5分でわかるWebデザイントレンドまとめ【2016年】

Webデザインは流行り廃りが速く、新しいトレンドや用語が次々と現れては消えていきます。すべてをフォローしていくことは困難ですが、何が次のメインストリームになるかわからない状況で、流行に対して知らぬ存ぜぬを決め込むわけにもいきません。
今回は、仕事が忙しくてトレンドをキャッチアップしている暇なんてないというデザイナーのために、最近のWebデザインのトレンドを、事例つきで11個まとめて紹介します。
目次
ビジュアル
シネマグラフ

http://www.hongkiat.com/blog/cinemagraph/
シネマグラフは画像の一部のみアニメーションを加えたGIF画像です。たとえば上記の画像はキャプチャなので動きませんが、元サイトにアクセスするとスカートがヒラヒラと揺れているのが分かります。
ループで同じ動きを繰り返すだけですが、画像の一部を動かすことでまるで写真が動いているような印象を与え、ユーザーの目を引きつけます。一部分だけを動かすのがポイントで、ただの静止画では物足りないときの味付けとして使えます。
背景に動画を配置

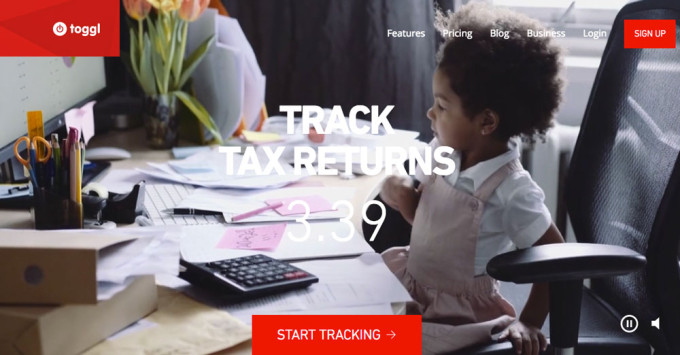
https://toggl.com/
Webサービスや商品の特設サイトなど、背景いっぱいに動画を配置するサイトが増えてきました。通信環境の向上の他、HTML5の普及によってFlashを使用せず動画を扱えるようになったことも要因でしょう。
動画は静止画よりも多くの情報量を持たせることができ、ユーザーの印象にも残りやすいです。上記画像もキャプチャなので、実際に動いている様子はアクセスして確認してください。
ヒーローイメージ

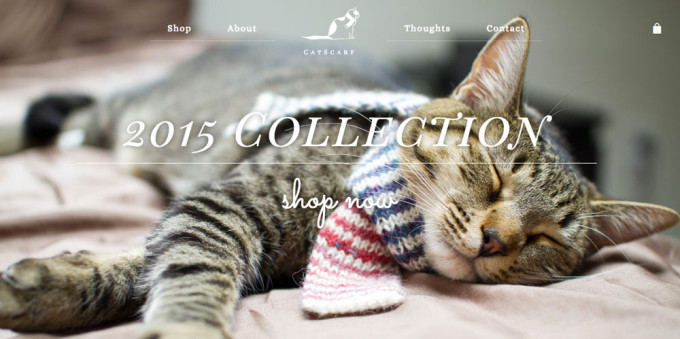
http://line25.com/articles/30-web-designs-that-fully-embrace-the-hero-image
ヒーローイメージはサイトのファーストビューに配置した大きな画像のことです。ファーストビューに大きな画像を設置するのは以前から定番の表現ですが、ヒーローイメージはファーストビューをすべて覆い尽くすほどの巨大さであることが特徴です。商品サイトやWebサービスのサイトなどでよく見かけるデザインで、非常にインパクトがあります。
日本ではまだ馴染みが薄い言葉ですが、海外ではWikipediaにも項目があるほどに定着した表現です。
SVG

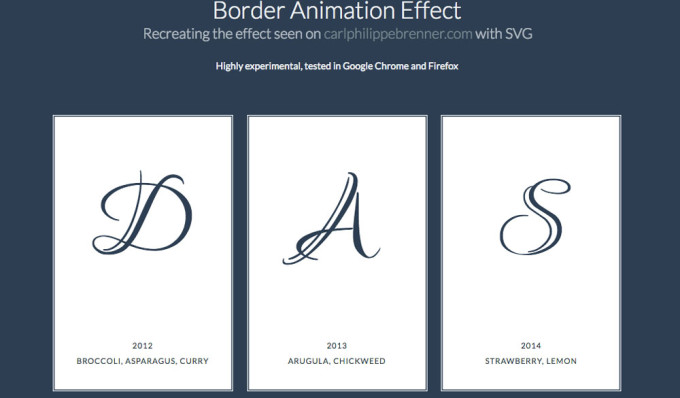
http://tympanus.net/codrops/2014/02/26/creating-a-border-animation-effect-with-svg-and-css/
SVGは「Scalable Vector Graphics(スケーラブル・ベクター・グラフィック)」の略で、XMLベースの2次元画像記述言語です。ベクター形式なので拡大縮小しても劣化せず、滑らかな動きを表現することができます。
CSSやJavaScriptを使ってSVGアニメーションを作成でき、ロゴやアイコンなどに使われています。
レイアウト
カード型デザイン

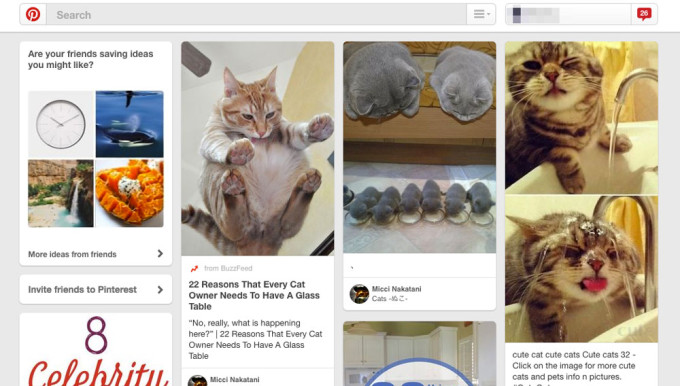
https://jp.pinterest.com/
「Pinterest(ピンタレスト)」をはじめ、コンテンツひとつひとつをカードの形状にして並べるカード型デザインのレイアウトが流行しています。カード型デザインは画面サイズに応じて配置を変えられるので、レスポンシブ・ウェブデザインとの相性が良いです。
シングルページ

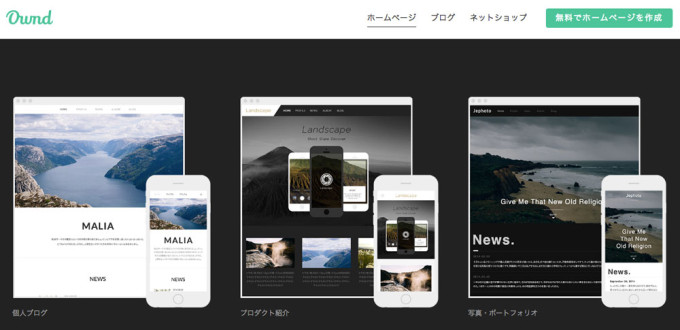
https://www.amebaownd.com/
シングルページは2015年から流行している1ページ完結のレイアウトで、プロダクト紹介、コーポレートサイトなどに活用されています。
Ameba Owndやペライチなど、シングルページが手軽に作れるサービスが登場しており、Webサイト制作の知識がない方も簡単に作れるようになっています。パララックス(視差効果)を取り入れたり、ストーリー性を持たせたりといった工夫で単調さを防ぐ工夫をしているサイトもあります。
スマートフォンの普及によって、ページ遷移より縦スクロールでコンテンツを閲覧できるニーズが高まったこともシングルページの流行に関係していると考えられます。
UI・パーツ
ゴーストボタン

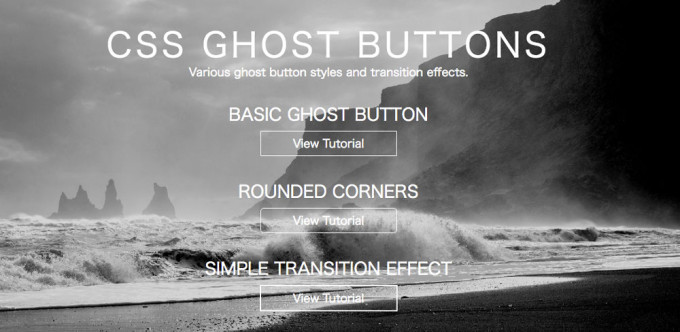
http://cdn.sixrevisions.com/0468-01-css-ghost-buttons/index.html
ゴーストボタンは透明、または半透明で背景が透けて見えるようにし、テキストを罫線で囲んだだけのシンプルなデザインのボタンです。ボタンとしての主張が薄いのが特徴で、サイトのデザインの雰囲気を壊さないようにボタンが配置できるというメリットがあります。
ユーザビリティの観点でみると、ユーザーがボタンとして認識しにくいという欠点がありますが、デザインや雰囲気を重視したいときには選択肢になるでしょう。
ドロワーメニュー

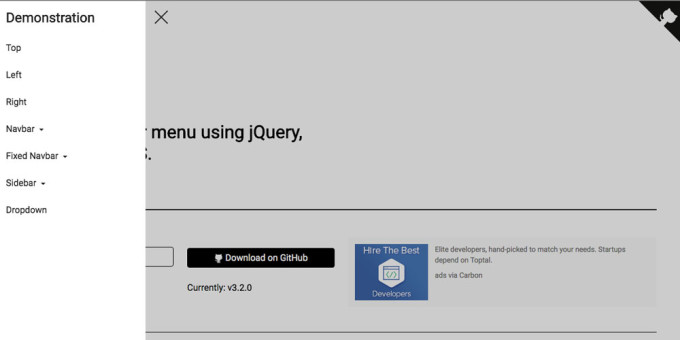
http://git.blivesta.com/drawer/
ドロワーメニューは普段は隠れていて、クリック、またはタップすると横から現れるメニューです。主にスマートフォンサイトで使われますが、PCサイトでもしばしば見かけるようになりました。サイドメニューが配置できないスマートフォンサイトでメニューを配置するのに便利です。
左メニュー固定

http://www.starbucks.co.jp/
往年の個人サイトで多用されたインラインフレームを使った表現を連想させますが、左メニューを固定するレイアウトがコーポレートサイトを中心に徐々に増えてきているようです。
メニューを固定することでアプリのような操作感が得られるというメリットがあります。たとえばスターバックスの公式サイトでは左メニューが固定されていて、スクロールすると中央のコンテンツのみが下に動きます。そのため、ユーザーはサイトのどのページにいても、すぐにグローバルメニューを操作できます。
デザインの概念
マテリアルデザイン

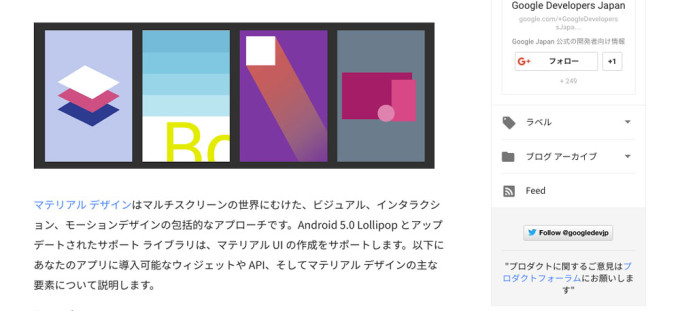
http://googledevjp.blogspot.jp/2014/11/android.html
マテリアルデザインは開発者向けイベント「Google I/O 2014」にてGoogleが発表したUX体系で、Androidアプリ、Googleマップ、Gmailなどに導入されています。スマートフォン、タブレットなどのモバイル端末をはじめ、テレビ、腕時計、メガネなど、さまざまなデバイスに適応するデザインを作ることを目的としています。
マテリアルデザインはデジタルの紙とインクで表現し、実物の紙のようにレイヤーが重なる部分に影を入れるなど、現実の物理法則に似た表現を適用して、誰にでも直感的に理解しやすいデザインにすることをコンセプトにしています。
フラットデザインは立体感を廃しているため、ボタンなどのクリックポイントが分かりづらいという課題がありますが、マテリアルデザインは影や光源で奥行きを出したり、リアリティのある動きを演出したり、ユーザーがコンテンツを理解しやすいよう工夫されています。
まとめ
Webデザインのトレンドは変化が早く、最新だったと思っていたデザインがもう古くなっている、ということは多々あります。すべてを完璧にフォローし続けようとするのは非現実的ですが、クライアントとの打ち合わせで出てきた単語を理解できないといったことが起きてはデザイナーとしての信頼を損ないかねません。
そこそこ流行ってきてそうなものについては、最低限の知識を押さえておくようにしましょう。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします





