未経験Webデザイナーが独学で勉強する方法

Webデザイナーに求められるスキルは、HTML・CSS・JQuery・WordPress・タイポグラフィ・配色・コピーライティングなど多岐に渡ります。より多くの知識・技術を身につけていれば、Webデザイナーとして活躍できるチャンスは増えるでしょう。そこで今回は、これらのスキルを独学で学ぶための方法をご紹介します。
<この記事に関連する記事>
目次
Webデザイナーの仕事内容と必要なスキル
独学で勉強をする前に、Webデザイナーの仕事内容とそれに伴って必要となるスキルを確認しましょう。具体的な業務のイメージを持ったうえで勉強することが大切です。
Webデザイナーの仕事内容
Webデザイナーは、主に企業や個人などのクライアントから依頼を受け、Webサイトやバナー、LPのデザインを行う仕事です。クライアントからのヒアリングは主にWebディレクターが行いますが、Webデザイナーが同行することもあります。
要件がまとまれば、サイトのレイアウトや色味など、要望に合わせたデザインを提案。デザインが決まった後はフロントエンドエンジニアがコーディングを行い、デザインを実装していきます。Webデザイナーの仕事内容は以下の記事でも解説しているので、参考にしてみてください。
関連記事:Webデザイナーの仕事内容から案件提案まで
Webデザイナーに必要なスキル
Webデザインの知識に加えて、PhotoshopやIllustatorを使ったデザインができれば、最低限Webデザイナーとして仕事ができるでしょう。ただし、職場や案件の内容によっては、コーディングまで求められることがあります。従って、HTMLやCSSは習得しておくのが望ましいです。
またWebデザインが主な仕事といえど、コミュニケーションは非常に重要なスキル。クライアントやWebディレクター、エンジニアとの対話ができなければ、理想のデザインは作れません。技術だけでなく、対人能力を磨くことも意識しておきましょう。
Webデザイナーに必要なスキルは以下の記事でも紹介しています。詳しく知りたい方は、確認してみてください。
関連記事:Webデザイナーに必要なスキルは?【スキルアップの方法も解説】
Webデザインを独学で勉強する方法
まずは基本的な知識を書籍で身につけていきましょう。Webサイトでも情報収集は可能ですが、書籍の方が網羅的に書かれていることが多く、基礎知識をつけるのには適しているといえます。Webデザインの基礎に関するものと、HTML/CSSを学べるものがおすすめです。
知識のインプットができたら、ブログを立ち上げたり、自分の名刺を作ってみたり、実際に手を動かすようにしてください。Webデザインやコーディングは、やってはじめて身につくもの。はじめのうちはアウトプットの量が大事だということを覚えておきましょう。
以下で紹介するサイトの中には、実践課題が載っているものもあるので、何からやればいいかわからないという方は課題をこなしてみてください。
独学でWebデザインを学習するときにおすすめのサイト
ここからは、独学でWebデザインを学習するときに、参考になるサイトを紹介します。無料で利用できるものもありますので、チェックしてみてください。
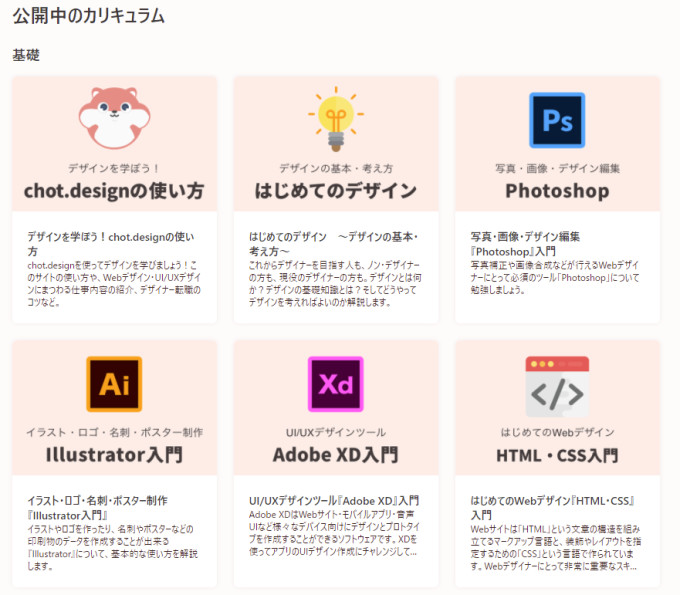
【chot.design】Webデザインの基礎固めに
「毎日ちょっとずつ、デザインを学ぼう」がコンセプトの学習サイトです。基本的な項目は無料公開されており、Webデザインの基礎固めにぴったりです。有料登録することで、全コンテンツを見ることができますよ。
こちらのサイトでは、PhotoshopやIllustratorの使い方をはじめ、タイポグラフィや配色の基礎についても書かれています。名刺やWebサイト作成の実践プロセスもあるので、参考にしてみてください。
【ドットインストール】HTML、CSS3の入門学習に

http://dotinstall.com/lessons
「ドットインストール」は、HTMLやCSSをはじめ、JavaScript、PHP、Ruby、Pythonといったさまざまなプログラミング言語を動画で学べるサービスです。初心者から経験者向けまで幅広くコンテンツが用意されているため、自分のスキルに応じて学ぶことができます。
たとえば「HTML入門」では、HTMLの概要を学べるほか、ウェブサービスの画面やホームページを作成する際に必要な知識を身につけることが可能です。また、「CSS3入門」では、CSS3の特徴ほかにもremとemの違いを学べ、transformによる要素の変形などを実践することができます。
HTML5とCSS3の基本を学びたい方や応用力をつけたい方は、一度活用してみると見識を深められるでしょう。
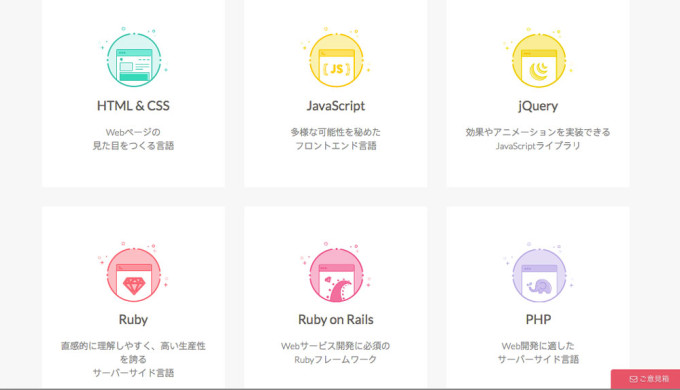
【Progate】JavaScriptやjQueryの学習に

https://prog-8.com/
「Progate」は、HTMLやCSS、JavaScript、Ruby、PHPといったプログラミング言語が学べる無料サービスです。JQueryのレッスンもあり、初級編から上級編まで用意されています。初心者が独学できるレッスンをコンセプトとしており、プログラミングを基礎から学び、応用力をつけたい人に役立つサイトです。
「Progate」の特徴は、イラスト中心のスライド学習を採用していること。自分のペースで勉強を進めることができ、復習もしやすいことがメリットです。また、基礎を学んだ上で実際にWebページを作成できるため、プログラミングのスキルを着実に身につけることができるでしょう。
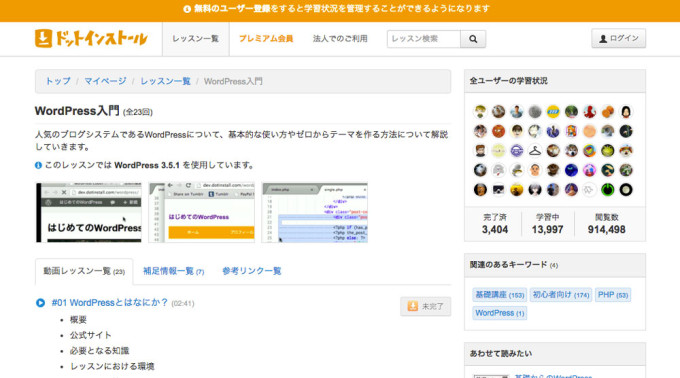
【ドットインストール】WordPress入門におすすめ

http://dotinstall.com/lessons/basic_wordpress
再び「ドットインストール」からご紹介。「ドットインストール」には「WordPress入門」という動画レッスンがあり、基礎的な内容から実践的なものまで全23回が公開されています。
「WordPress入門」では、WordPressの概要やインストールの方法のほか、記事の投稿、オリジナルテーマの作成、ファイルの分割、ショートコードの作成などを学ぶことが可能です。動画の長さは1本あたり約1分から3分となっています。
サイト内には「補足情報」が記載されており、WordPressを学ぶ上で大切なHTMLやCSS、PHP、MySQLなどの入門動画も用意されています。補足情報やほかの入門動画は状況に応じて活用すると理解が深まるでしょう。
独学をするときの注意点
Webデザインの学習で最も効率的なのは、実際に手を動かす方法です。コードを打ち込んだり、他サイトの模写をしたりと、実際にPCを操作しながら覚えていきましょう。書籍を読んでHTMLタグやCSSを丸暗記しようとするやり方では、なかなか身につきません。
またHTMLタグは、丸暗記するよりも英字の意味から理解して覚えるのがコツです。教本のポイントを押さえ、使用頻度の高いものから一つずつ自分のものにしていくことが大切です。
まとめ
Webデザイナーが身につけるスキルは多くありますが、習得している技術が豊富であればあるほど活躍の機会は増えてくるでしょう。Webデザイナーとしての市場価値を高めるために、より多くのスキルを身につけていけるとよいですね。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします