWebサイトにおいては、文字の読みやすさを優先しましょう。なぜなら、文字が読みにくいとユーザーの離脱を招く可能性があるからです。背景は淡い色、文字色は黒が望ましいでしょう。「WCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)」では、背景色と文字色に「少なくとも4.5:1のコントラスト比」が必要とされています。
Web媒体のデザインをする場合は、画面の見やすさを考慮することも大切です。強い光を放つ画面はユーザーの目に負担をかけてしまうため、面積の大きいベースカラーには白ではなく、グレーや水色などの淡いトーンを採用するとよいでしょう。その際は、文字のコントラスト基準が満たされていることも確認してください。
ユーザビリティを考慮した配色を心がける
ユーザーが混乱しないよう、分かりやすく使いやすい配色を心がけることが大切です。例えば、Web上の選択タブやラジオボタンを見たときに、どこが選択されていてどこが未選択なのか迷ってしまった経験はありませんか?これは配色ミスによる影響が大きいと考えられます。
選択されているタブ・ボタンは鮮やかな色で、未選択のボタンは彩度を落とした色(グレーなど)で表現すれば、迷うことはなくなるでしょう。このように、ユーザーの視点に立ち、ユーザビリティを考慮した配色を考えてみてください。
商品やサービスのイメージに合う色を使う
Webコンテンツに関連する企業や商品・サービスのイメージを噛みくだき、ふさわしい色を使用することが大切です。例えば「Netflix」などの動画視聴サイトではベースカラーが黒に設定されており、これは暗い映画館のイメージを反映していると考えられます。
また、料理レシピサイト「クックパッド」ではオレンジや緑など、食材を連想させる色味が使用されています。もしも青や紫がメインカラーに設定されていたら、食欲が減退してしまうことでしょう。
このように、商品やサービスの内容と現実のイメージカラーを掛け合わせることで、より効果的な配色を実現することが可能です。
色数は基本的に4色以内
画面の印象が散らかってしまわないよう、色数は3~4色(ベースカラー+メインカラー+アクセントカラー+α)以内に抑えましょう。どうしても色を足したい場合は、統一感を損なわないよう、色相が近い色を選択してください。
色ごとの大まかなイメージ
色にはそれぞれイメージがあり、それらは多くのデザインに活かされています。例えば「HOT」は赤、「COLD」は青で表現されているものが多いです。以下では代表的な色のイメージについて紹介します。
赤
赤は燃える炎のように情熱的で、強いインパクトを与える色です。緊張や怒り、興奮などの感情も表します。警告文やエラーメッセージにも使用されており、人々の注意喚起にぴったりな色です。しかしメイン・ベースカラーに赤を選ぶと、アラート表示が埋もれてしまうというデメリットがあります。
青
青は知性や清潔感がある印象を与えます。ビジネスサイトのメインカラーに青を用いれば、信頼度の高さや誠実さを演出してくれるでしょう。比較的明度が低い色相なので、たくさん使っても画面がうるさくなりません。
オレンジ
オレンジは、活発で楽しい印象を与える色です。例えばイベントの告知サイトの場合、メインカラーが青だと意識が高い集会のように感じられ、ユーザーは気後れしてしまいます。一方オレンジならば、親しみやすく参加しやすい印象を抱くでしょう。ECサイトにおいても、オレンジはクリック率が高い色だそうです。
緑
緑は青よりもやわらかく穏やかですが、知性的で誠実な印象を与える色です。自然(植物)の色であることから、健康的でナチュラルな雰囲気を演出できます。
紫
紫は神秘的でエレガンスな印象を与えてくれます。他にはない独特の雰囲気や高級感を出したいときは、紫がおすすめです。
グレー
グレーは白と黒に比べてやわらかな印象を与える無彩色です。ベースカラーなどに用いると、落ち着きのある雰囲気を演出してくれます。カラフルな色に合わせても自然ですので、選択肢の一つに入れておくとよいでしょう。
黒
黒は高級感を出したいときに用いられる色の一つです。また、黒をベースに用いたWebサイトは、スタイリッシュで引き締まった印象を与えてくれます。
おすすめのカラーツール12選
配色で行き詰まった際は、カラーツールを使用してみましょう。カラーツールにはさまざまな種類があり、ものによって機能が異なります。使いやすさも重要なポイントですので、実際にいくつか使用してみて、自分に合ったものを選んでください。
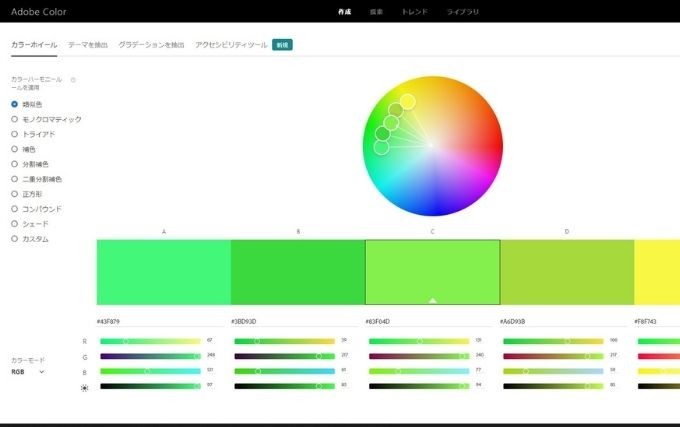
Adobe Color CC

Adobeユーザーが作成・公開したカラーパレットを参照できるサイトです。画像やカラーホイール・スライダーを用いて、独自のカラーテーマを作成することもできます。PhotoshopやIllustratorなどのデザインソフトに同期して使用できるため、Adobeユーザーにはとても便利です。
https://color.adobe.com/ja/create/color-wheel
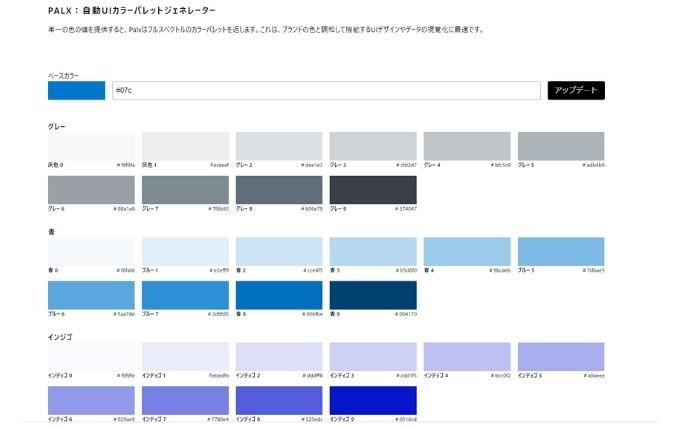
Palx

ベースとなる色を一つ選ぶだけで、フルスペクトルのカラーパレットを生成できるツールです。選択した色を軸に、UIデザインに最適なカラーを導き出してくれます。CSSやJSONのデータをダウンロードすることも可能です。
https://palx.jxnblk.com/
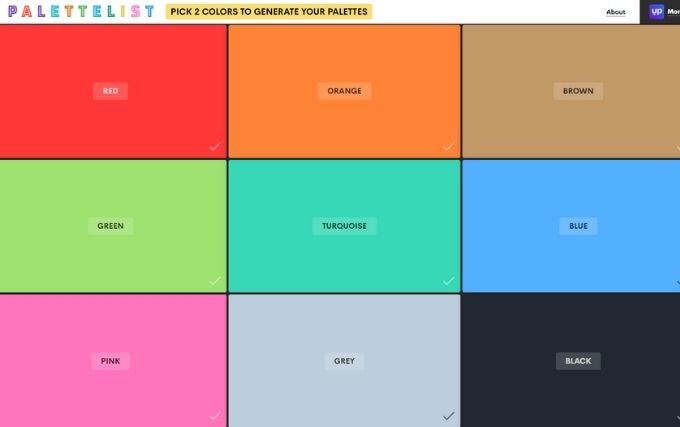
Palette List

指定された12色の中から2色を選ぶと、4色ごとのカラーパレットを多数提案してくれるツールです。各パレットを選んで「DOWNLOAD PALETTE」をクリックすると、CSS・SASS・SVGのいずれかの形式でダウンロードすることができます。
https://www.palettelist.com/
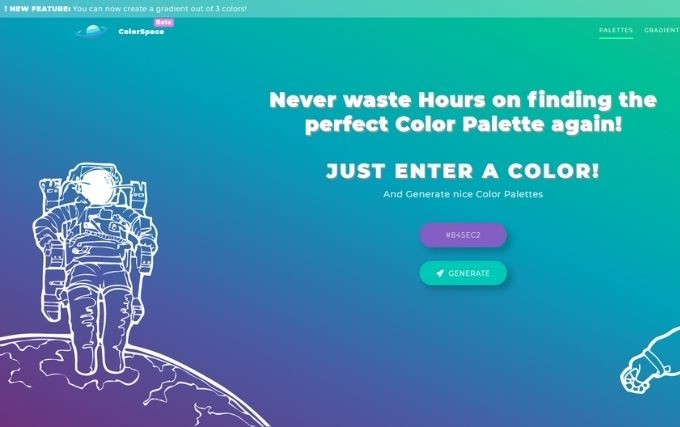
ColorSpace

一つの色を選択すると、それに合わせたカラーパレットを表示してくれるツールです。2色・3色を選んでグラデーションを作る機能もあり、CSSコードも手軽にコピーすることができます。直感的な操作画面が特徴で、初心者にもおすすめです。
https://mycolor.space/
Color Designer

選択した色のティント(白を混ぜた色)やシェード(黒を混ぜた色)、同系色や反対色などを表示するツールです。ティント・シェードの段階は1から40まで調整可能で、1にした場合はそれぞれ白と黒のみが表示されます。選択した色をもとに、画像素材を探すことも可能です。
https://colordesigner.io/
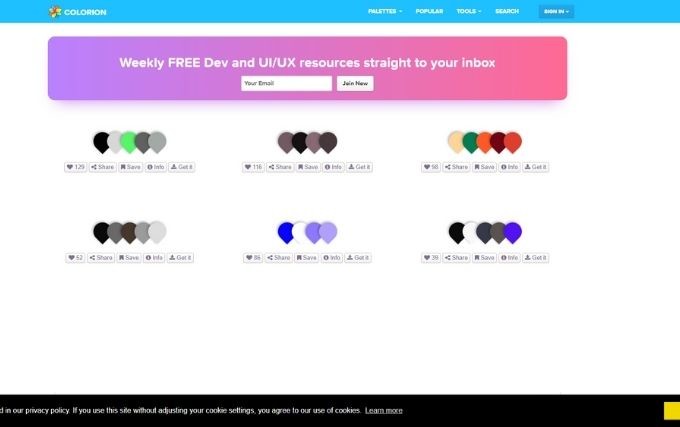
Colorion

主に5色ごとにまとめられた膨大なカラーパレットを検索できるサイトです。各カラーをクリックすることで簡単にHexをコピーできるほか、RGBやHSLなどの情報を閲覧したり、カラーパレットを共有したりなど様々な機能を利用できます。
https://www.colorion.co/
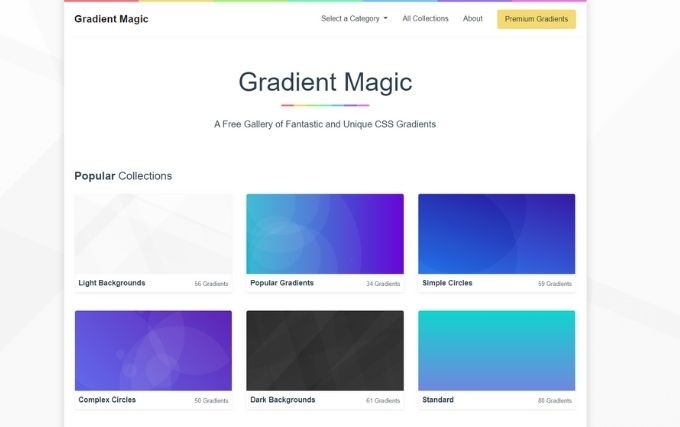
Gradient Magic

幾何学模様を取り合わせたグラデーション背景のギャラリーサイトです。気に入った背景のCSSコードを取得できるだけではなく、背景の模様を回転させたり一部の色を変更したりして、自分だけのオリジナル背景を作ることができます。
https://www.gradientmagic.com/
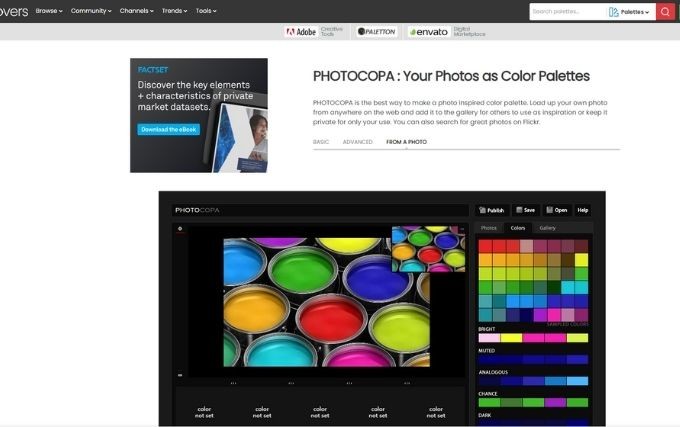
PHOTOCOPA

画像に使用されている色を認識し、自動で数十色のカラーパレットを生成してくれるツールです。パレットあるいは画像の中から好きな色を選択すると、Hex・RGB・HSVの値を見ることができます。利用には会員登録が必要です。
https://www.colourlovers.com/photocopa
Found Color

サイトにある画像をクリックすると、画像から抽出した三色のカラーパレットを表示してくれます。他とはちょっと違う「おしゃれな配色」を求める人におすすめです。画像は数十種類用意されています。
https://foundcolor.co/
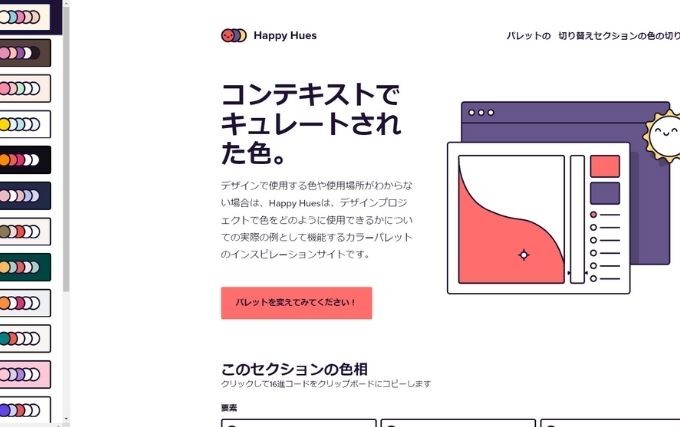
Happy Hues

用意されたパレットを選択することで、サイト全体の配色が変化する仕組みになっています。配色の違いがもたらす変化を視覚的に理解できるため、配色初心者におすすめです。使用している色のHexは、クリックでコピーすることができます。
https://www.happyhues.co/
Colour Contrast Checker

背景と文字の色を設定し、そのコントラスト比を確認できるツールです。色はHexを入力するか、色相(Hue)・彩度(Saturation)・明度(Lightness)のスライダーを動かすことで変更できます。文字色と背景色を反転させたり、フォントを変更して見やすさを確認したりと、シンプルながら機能が満載です。
https://colourcontrast.cc/
Color Supply

カラーパレットを選択すると、アイコンや幾何学模様、グラデーションの配色例が表示されるツールです。カラーホイールを用いて補色の組み合わせを試す方法と、1色のHexコードを入力してあらゆるカラーパレットを試す方法があります。
https://colorsupplyyy.com/
まとめ
配色はWebサイトの印象や使い心地を大きく左右するため、とても重要なものです。特定の色によってその企業や商品を想起させるなど、ブランディングにも活用できます。まずはメインカラーを設定し、色相環を軸にしながら、様々なパターンを考えてみましょう。繰り返し経験することで、自分なりのコツが掴めてくるはずです。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


