カラー配色テクニックまとめ【ブログのデザインにも!】

色彩センスは、デザイナーにとって重要な要素のひとつ。どんなカラーをどんな組み合わせで配分し配置するのかによって作品のクオリティは左右されます。センスを磨くためにも、まずは基本を押さえることが重要。
そこで今回は、基本的な色彩の知識やバランス良く配色する方法、まとまりのあるデザインに仕上げる配色の仕方などを追求した記事を集めてみました。
目次
- デザインに役立つ色の組み合わせ
- 作例から学ぶ!配色テクニックを身に付ける方法
- 原色を使いたいときに!怖くならない配色テクニック
- コンセプトカラーを決めてテーマ性をもたせる
- デザインにおける配色のコツ、挿し色の使い方
- 配色時に取り入れたいポイントとアドバイス
- 経験が浅い方に!おさえておきたい配色テクニックの基本
デザインに役立つ色の組み合わせ

こちらの記事では、グラフィックデザイナーとして10年以上のキャリアを持つ筆者が、配色を決めるときのヒントを教えてくれています。
季節感を考慮することにスポットを当てて、1月~12月までの各月にマッチした配色パターンを紹介。四季を連想させる画像も一緒にアップされており、月ごとのカラーイメージをインプットしながら配色パターンを覚えられますよ。四季の情景やイベントを表現する色合いを知っておけば、チラシのデザインやWebページのイメージチェンジなど、シーズンが関連する制作物に活用できそうです。
配色を決める一例として、ぜひ参考にしてみてはいかがでしょうか。
参照元:デザインに役立つ色の組み合わせ
作例から学ぶ!配色テクニックを身に付ける方法

色相環や色立体などを学んだ方も多いと思いますが、それらの知識をすぐさまデザインに活かすのは難しいもの。
この記事では、配色テクニックを感覚的に学べるよう、お手本になるようなサイトをピックアップし、参考になるポイントを説明してくれています。頭ではわかったつもりでいたカラーテクニックが、よりリアルにイメージしやすくなるのではないでしょうか。
参照元:作例から学ぶ!配色テクニックを身に付ける
原色を使いたいときに!怖くならない配色テクニック

原色はインパクトがあるぶん、使用するのをためらうこともありますよね。次に紹介するのは、目にも鮮やかな原色を使ったインパクト大の配色をしてみたいという方におすすめの記事です。
ここで参考例として挙げられている配色を覗いてみると分かるように、原色だけの配色は一見、見づらく目も疲れてしまいがち。ただ、そんな見づらい原色の配色を劇的に変化させるテクニックがあるそうなんです。それが、原色のいいとこ取りを実現させる「無彩色を使った中和」というテクニック。
白と黒を使ったセパレーションや、配色するカラーの面積を変える方法が紹介されています。そのテクニックを使うことでそれぞれのカラーがしっかり強調され、デザイン性も高くなり、印象が大きく変化。原色を使った配色テクニックが知りたい方は、ぜひ参考にしてください。
参照元:そうはいっても原色を使いたい!怖くならない配色テクニック。
コンセプトカラーを決めてテーマ性をもたせる

Webサービスにせよブログにせよ、色はその物自体の印象を決定づけるため、非常に重要なもの。単純に色選びをするのではなく、セルフイメージにも直結するためコンセプト設定の一環として捉えた色選びが重要です。
色にはそれぞれが持つ印象があり、ここでは計10色を紹介されています。例えば、黄色には元気や快活、若さといった印象が持たれるようです。記事にはコンセプトカラーごとの実際のサイト画像も添付されているので、色のイメージと人間の心理的な関係性を把握しやすいのではないでしょうか。
補色や寒色と暖色の関係についても図で分かりやすくまとめられているので、色選びに迷った際は参考になりますよ。
参照元:コンセプトカラーを決めてテーマに合ったセンスの良いブログに!
デザインにおける配色のコツ、挿し色の使い方

配色センスに自信がない人は、色数を抑えてシンプルなデザインに仕上げる方がまとまりが出ます。
その際のポイントは、「色数を2~3色に抑える」ことと「挿し色を使う」ということ。この2つのポイントを抑えるだけで、デザインがスッキリとまとまりや訴求力も上げることができます。
デザインに不慣れだと、作品を華やかにしようと多くの色を使ったり、レイアウトや作品のバランスを色で誤魔化したりしがちですが、それはかえって逆効果。カラーコーディネートに自信がない方は、作品の色味を抑えて意図する部分にだけ目立つ色を加える手法を取り入れてみてはいかがでしょうか。
参照元:デザインにおける配色のコツ、挿し色の使い方
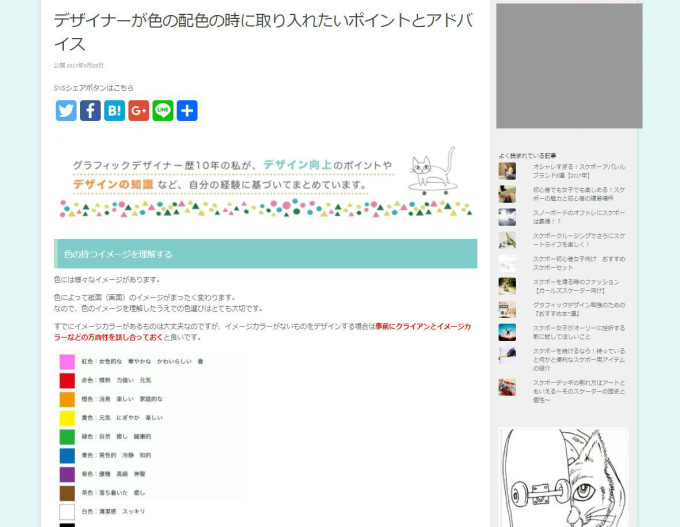
配色時に取り入れたいポイントとアドバイス

次に紹介する記事では、色の持つイメージや色相環を基に配色を考えたり、配色比率の法則に沿って配色を考えたりするコツが書かれています。クライアントの希望やブランドイメージを汲み取った作品作りの参考になりそうです。
作品のイメージを生かすも殺すも色次第。色のセレクトが、デザイン全体の仕上がりを左右します。そのため、一つ一つの色が持つ意味を知り、それを踏まえてバランスよく配色することは非常に大事なことといえそうですね。デザインの行程で色の配置に頭を悩ます方は、上記の記事を一読してみることをおすすめします。
参照元:デザイナーが色の配色の時に取り入れたいポイントとアドバイス
経験が浅い方に!おさえておきたい配色テクニックの基本

まだデザイン経験が浅い方や、これから学んでいきたいという方にはこちらの記事がおすすめ。
記事の中では、色が持つイメージについて触れてあり、ここでは10色を紹介。赤であれば情熱やアクティブ、危険といったさまざまなイメージがあり、インパクト性を持たせたり、目立たせたりするのに最適な効果があります。
キーカラーと面積比率の設計や読みやすい配色、ハレーションについても記載されているので、配色のバランスが悪く行き詰まっている方も、基本的な配色について考え直すきっかけになりそうです。
参照元:色付け時にはおさえておきたい配色テクニックの基本
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


