
Photoshopの画像補正・編集機能は非常に優秀で、初心者でも簡単に扱える機能が豊富に備わっています。しかし、初心者の多くは、その豊富な機能について知りません。
「どうやって作っているのだろう?」と思うようなクオリティの高い画像も、実は基本的なテクニックのみで作られている場合があります。本記事では、これからPhotoshopを勉強し始める方に身につけてもらいたい、基本テクニックを4つご紹介します。
目次
画像を劣化させずに編集するテクニック
Photoshopで画像ファイルを縮小してから拡大すると、画質が劣化してしまいます。この課題は、ほとんどの初心者がぶつかる壁です。
これには、Photoshopがラスター形式を扱うソフトであることが関係しています。ラスター形式では四角いドット(ピクセル)の集合で画像の編集を行っており、縮小すると画像のドット数が減り、オリジナルの色情報が失われてしまいます。縮小によって色情報が失われた状態の画像を拡大すると、色情報が不足し、画質が劣化してしまうのです。
この課題を解決するために、「スマートオブジェクト」を使います。「スマートオブジェクト」を使うと縮小しても色情報を失うことがないので、元の画質を保持したまま編集できます。
時間をかけて作業した後、画像の劣化に気付いたときの絶望感は言葉になりません。そんな思いを味わうことがないよう初心者のうちに覚えてもらいたいテクニックです。
《参考記事》スマートオブジェクト入門~直しに強いPhotoshopデータを作ろう~ 第1回:劣化知らずの「スマートオブジェクト」 / Adobe Creative Station

https://blogs.adobe.com/creativestation/web-photoshop-smartobject-benefits-and-manipulation
「スマートオブジェクト」の使い方は、「Adobe Creative Station」に詳しく載っています。拡大・縮小で画像が劣化する理由もわかりやすく解説しているので、Photoshop初心者は必読の記事です。
《参考記事》Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 / creative memomemo

http://creativememomemo.com/photoshop_making_adjustable_data/
上記サイトでは、「スマートオブジェクト」に加え、「スマートフィルター」「調整レイヤー」といった機能を使って、画像を劣化させずに編集・調整する方法を解説しています。こちらも併せて読んでおきましょう。
自然に切り抜くテクニック
人物写真や動物写真は下手に切り抜きすると不自然な感じになってしまいますし、境界線が曖昧な髪の毛の切り抜きには苦労します。
かといって、切り抜きに時間をかけ過ぎると仕事にならないので、短時間でサクッと切り抜きをするテクニックを身につけておきましょう。
短時間で上手に切り抜く方法は、以下の記事が参考になります。
《参考記事》ベテランほど知らずに損してるPhotoshopの新常識(3)“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き / Adobe Creative Station

https://blogs.adobe.com/creativestation/dtp-photoshop-kihon-tips-03
こちらも「Adobe Creative Station」の記事です。「クイック選択ツール」でざっくりと選択範囲を決め、「境界線を調整」の機能を使って調整していきます。サンプル画像のラクダのモコモコ感を損なわずに自然に切り抜きをしているので、素材として非常に参考になります。
タイトル通りベテランでも見逃しがちなテクニックなので、初心者のうちに身につけておきましょう。
《参考記事》これさえ身につけてしまえば、ほぼ思い通りの作品が作れるようになるPhotoshopの切り取りテクニック。 / スリームデザイン

http://threem-design.com/web-design/cut-off/
こちらの記事では上手に切り抜きするコツを教えてくれます。どういった切り抜きをするかは写真によりますので、いろいろなパターンの切り抜きを試してテクニックを身につけましょう。
タイポグラフィの基本テクニック

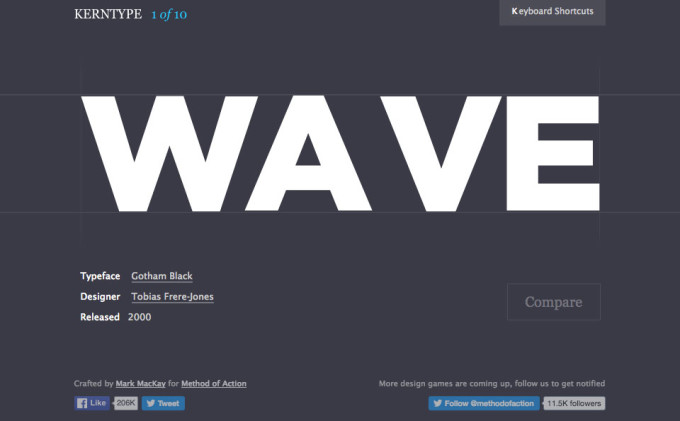
http://type.method.ac/
たとえば上記の画像の文字配列や間隔に、違和感を感じませんか?これは練習用に大げさにずらしてありますが、よくよく見るとこうした間隔のズレは当たり前のように起こっています。
文字同士の間隔を調整することを「カーニング」と呼び、タイポグラフィの基本的なテクニックのひとつとなっています。
間隔だけでなく、文字の高さも揃えないと美しく見えません。文字を美しく見せるためには、このようなタイポグラフィのテクニックを身につける必要があります。
上記のサイトではカーニングの練習ができるので、ぜひトライしてみてください。
《参考記事》デザインのレベルを上げる!レイアウトやタイポグラフィに関するまとめ / コムテブログ

http://commte.net/blog/archives/4547
文字を美しく見せるためのタイポグラフィとレイアウトのテクニックをまとめた記事です。カーニングをはじめ、タイポグラフィの基本的なテクニックを紹介しています。
《参考スライド》デザインに自信がつく、タイポグラフィの基本
デザインに自信がつく、タイポグラフィの基本 from Takuya Nishitani
タイポグラフィを学ぶなら、こちらのスライドもおすすめです。スライド中にも書かれていますが、タイポグラフィはルールを覚えれば誰でもできるので、センスに自信がなくても心配ありません。タイポグラフィを覚えれば文字組みの見栄えが格段に変わるので、後回しにせずに早めに身につけておきましょう
画像の一部の色を変更する

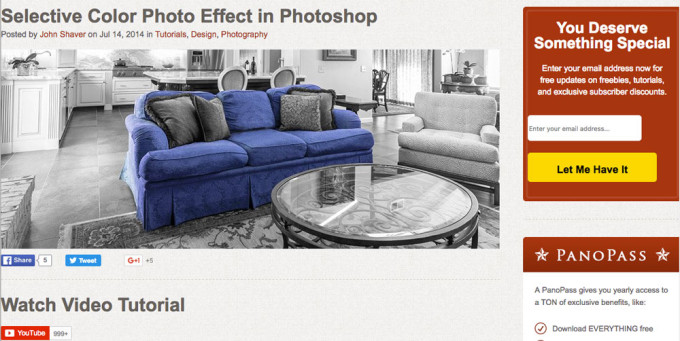
http://www.designpanoply.com/blog/selective-color-photo-effect-in-photoshop
上記の画像のように、一部分だけ色を残す、または一部分の色を変えた画像を作ってみたいと思っても、初心者のころはどうやって作るのかわからないですよね。
しかし、Photoshopには色を変換・調整する機能が備わっているので、使い方を覚えれば誰でも上記のような画像が作れます。こちらは英語の記事ですが、画像付きで解説しているので英語が苦手な方でもなんとなくやり方がわかると思います。
《参考記事》色変換・色調整の5つの方法 まとめ / Shuffle by COMMERCIAL PHOTO

http://shuffle.genkosha.com/software/photoshop_navi/color/8900.html
上手に色変換・色調整するための、5つのテクニックを教えてくれます。思い通りの色にならないときは、本記事を参考に調整してみてください。
《参考記事》Photoshopで写真の色を置き換える方法【初心者でもできた!】 / TechAcademyマガジン

http://techacademy.jp/magazine/2292
本記事では、簡単に色の置き換えができるPhotoshopの機能「色の置き換え」の使い方を解説しています。Photoshopの便利な機能ですので、本記事を参考に使い方を覚えておきましょう。
まとめ
Photoshopには便利な機能がたくさん備わっており、基本的なテクニックを身につけておくだけでも作業効率が大幅に向上します。
ツールを使いこなし、その機能を十分に引き出せるようになるのはプロとしての第一歩です。
まだまだPhotoshopを使いこなせていないと思う方は、この記事をきっかけに少しずつ勉強し、さまざまな機能を身につけていきましょう。
役に立った/参考になったと思ったら、シェアをお願いします。
Web・ゲーム業界の求人・案件に興味がある方へ
Web・ゲーム業界のクリエイター専門
レバテックに相談する3つのメリット
- 01
業界最大級の
案件保有数
- 02
業界内最高レベルの
高単価
- 03
参画後まで丁寧な
サポート
あなたにぴったりの案件をご提案いたします


