Webflowの使い方まとめ

プロが仕上げたようなかっこいいサイトを簡単に作りたい!そんな要望に応えてくれるのがWeb制作のオンラインツール「Webflow」。今回は、Webflowを使ってみたい人の参考になる記事を集めました。Webflowの使い方と中身を把握して、デザイン性の高いサイトを作成してみてください。
目次
- ささっと公開派も、じっくりカスタマイズ派もうれしい!
- CMS機能も!美しいサイト制作とスピーディな構築が可能
- Webflow登録からサイト設定の手順を解説
- コーディングなしでレスポンシブWebデザインが作れる!
- バージョンアップでアニメーション実装が可能
- 素早くランディングページ作成する方法
ささっと公開派も、じっくりカスタマイズ派もうれしい!

「複雑なコードは書けないけど、洗練されたWebサイトを制作したい!」そんなときに頼りになるのがWebflow。
こちらの記事には、Webflowの魅力がわかりやすくまとめられているので、サイト開設を考えている方は一読してみてください。Webflowを使うメリットをはじめ、どんなサイト制作に向いているのかなど、具体的なことを知ることができますよ。
参照元:「ささっと公開」派にも「じっくりカスタマイズ」派にもうれしいWebサイト作成ツール「Webflow」
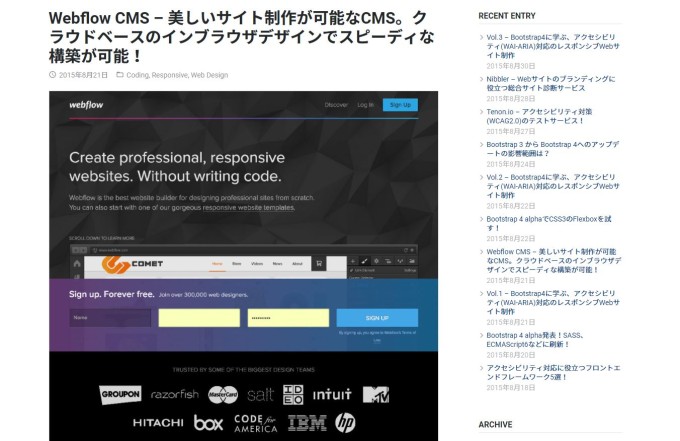
CMS機能も!美しいサイト制作とスピーディな構築が可能

数え切れないほどのWebサイトが存在する今、「デザイン性の高いサイトを作りたい」と思う方は少なくないでしょう。ただ、デザイン性を求めれば求めるほど、構築作業は複雑化していきます。できれば、シンプルな操作だけでデザイン性の高いサイトを作っていきたいものですよね。
そんなときに頼りになるのがWebflow CMS。コンポーネントの種類が豊富なWebflowでは、お気に入りのデザインを選択し、そこから細かな設定をしていけば自分好みのサイトをデザインすることが可能です。
また、バックアップ機能がついており、運営フェーズでも使いやすいのも魅力。有料プランを選択すれば、独自ドメインを取得できるとのことなので、独自ドメインを希望する方は、有料プランを利用するのもいいですね。
参照元:Webflow CMS – 美しいサイト制作が可能なCMS。クラウドベースのインブラウザデザインでスピーディな構築が可能!
Webflow登録からサイト設定の手順を解説

「Webflowを使ってみたい」と考えている人に読んでほしいのがこちらの記事。無料で使える利点・操作性のメリットに言及し、登録からサイト設定までの工程が紹介されています。1つ1つの操作にキャプチャ画像が付いているので、登録時のガイドラインとして最適です。
記事には、実際にWebflowを利用した感想として「非常に簡単にプロ並みのサイトができる」と書かれています。Webの知識にあまり詳しくない人でも、これまで不可能だと思っていたことが可能になるかもしれませんね。
スタイリッシュなサイト作りにうってつけなWebflow。そのクオリティと利便性を自分の目で確かめてみてはいかがでしょう?
参照元:webflowがすごい!プロ並みのHPを簡単に作成できます!
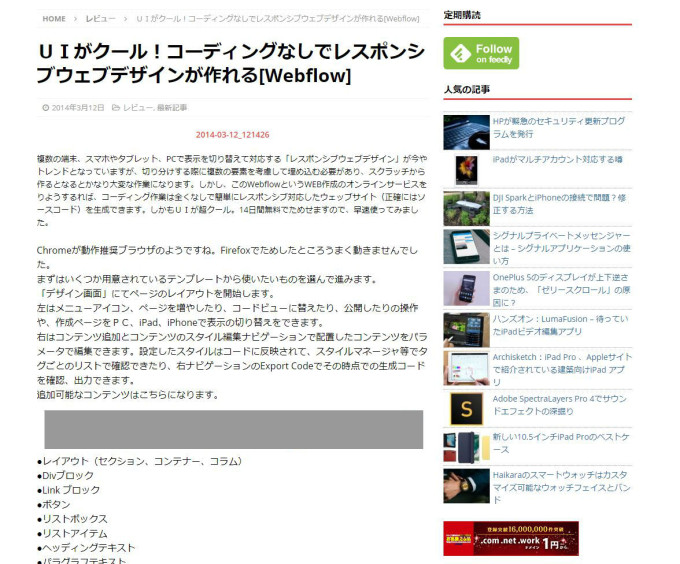
コーディングなしでレスポンシブWebデザインが作れる!

複数の端末で表示を切り替えることができるレスポンシブWebデザイン。コーディングのスキルがないと制作にはかなり苦労します。しかし、Webflowを利用すれば、レスポンシブ対応したソースコードを生成できるので作業は簡単!
とはいえ、具体的な手順は気になるところですよね。こちらの記事では、作業工程を踏み、どんなコンテンツを配置できるのかなどについて書かれているので、ぜひチェックしてみてください。
参照元:UIがクール!コーディングなしでレスポンシブウェブデザインが作れる[Webflow]
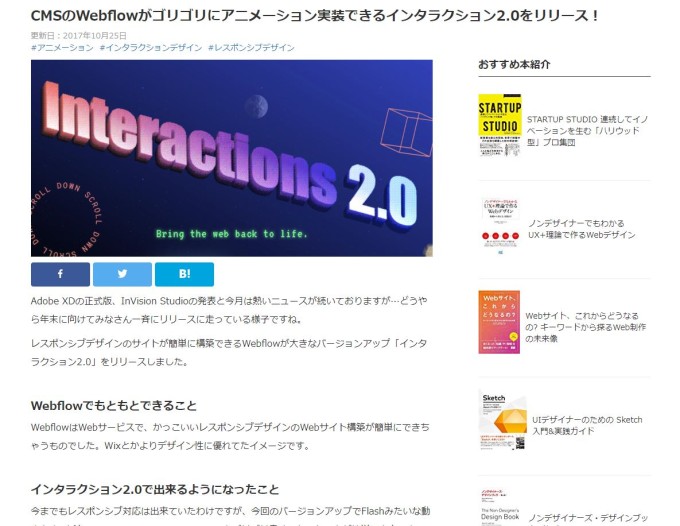
バージョンアップでアニメーション実装が可能

Webflowを使えば、アニメーション実装も可能であることをご存知でしょうか。
こちらの記事では、Webflowがバージョンアップしたことで実装が可能になった、インスタラクション・アニメーションが動画付きで紹介されています。スクロールすると背景が変化したり、文字が移動したりと、見る者の目を引く面白いアクションがピックアップされています。
作り手の創作意欲を刺激する機能の数々をぜひ参照してみてくださいね。
参照元:CMSのWebflowがゴリゴリにアニメーション実装できるインタラクション2.0をリリース!
素早くランディングページ作成する方法

次に紹介する記事には、Webflowの登録の仕方やランディングページの作成方法など、順を追って細かく説明されています。面倒なサイズ調整も、ボタン一つで簡単に操作できるそうですよ!
「各デバイスに合うようサイズ調整するのに、時間がかかる…」という方は、一度試してみてはいかがでしょうか。作業の効率化を図るきっかけになるかもしれませんよ!
参照元:駆け出しWebデザイナー必見 素早くランディングページ作成
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


